前端用的是avue组件库(对elementUI进行的二次封装),后端是NestJS
1.添加表单组件
- 对
<avue-crud>的option.column添加对应的上传配置 type: 'upload',//上传listType: 'picture-img',//上传图片row: true,//占一行width: 120,//图片宽度action: '/upload',//上传地址

配置axios
//main.ts
const http = axios.create({
baseURL: "http://localhost:3000"
});
Vue.prototype.$http = http;//vue的axios
Vue.prototype.$httpajax = http;//avue的axios
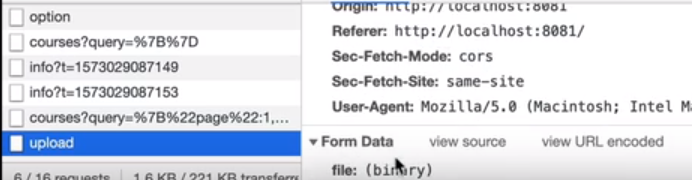
已经能上传了,但是是404

NestJS配置upload路径
//app.controller.ts
@Post('/upload')
@UseInterceptors(FileInterceptor('file')) //使用上传拦截器,取到前端上传的文件名
async upload(@UploadedFile('file') file) {
return {
url: `http://localhost:3000/uploads/${file.filename}`,
};
}
保存上传文件
//app.module.ts的@Module中导入模块
MulterModule.register({
dest: 'uploads',
})
配置完会生成uploads文件


Nest配置静态文件托管
//main.ts
const app = await NestFactory.create<NestExpressApplication>(AppModule); //app基于NestExpressApplication的应用
app.useStaticAssets('uploads', {
prefix: '/uploads',
}); //配置静态文件
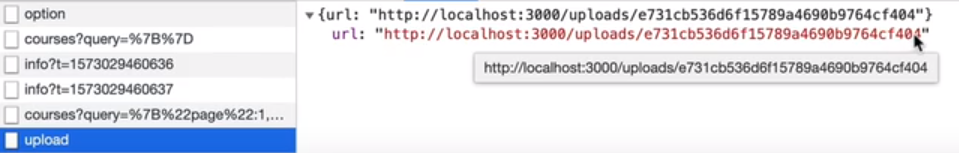
完成

























 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








