SpringMVC
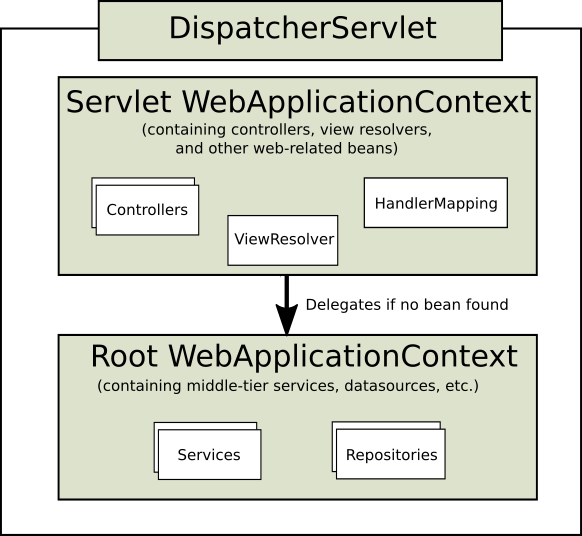
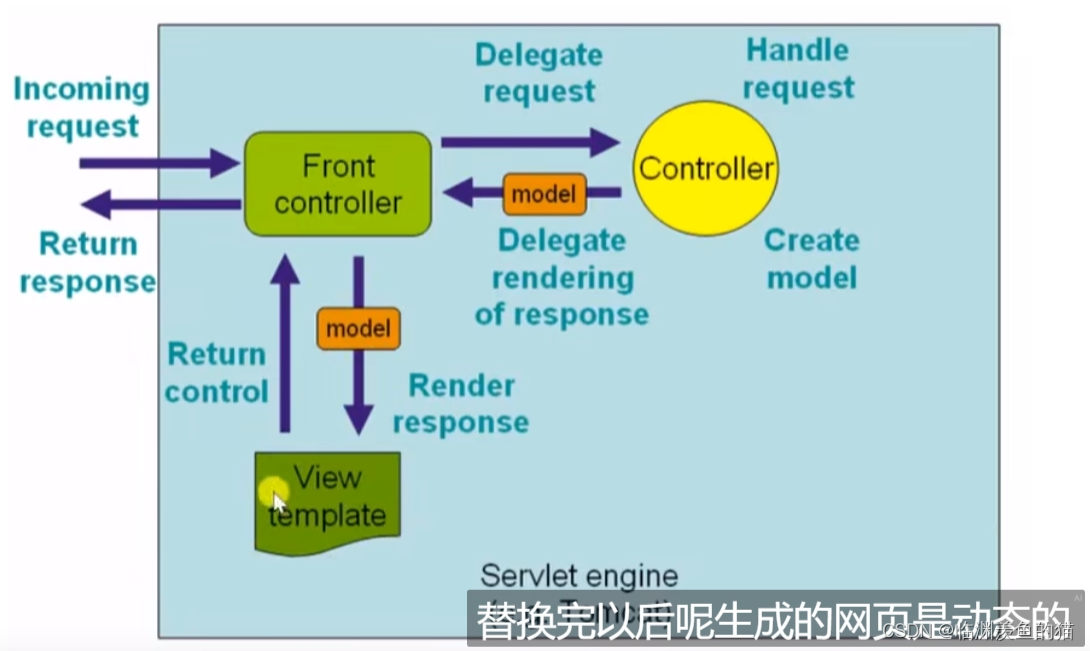
架构


spring的前端控制器是DispatcherServlet
模板引擎Thymeleaf
这个还不知道干嘛的
mvc演示
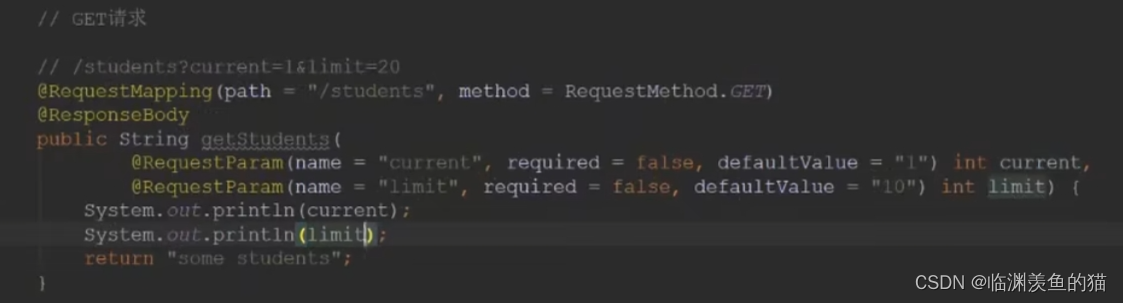
get请求
 @RequestMapping:声明访问路径和http方法get或set什么的
@RequestMapping:声明访问路径和http方法get或set什么的
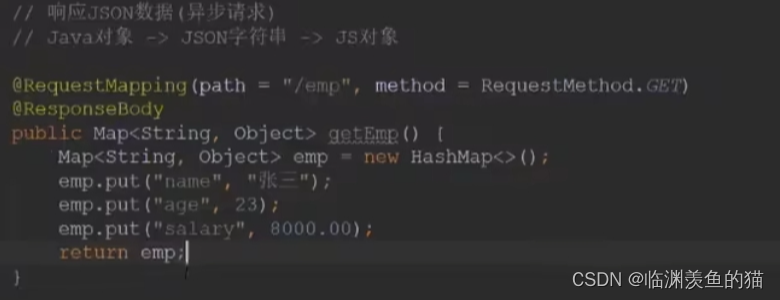
@ResponseBody:java对象转为json格式的数据,表示该方法的返回结果直接写入 HTTP response body 中
@RequestParam:get方法,url上面加的参数可以提供默认值defaultValue或者是否一定需要required
@RequestParam注解的详细介绍 - tomingto - 博客园 (cnblogs.com)
 @PathVariable:路径参数,就是获取再url中的参数,比如/students/123,不加问号的那种
@PathVariable:路径参数,就是获取再url中的参数,比如/students/123,不加问号的那种
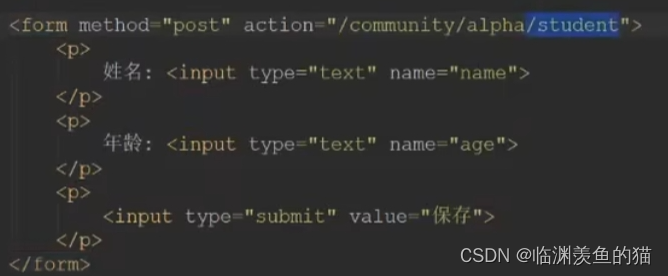
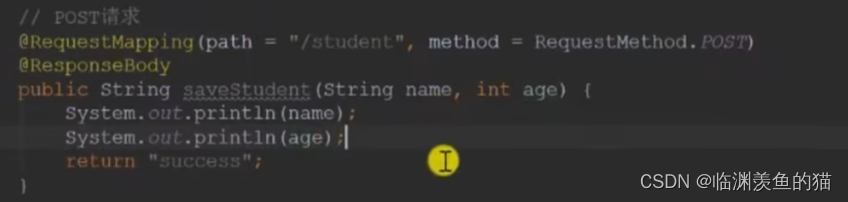
post请求
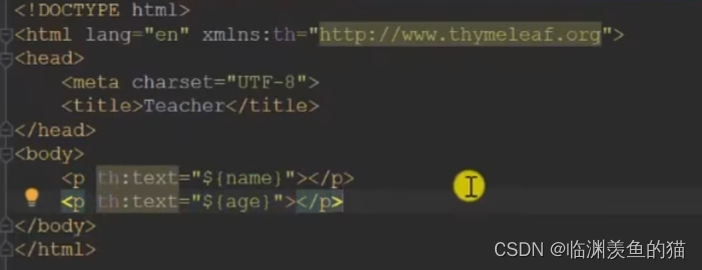
前端:
 后后端:
后后端:
参数中的名字与表单中的名字保持一致,就会自动传递

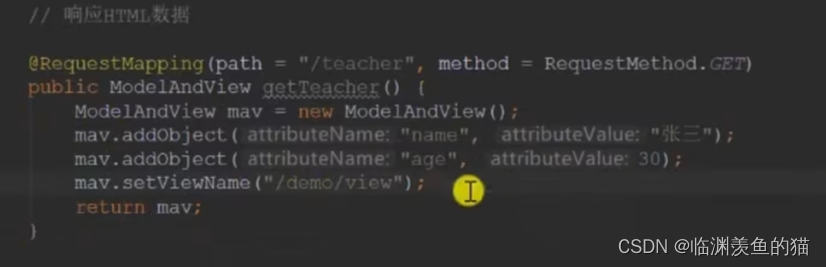
响应html数据
前端:

后端:
ModelAndView

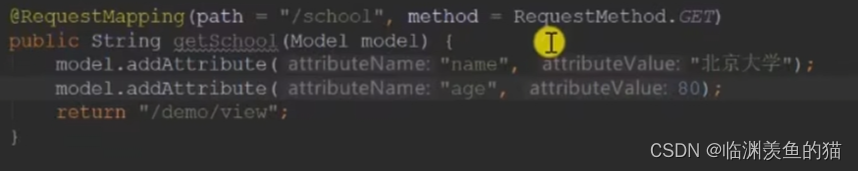
Model,返回字符串类型

响应json数据(异步请求)
异步请求:网页不全部刷新,悄悄地访问了服务器

Mybatis
使用mybatis,只用写接口,不用写实现类
SqlSessionFactory:用于创建SqlSession的工厂类
SqlSession:
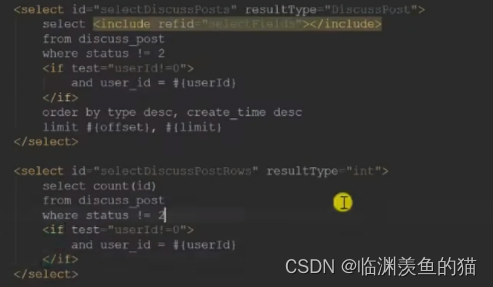
主要是写mapper接口层,操作数据库,一个mapper接口层对应一个xml文件,,这个xml文件放在resources目录下的mapper文件夹里面。xml头部要声明作用在具体哪个mapper,用namespace来确定。在mapper接口层的所有方法都在xml中有对应的标签来处理,是根据id来进行识别的,resultType来确定返回类型,要select就<select>,操作的那个sql语句就是标签的名称。参数就写#{id}这个样子,注意里面的一定是方法的参数,一般肯定是驼峰命名。
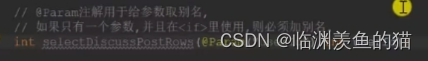
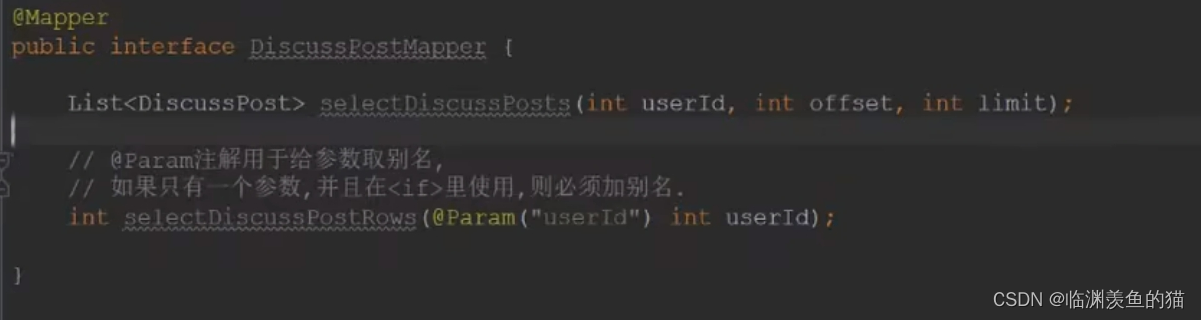
@Param

<if>

开发社区首页
Mapper层
帖子Mapper


Service层
帖子Service

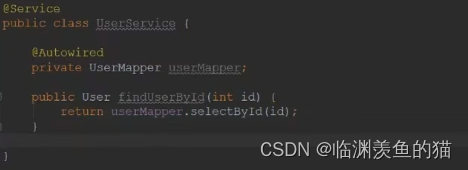
用户Service,用来通过帖子userId查用户信息

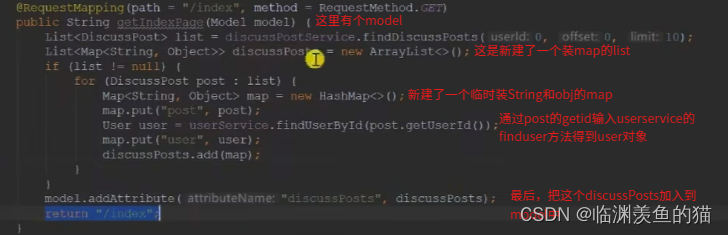
Cotroller层

list里面有多个discussPost对象
list里面是多个map对象
map对象里面装的是一个discussPost对象和对应的user对象
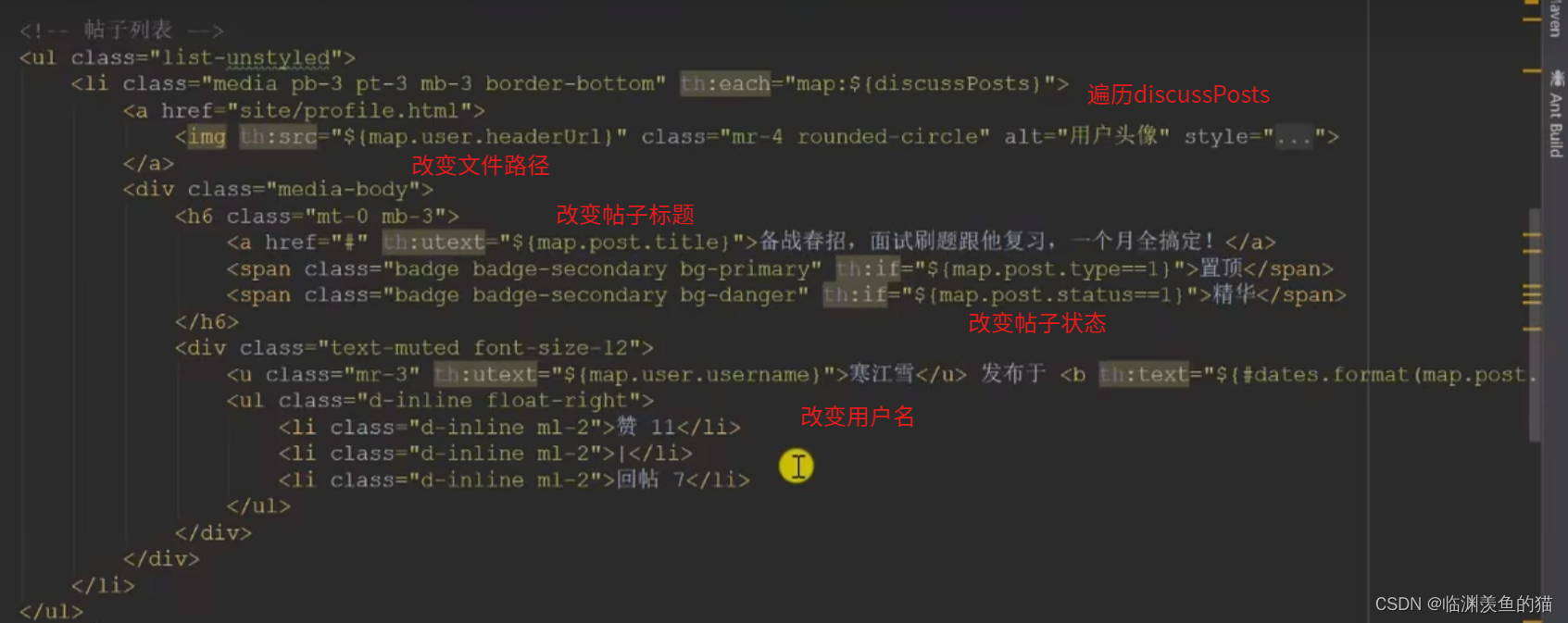
前端页面

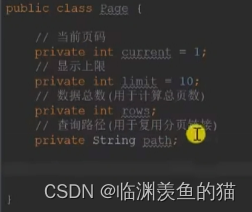
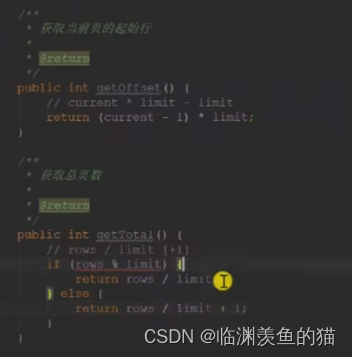
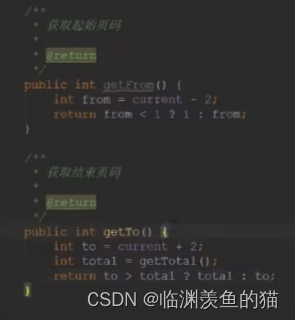
page
entity



controller

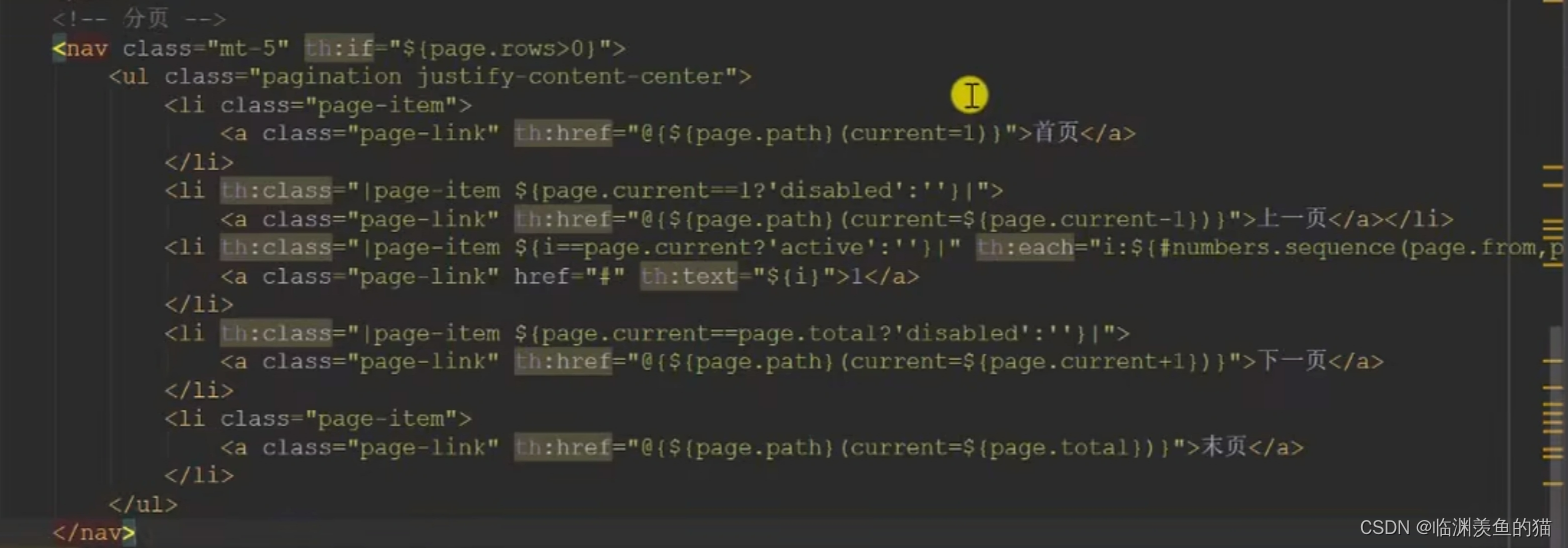
前端分页

整体的条件判断:th:if = "${page.rows > 0}"
首页(一直都会显示):th:href = "@{${page.path}(current = 1)}"
末页(一直都会显示):th:href = "@{${page.path}(current = page.total)}"
上一页:
如果是当前页是第一页,就不能点:th:class = "|page-item ${page.current == 1 'disabled':''}|"
上一页的路径:th:href = "@{${page.path}(current = ${page.current - 1})}"
下一页:
如果是当前页是最后一页,就不能点:
th:class = "|page-item ${page.current == page.total 'disabled':''}|"
下一页的路径:th:href = "@{${page.path}(current = ${page.current + 1})}"
当前页:
如果这个页码是当前页,就激活:
th:class = "|page-item ${i == page.current ? 'active': ''}|"
一共显示的页数:
th:each = "i:${#numbers.sequence(page.from, page.to)}"
下面显示text:
th:text = "${i}"





















 2294
2294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








