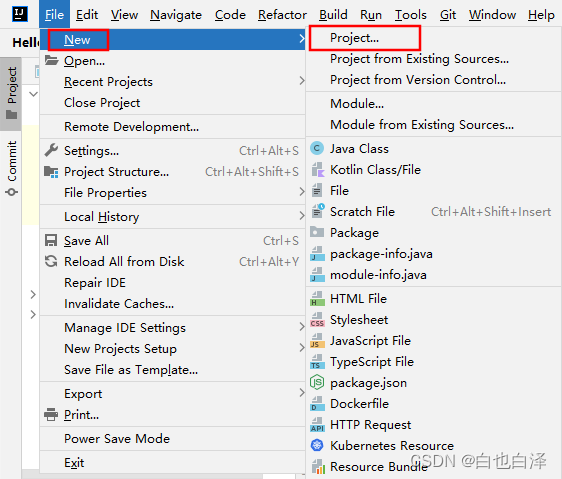
- 首先,创建一个普通的java项目。点击【file】-【new】-【project】

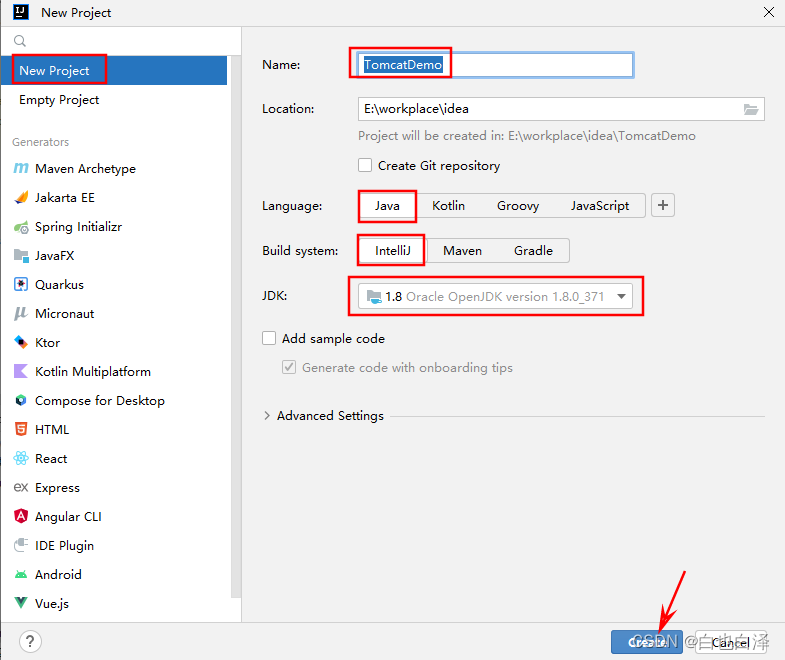
- 创建一个TomcatDemo项目

- 创建如下图

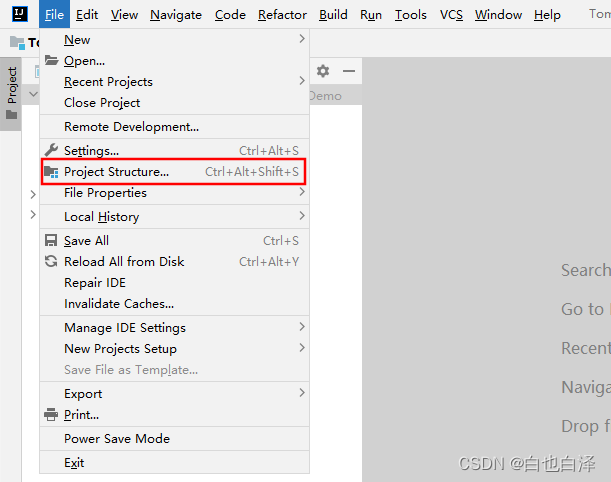
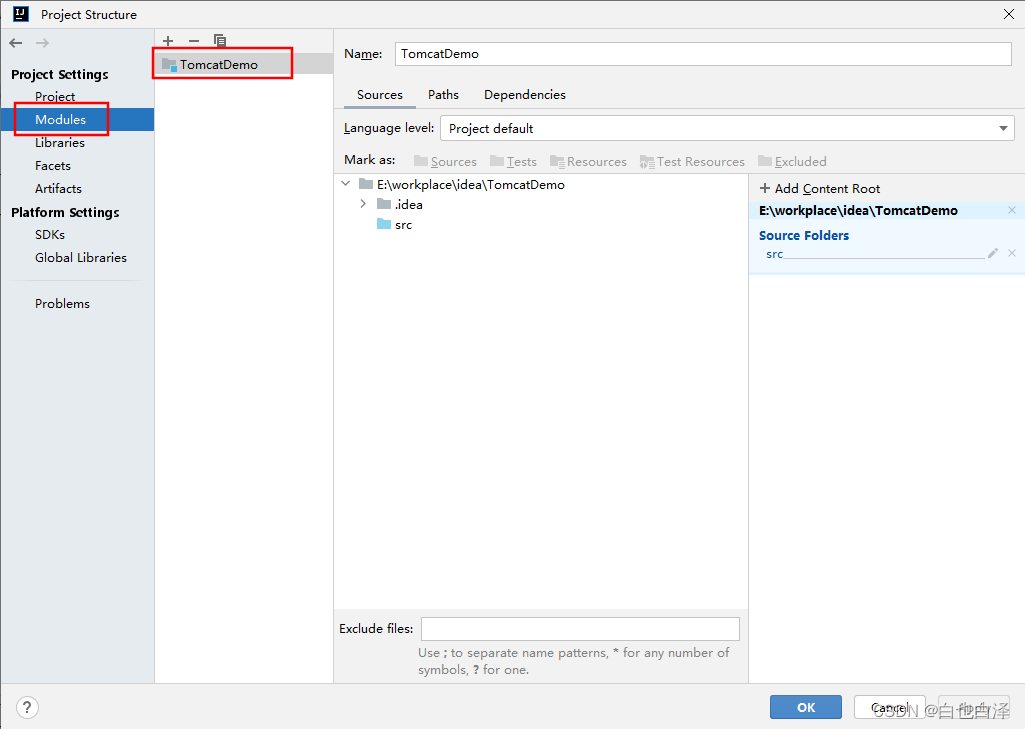
- 添加web部门。点击【file】-【project structure】

- 选择【modules】-选中项目“TomcatDemo”

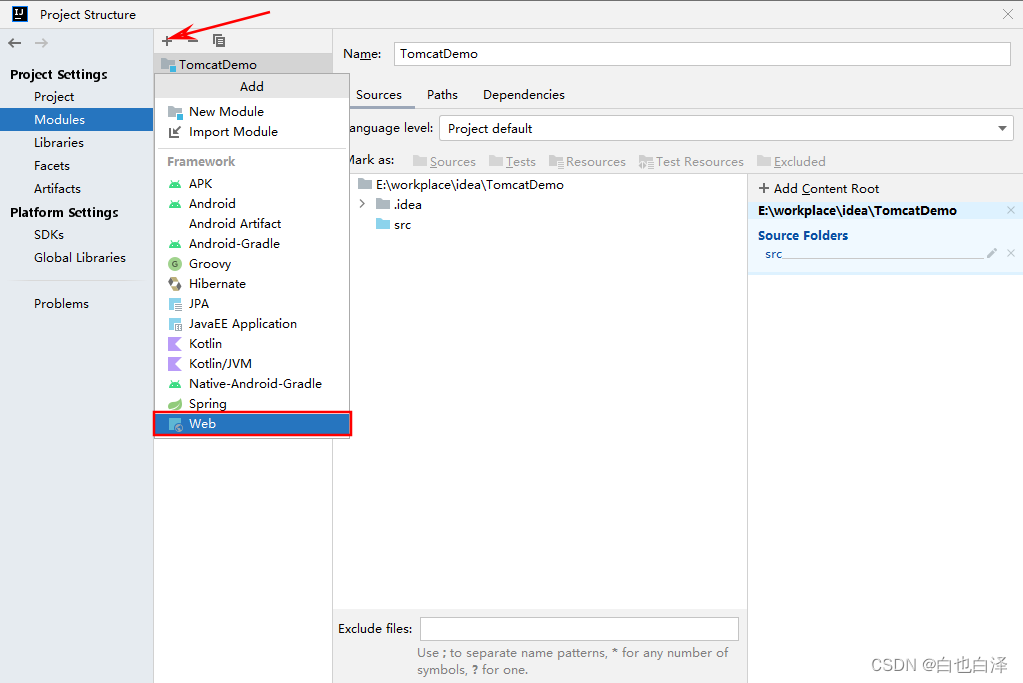
- 点击项目名上的加号【+】,添加【web】模块

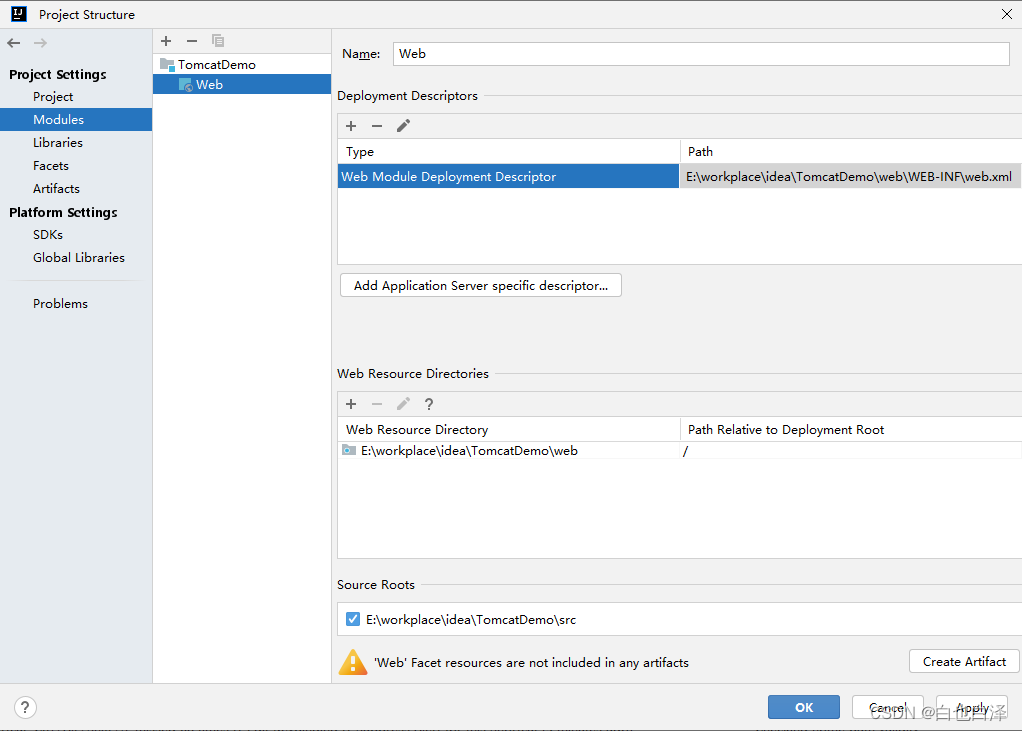
- 我们就会发现项目下多出了web模块

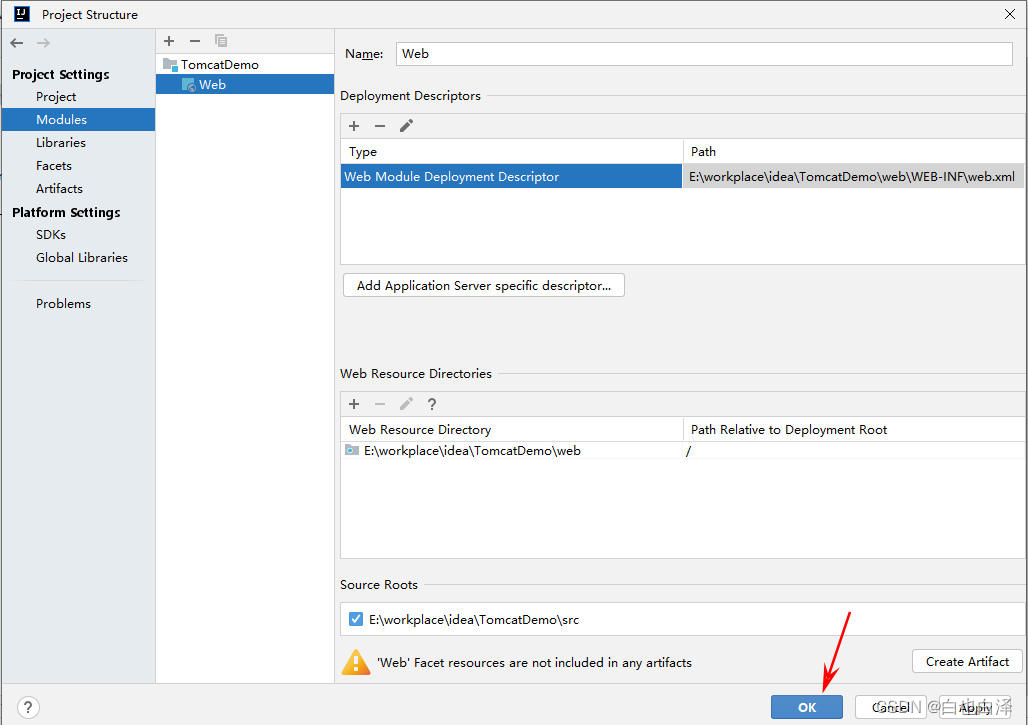
- 点击【OK】

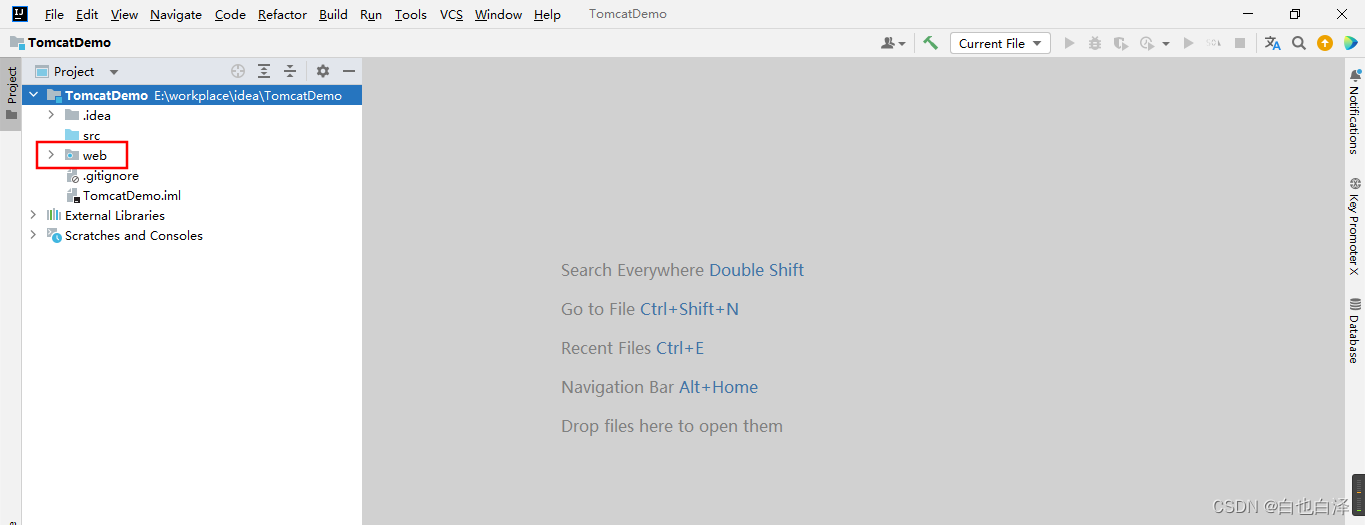
- 项目栏效果如下,屏幕多出一个web包模块

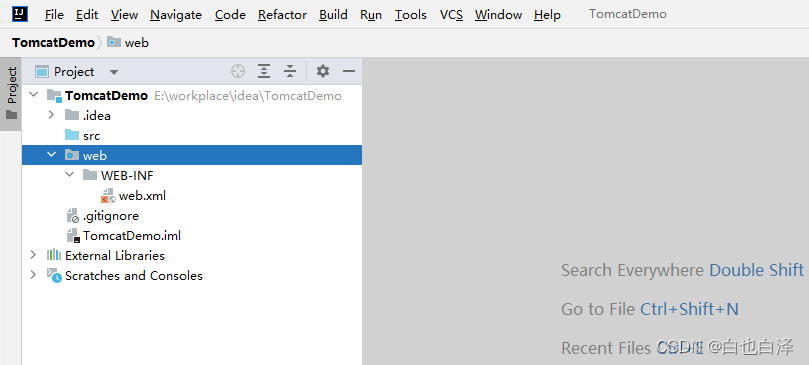
- 展开web包,如下图:

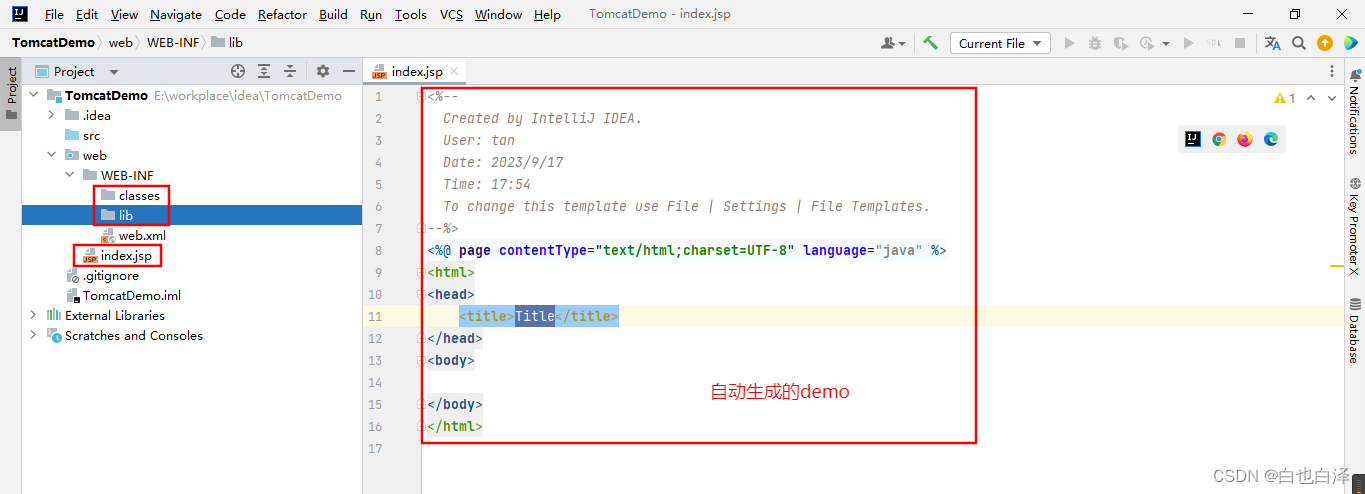
- 在web包下创建一个index.jsp文件,在WEB-INF下创建classes和lib两个文件夹,如下图:

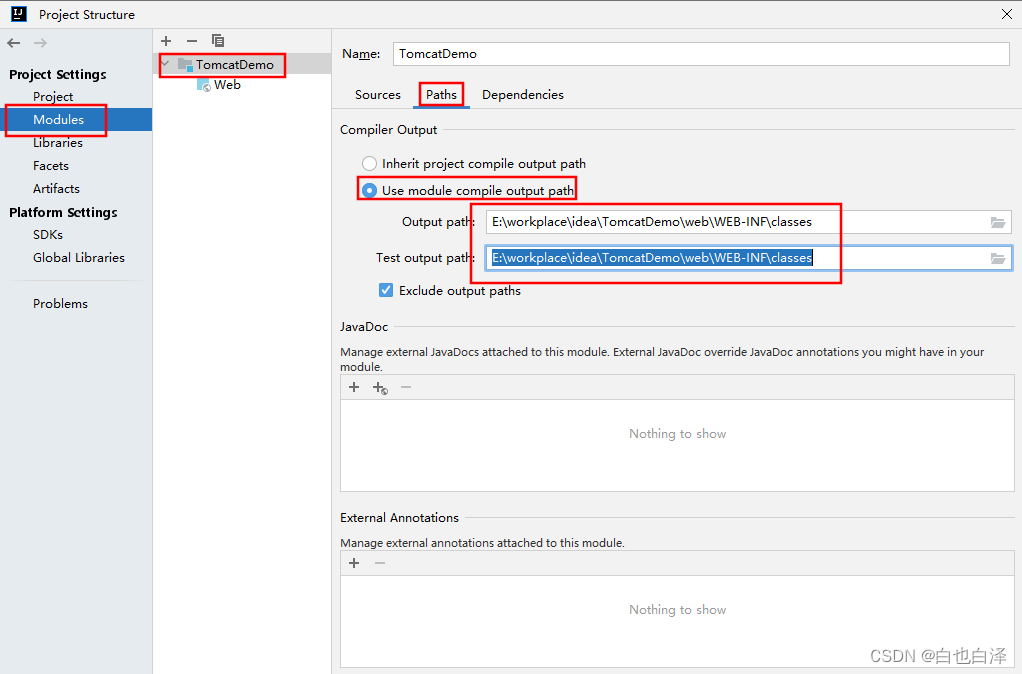
- 点击【File】-【Project structure】-【Modules】-选中项目名【TomcatDemo】-【Paths】-勾选【use module compile output path】-将output path设置为我们刚才创建的classes文件夹即可

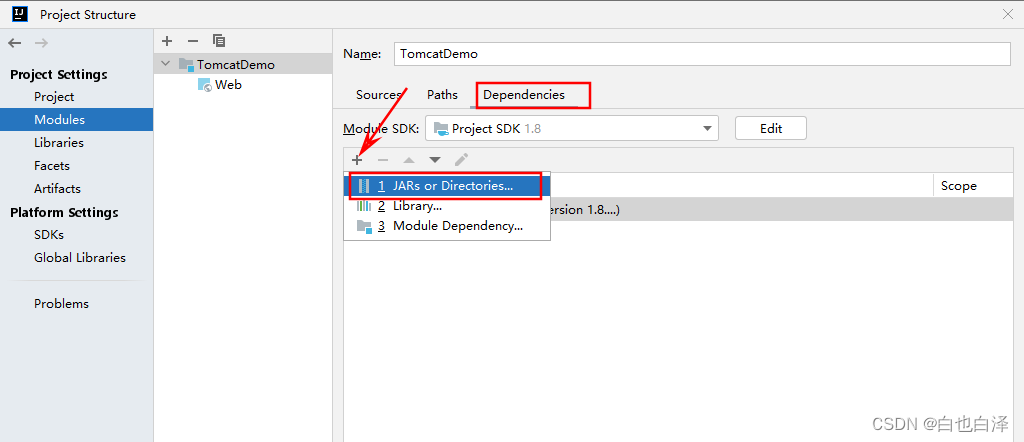
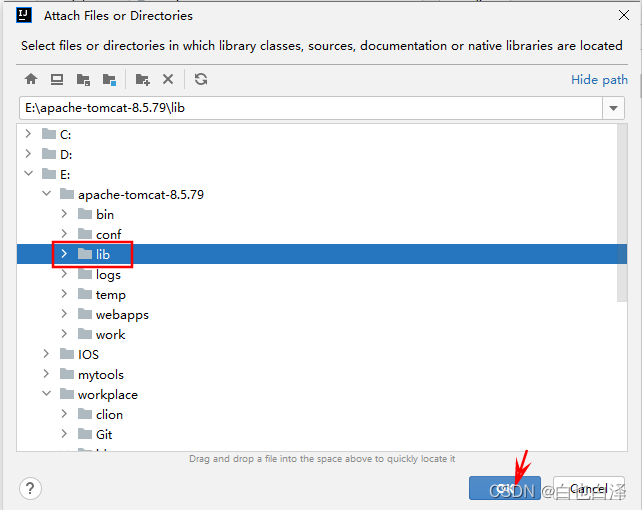
- 点击【dependencies】-点击加号【+】-添加【JARs or directories】-选中Tomcat的lib目录


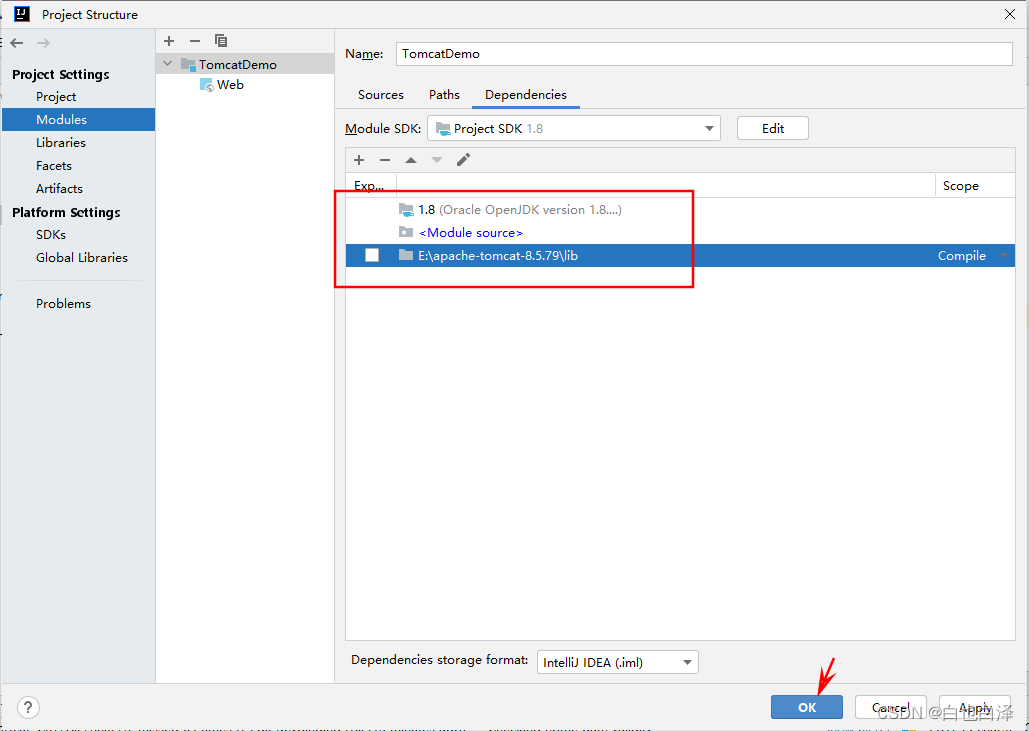
- 点击【OK】,完成框架设置

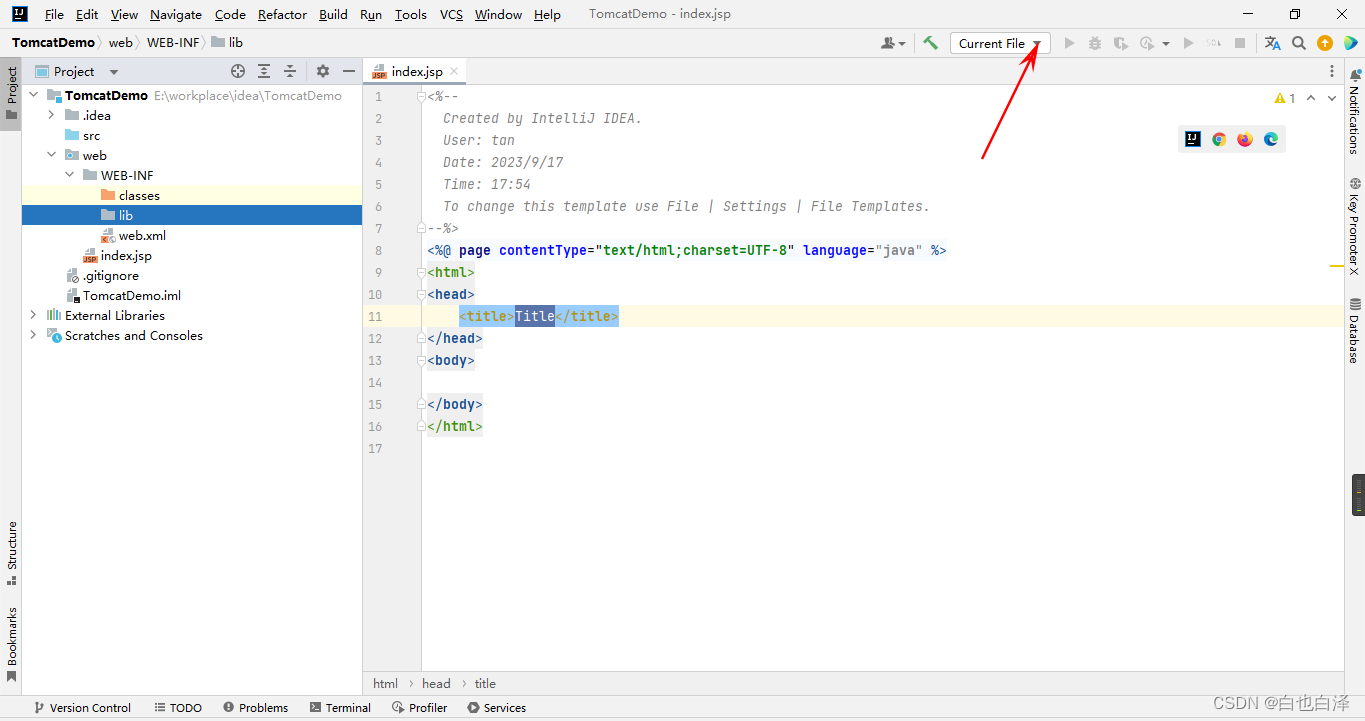
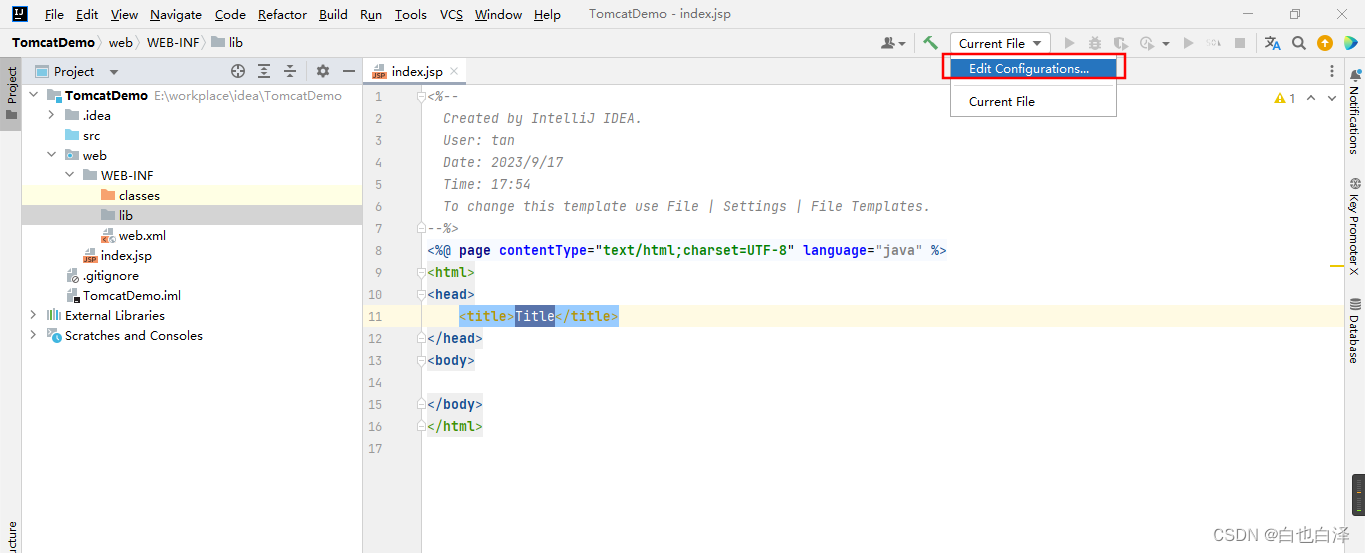
- 点击【Current File】

- 选择【edit configurations】

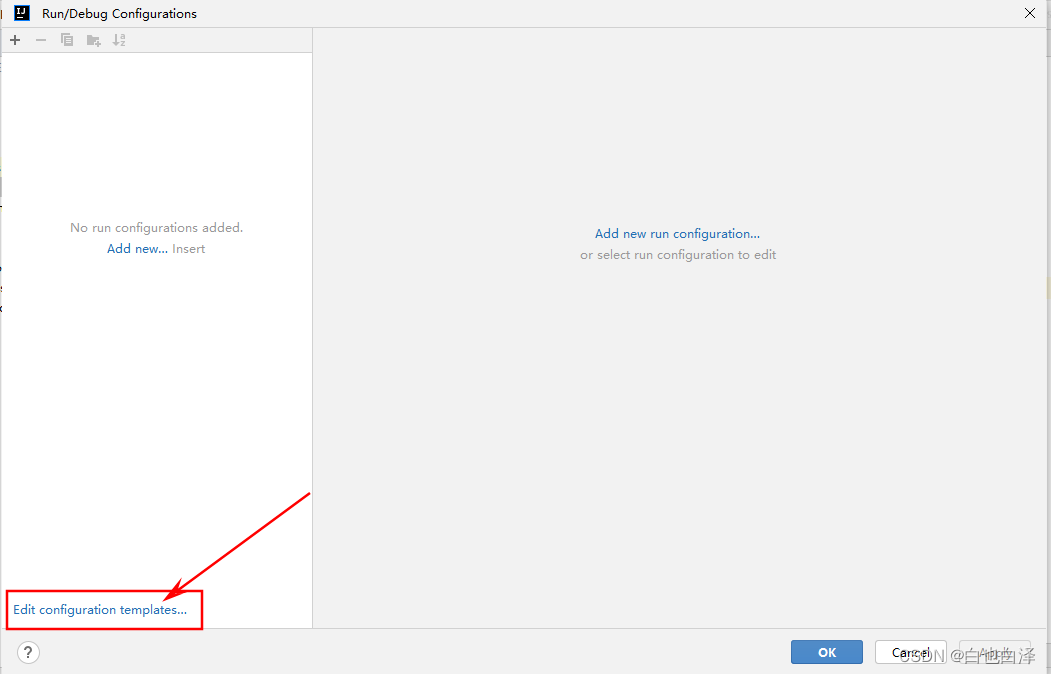
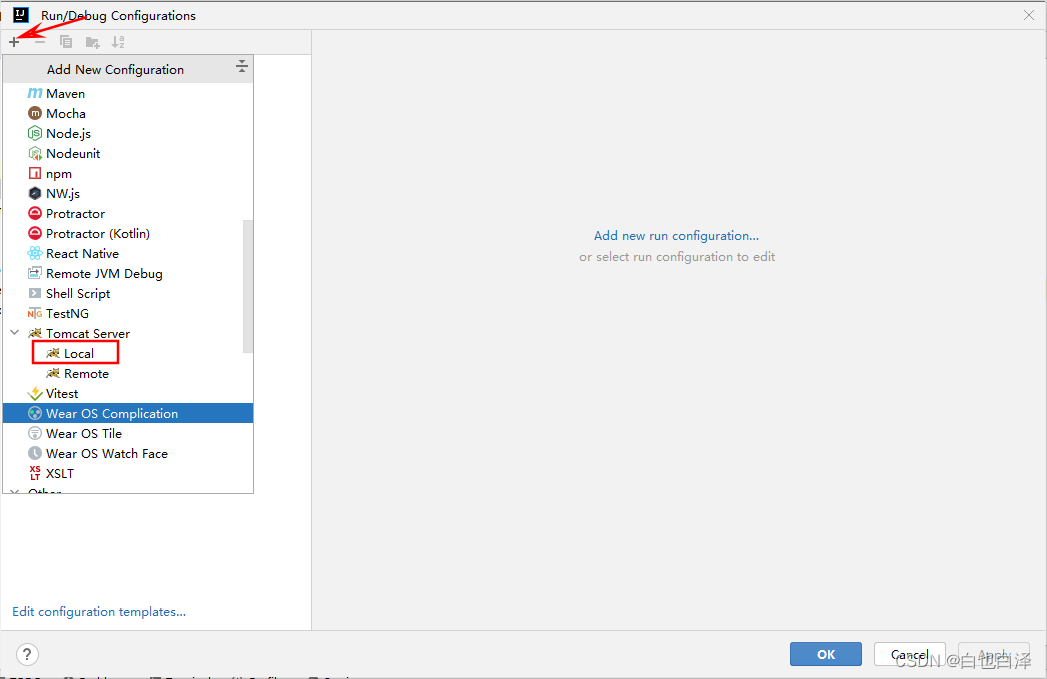
- 点击【edit configuration templates】

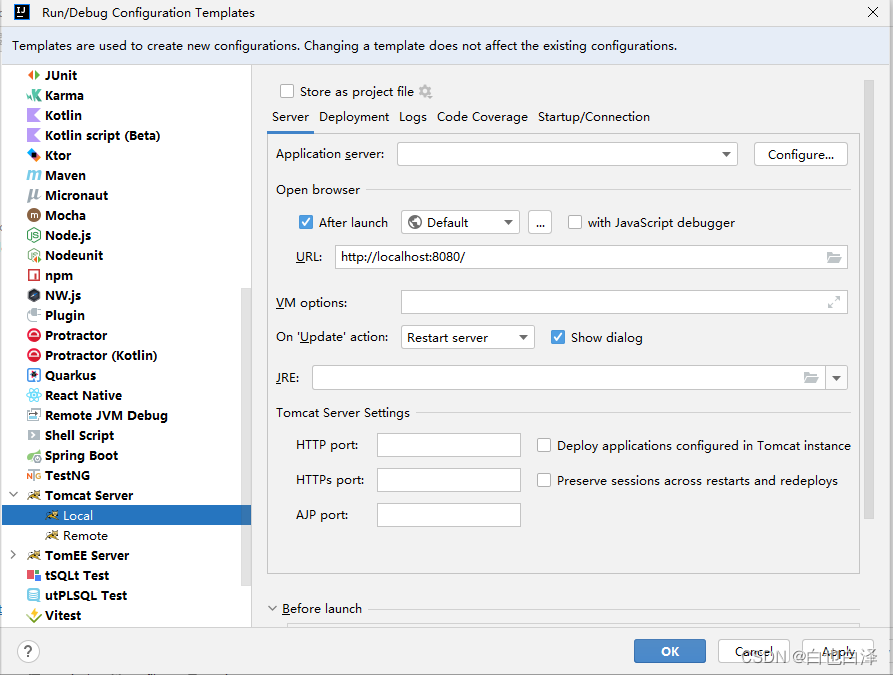
- 导入Tomcat

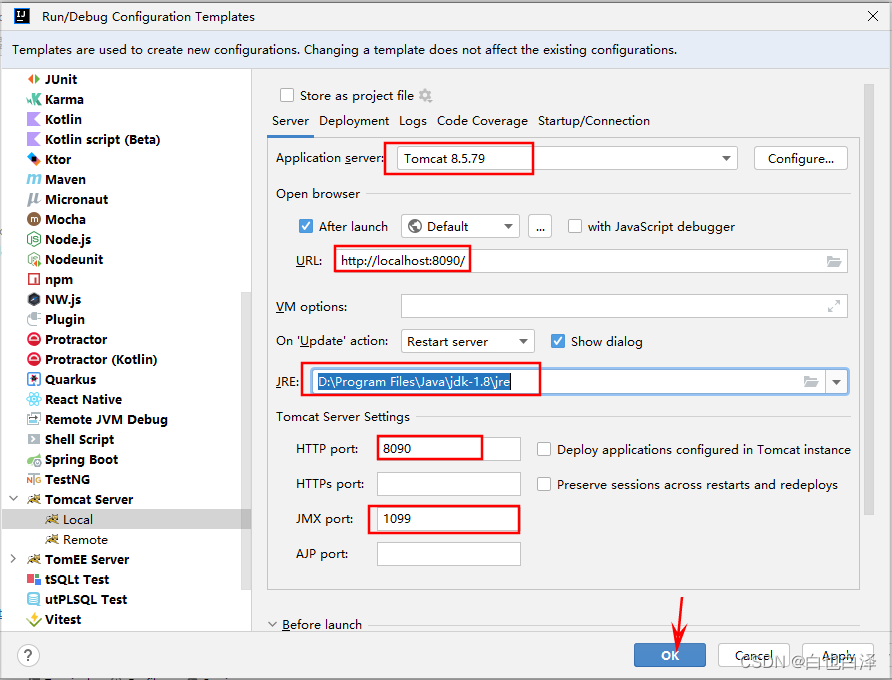
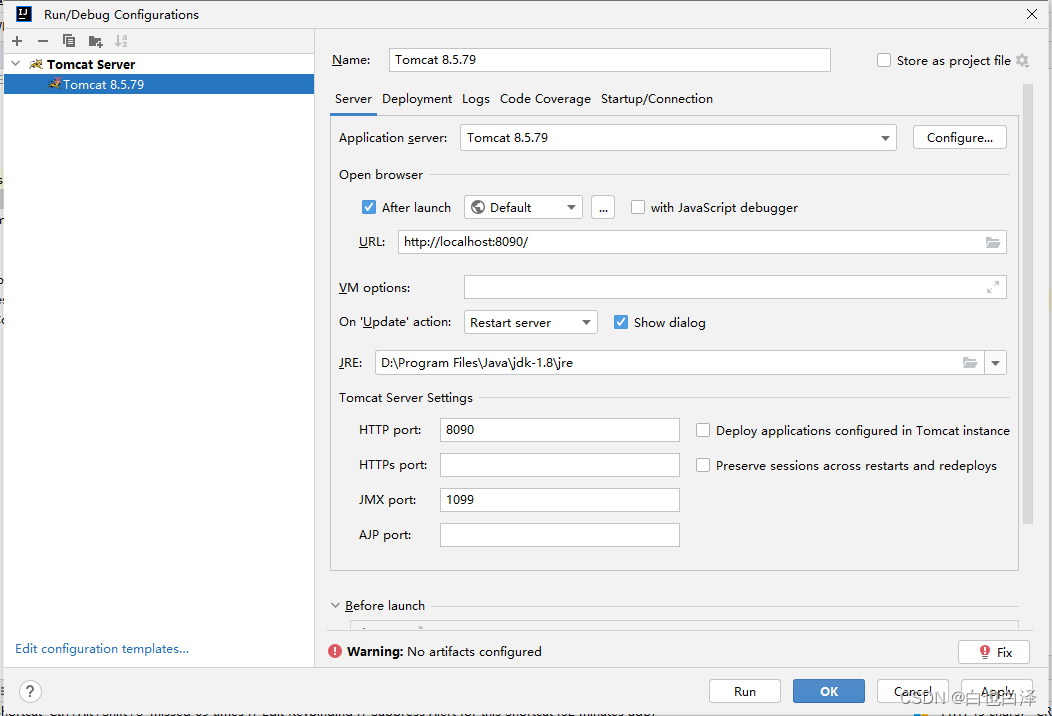
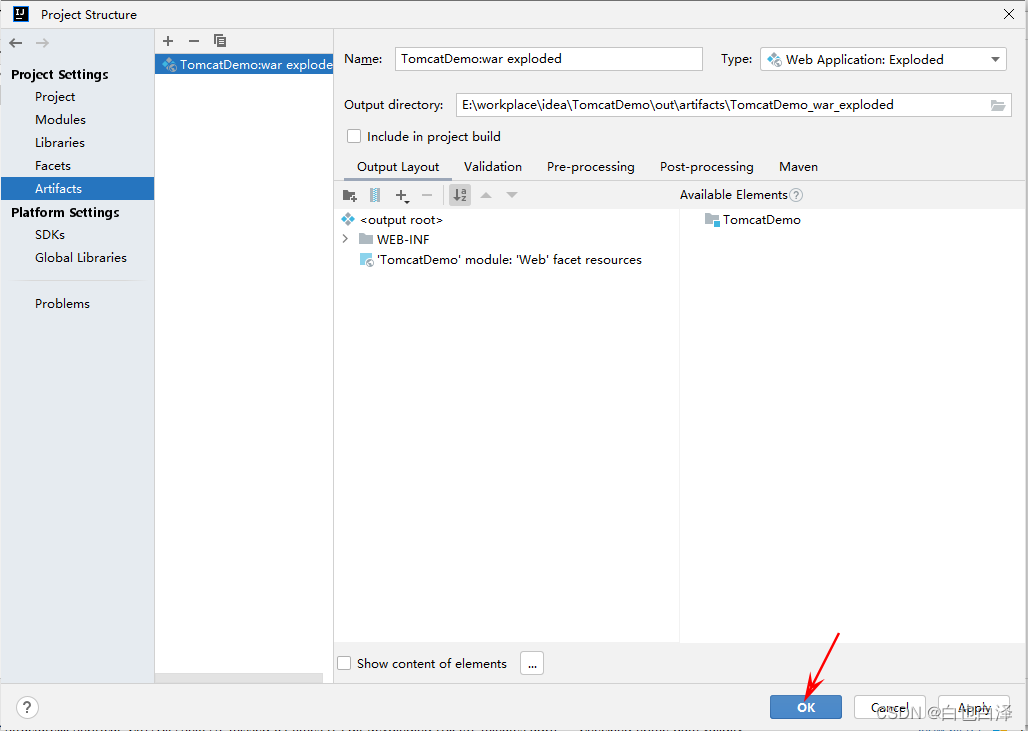
配置如下,点击【OK】
- 再点击左上角加号【+】添加Tomcat-local

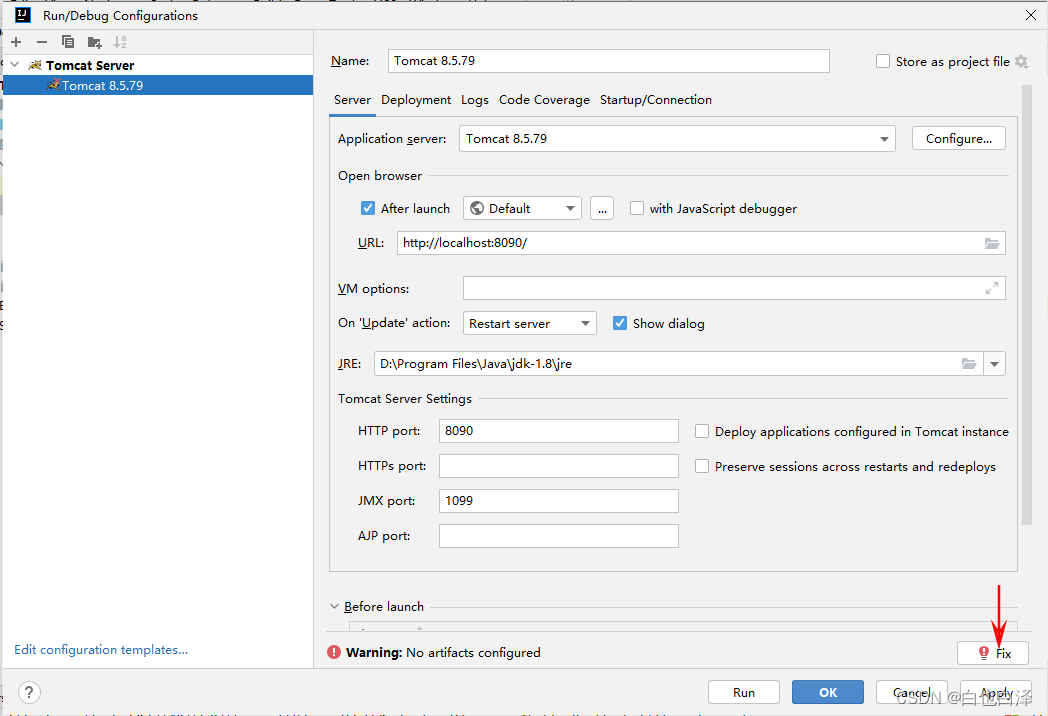
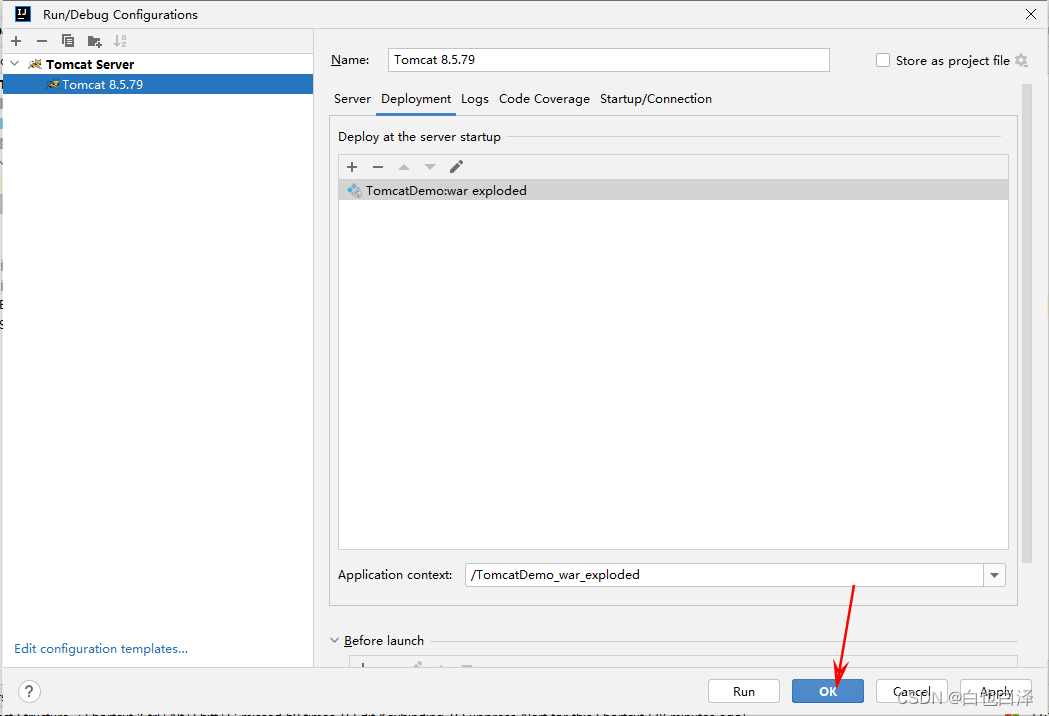
- 添加效果如下:

- 点击【fix】

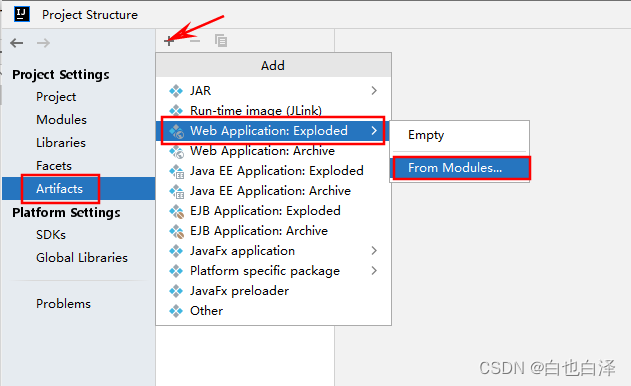
- 如下图选择


- 点击【OK】

- 再点击【OK】

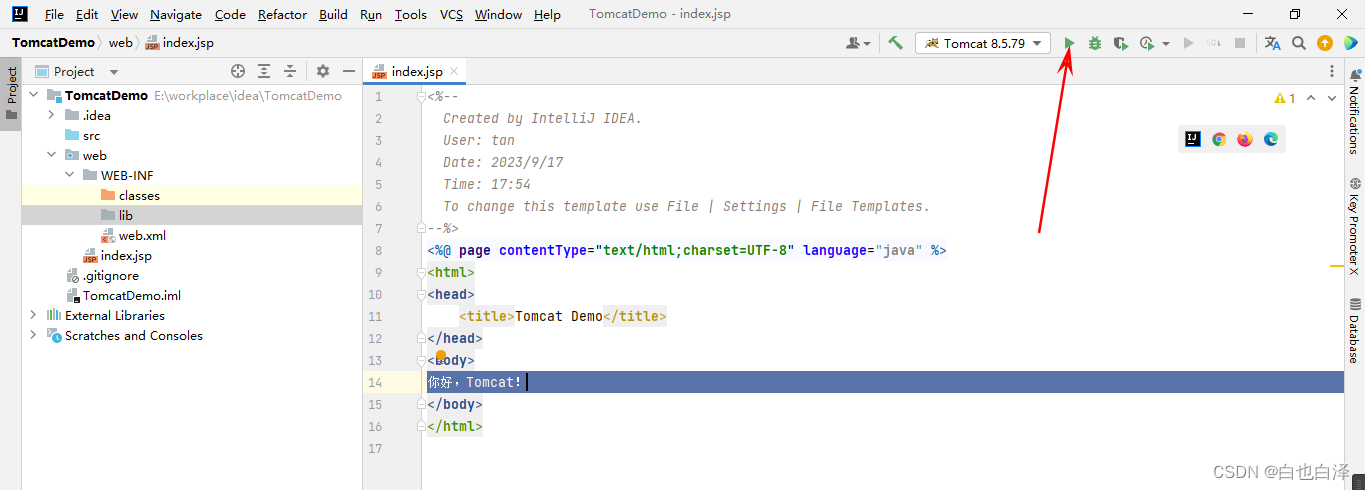
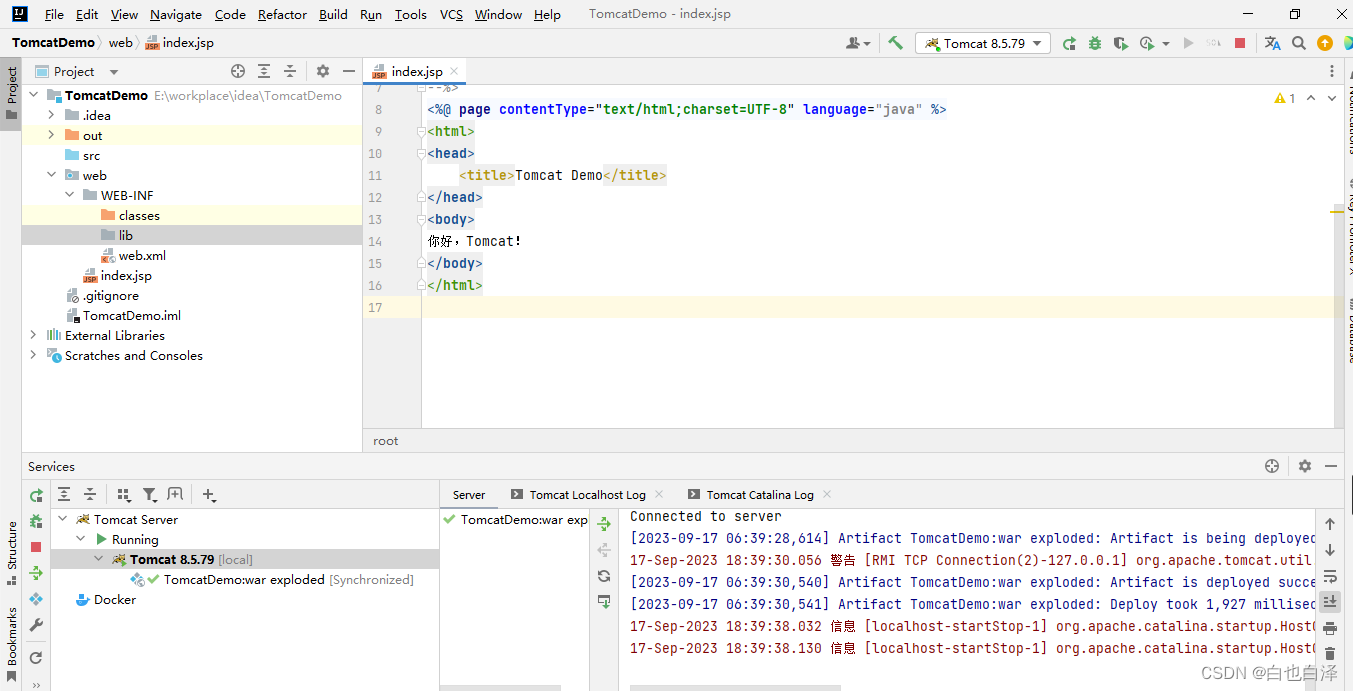
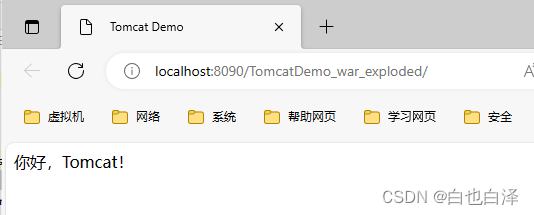
- 修改一下创建的index.jsp内容如下,并运行Tomcat



IDEA2023.2.1中创建第一个Tomcat的web项目
最新推荐文章于 2024-04-10 04:23:11 发布





















 940
940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








