这里使用的是Ant Design Vue的级联选择器组件,点击这里官网直达。
1.在Vben中引入组件
import {
Cascader,
} from 'ant-design-vue/es';
2.在页面使用组件
disabled:表示是否被禁用
v-model:value:动态绑定
style:自定义样式
:dropdown-style:自定义浮层样式
options:可选项数据
fieldNames:自定义可选数据对应Cascader数据格式(自定义 options 中 label name children 的字段)
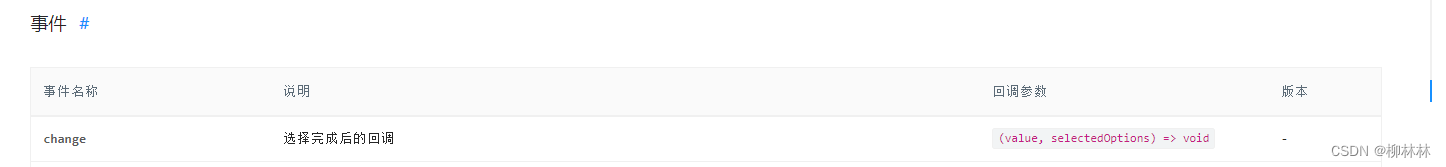
@change:选择完成后的回调
change-on-select:这种交互允许只选中父级选项
expand-trigger:次级菜单的展开方式
<Cascader
:disabled="isUpdate"
v-model:value="bomInventory.cInvCCode"
style="width: 100%"
:dropdown-style="{ maxHeight: '400px', overflow: 'auto' }"
:options="inventoryTreeList"
:fieldNames="{
label: 'cInvCName',
key: 'cInvCCode',
value: 'cInvCCode',
}"
placeholder="请选择存货分类"
@change="choseCode"
change-on-select
expand-trigger="hover"
/>
3.回显问题
根据官方网站提供的点击后回调方法


value:选中值(包括他的父级)
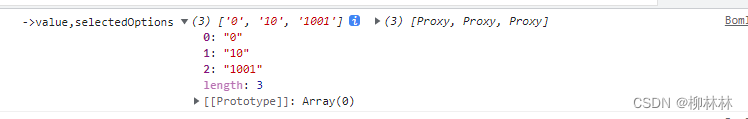
selectedOptions:选中值的具体信息(包括他的父级)
从这可以看出这里选中之后得到的值是一个数组,实际情况我们通常只要被选中的值,所以这里要进行处理
//获取当前值
value[value.length - 1]
所以回显的时候要构造出当前值以及他的父级





















 3171
3171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








