
一、为什么要学Vue
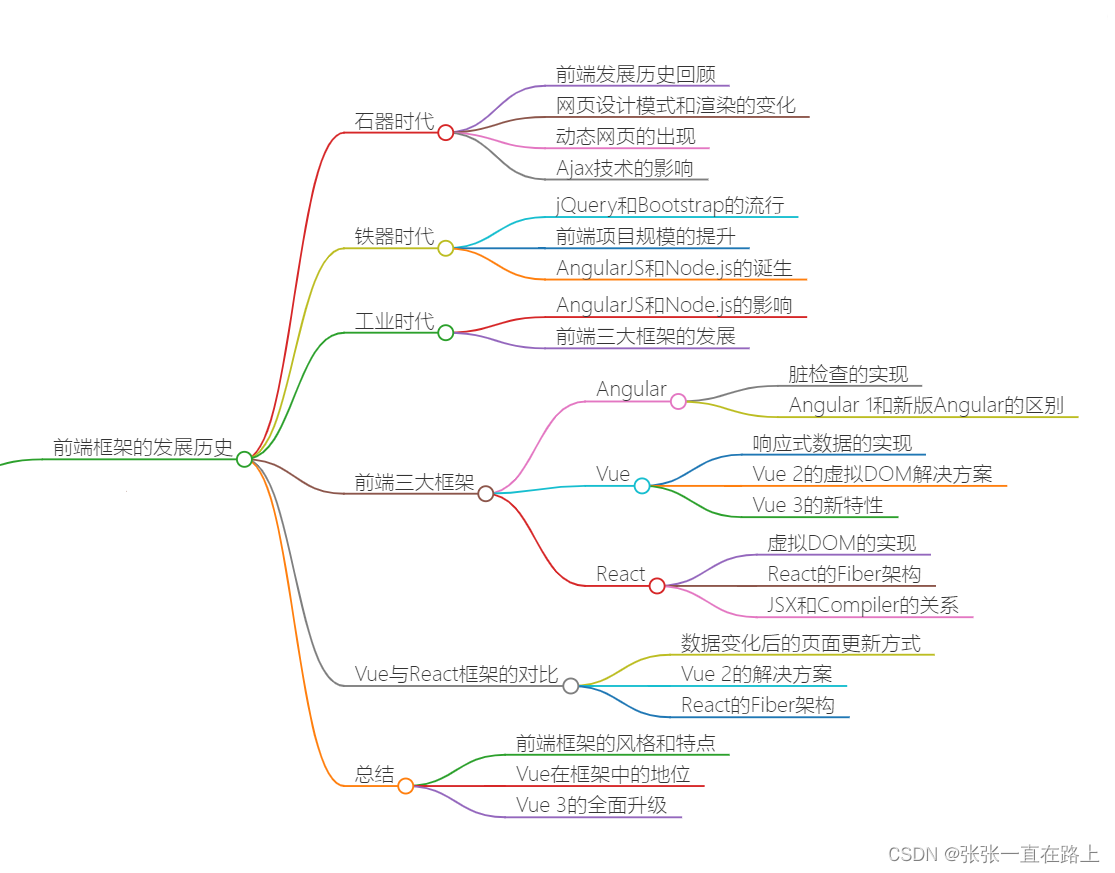
1、Vue的发展历史

(1)石器时代
前端的发展历史:
- 1990 年,第一个 Web 浏览器诞生了。这是前端这个技术的起点,代表这一年它出生了。后面的时间里,前端圈有很多里程碑事件。
- 1994 年,网景公司发布第一个商业浏览器 Navigator。
- 1995 年,网景工程师 Brendan Eich 用 10 天时间设计了 JavaScript,同年微软发布了IE 浏览器,进而掀起了浏览器大战。
- 2002 年,IE 在浏览器大战中赢得胜利,IE6 占有率超过 96% 。
而前端的发展历史,又非常直观地显示在我们看到的前端网页的演变历史中。整个 90 年代,受限于网速,网页都是静态页,显示非常单一,前端的工作大部分都只是让美工来切图和写 HTML+CSS。也因此,在 90 年代,前端还处在一种萌发期的状态,前端工程师这一工种也没有明确出现。
再后来,后端越来越复杂,开始分层。就像在小公司里,大家啥都干,但公司规模大了之后,就要分部门,职责明确,代码也从揉在一起发展到 Model,View 和 Controller,分别负责不同的功能。
这就是后端 MVC 模式的盛行,让我们可以在模板里写上要展现的数据。以前的代码都是所有内容写在一起,现在就会用 Model 负责数据。
后端渲染页面之前,会把数据库的数据显示在前端。这个时候,除了写前端代码必备的HTML、CSS 和简单的 JavaScript 动效,我们也开始用到了 JSP 和 Smarty,我们会写出如下这种代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>smarty test1</title>
</head>
<body>
它的名字叫{$name}
</body>
</html>
上述代码写出来的页面,就可以直接显示后端数据库里的数据了,这也就是所谓的动态网页。动态页面使得前端本身的丰富程度大大提升。这一下子迎来了整个互联网开发的繁荣时期,但这种模式下的任何数据更新,都需要刷新整个页面,并且在带宽不足的年代,这样做会耗费不少加载网页的时间。
所以这个时代的网页主要还是以显示数据和简单的特效为主,比如当时众多的门户网站,也都没有太多的用户交互,主要就是显示后端存储的新闻。
直到 2004 年,Google 发布了 Gmail,用户可以在不刷新页面的情况下进行复杂的交互,之后,Ajax 逐渐成为网页开发的技术标准,也不断地被应用于各种网站。Ajax 这个技术让我们可以异步的获取数据并且刷新页面,从此前端不再受限于后端的模板,这也宣告了Web2.0 时代正式到来。 至此,前端工程师也正式作为一个独立工种出现。
(2)铁器时代
在 Gmail 诞生后,虽然依然有浏览器的混战和兼容性问题,比如绑定事件不同的浏览器就要写不同的代码,但大家意识到前端也可以做出复杂应用。而 jQuery 的出现迅速风靡全球,一个 $ 走天下,学会 jQuery 就等同于学会了前端,算是前端车同轴的时代。在这之后,前端的具体开发不再被 JavaScript 的兼容性问题所困扰。
那个时候 jQuery+Bootstrap 一把梭,成为了前端开发领域的主流技术,前端代码内嵌在后端的项目中,写完直接发布,通篇都是如下的代码:
$('#alert-btn').on('click',function(){
$('#app .input').val('hi')
})
那个时候写代码,就是找到某个元素,进行 DOM 操作,特别像铁器时代的拼刺刀,随着前端项目规模的逐渐提升,前端也需要规模化的时候,在 2009 年 AngularJS 和 Node.js的诞生,也宣告前端工业革命的到来。
(3)工业时代
AngularJS 的诞生,引领了前端 MVVM 模式的潮流;Node.js 的诞生,让前端有了入侵后端的能力,也加速了前端工程化的诞生。现在前端三大框架 Angular、React、Vue 的发展主线,也就是从这里开始的。
所谓 MVVM,就是在前端的场景下,把 Controller 变成了 View-Model 层,作为 Model和 View 的桥梁,Model 数据层和 View 视图层交给 View-Model 来同步,后面会讲MVVM 开发模式和传统 jQuery 的开发模式的区别,这里先留个印象就好。
(4)前端三大框架
在前端 MVVM 模式下,不同框架的目标都是一致的,就是利用数据驱动页面,但是怎么处理数据的变化,各个框架走出了不同的路线。

Angular
Angular 1 就是最老套的脏检查。所谓的脏检查,指的是 Angular 1 在对数据变化的检查上,遵循每次用户交互时都检查一次数据是否变化,有变化就去更新 DOM 这一方法。这个方法看似简单粗暴,但算是数据驱动页面早期的实现,所以一经推出,就迅速占领了MVVM 市场。
后面 Angular 团队自断双臂,完全抛弃 Angular 1,搞了一个全新的框架还叫 Angular,引入了 TypeScript、RxJS 等新内容,虽然这些设计很优秀,但是不支持向前兼容,抛弃了老用户。这也是 Angular 这个优秀的框架现在在国内没有大面积推广的原因。
Vue 1
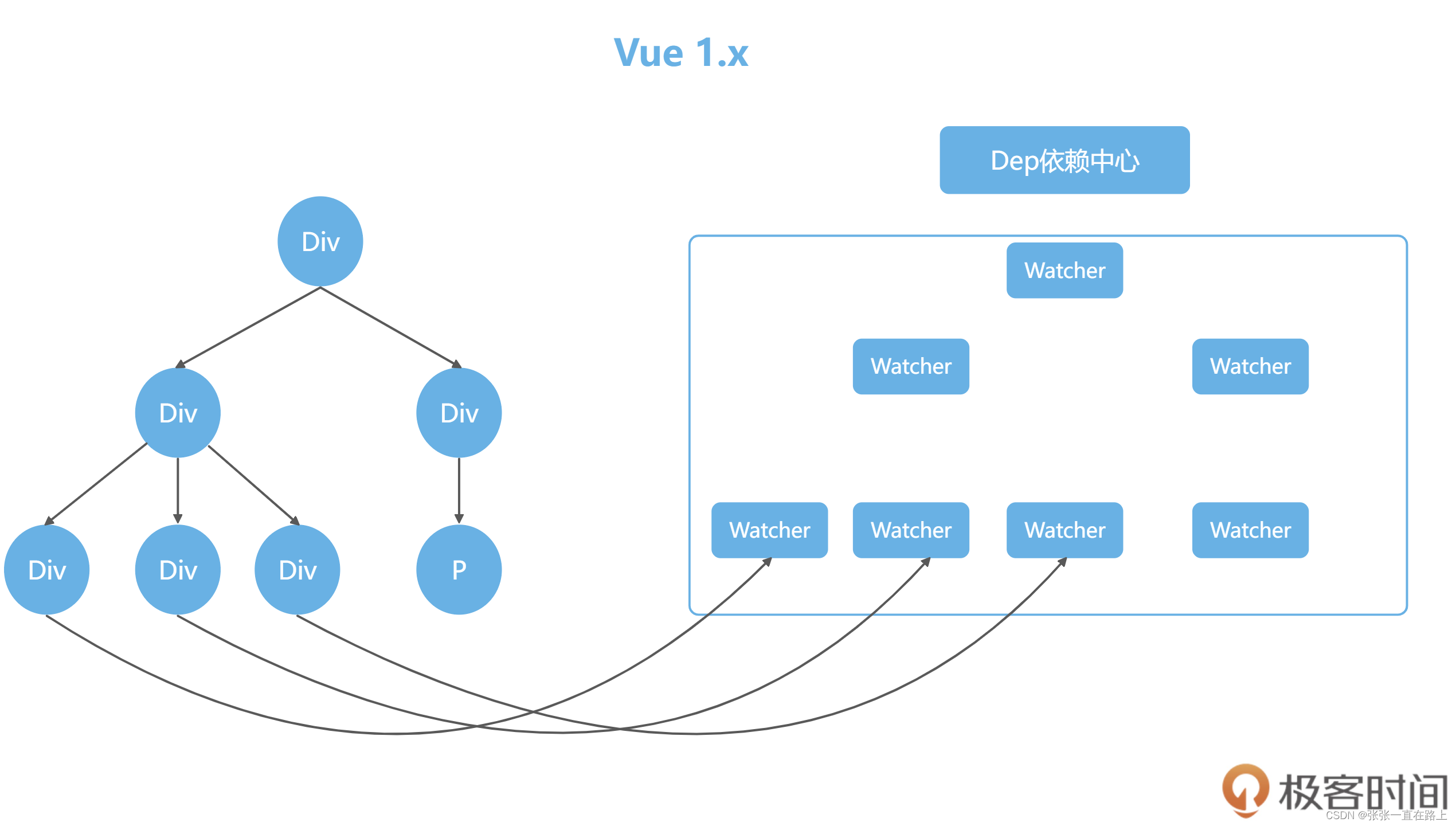
Vue 1 的解决方案,就是使用响应式,初始化的时候,Watcher 监听了数据的每个属性,这样数据发生变化的时候,我们就能精确地知道数据的哪个 key 变了,去针对性修改对应的 DOM 即可,这一过程可以按如下方式解构:

在上图中,左边是实际的网页内容,我们在网页中使用{{}}渲染一个变量,Vue 1 就会在内容里保存一个监听器监控这个变量,我们称之为 Watcher,数据有变化,watcher 会收到通知去更新网页。
通俗来说,如果把网页数据看成你管理的员工,普通数据就是那种每次你都需要找到他,告诉他要怎么做的人,响应式数据就是他本身有任何变化,都会主动给你发日报告诉你的积极员工。
React
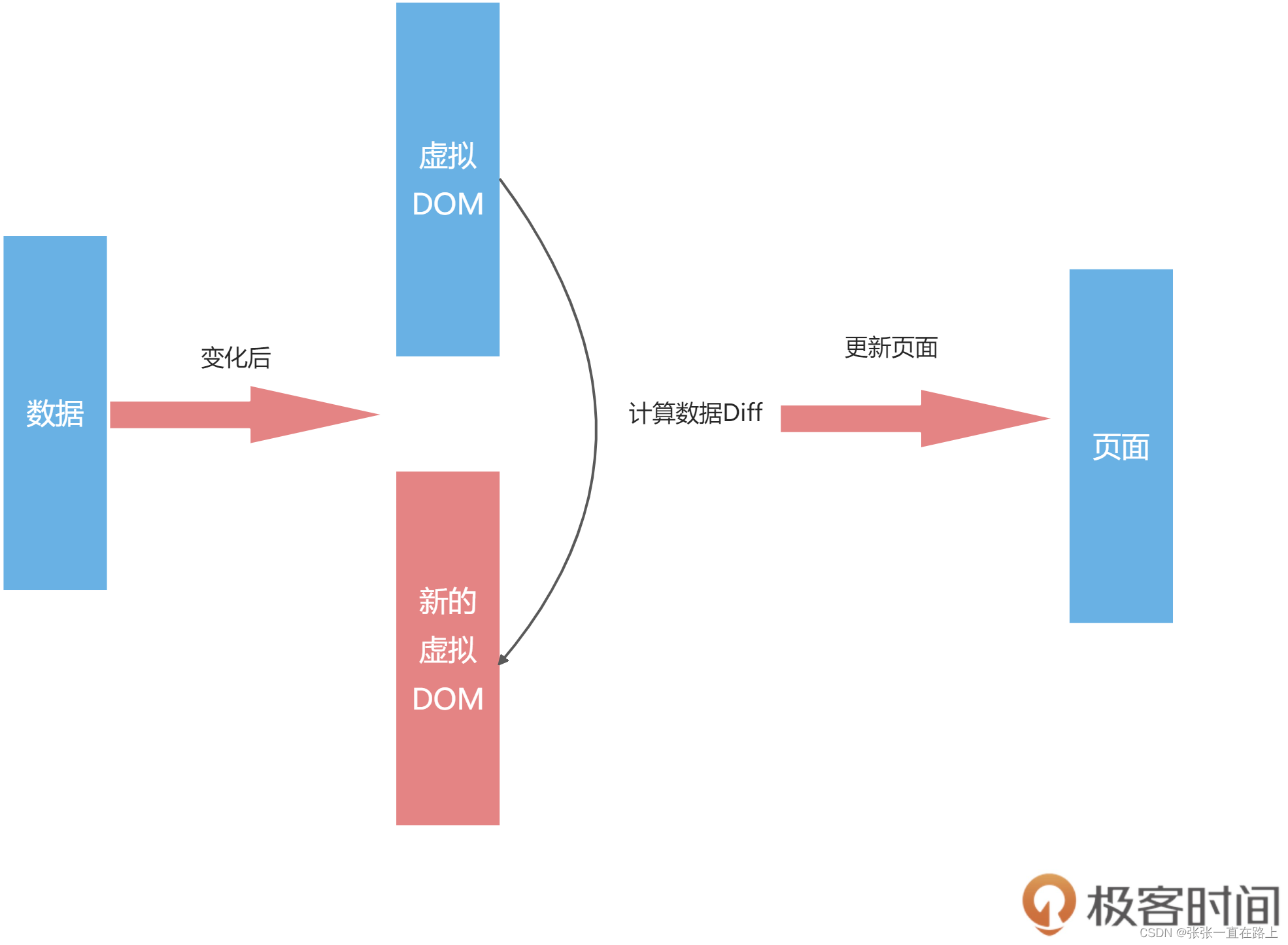
Facebook 的 React 团队提出了不同于上面的 Angular、Vue 的的解决方案,他们设计了 React 框架,在页面初始化的时候,在浏览器 DOM 之上,搞了一个叫虚拟 DOM的东西,也就是用一个 JavaScript 对象来描述整个 DOM 树。我们可以很方便的通过虚拟DOM 计算出变化的数据,去进行精确的修改。

(5)Vue 与 React 框架的对比
- 在 Vue 框架下,如果数据变了,那框架会主动告诉你修改了哪些数据;
- 而 React 的数据变化后,我们只能通过新老数据的计算 Diff 来得知数据的变化。
对于 Vue 来说,它的一个核心就是“响应式”,也就是数据变化后,会主动通知我们。响应式数据新建 Watcher 监听,本身就比较损耗性能,项目大了之后每个数据都有一个watcher 会影响性能。
对于 React 的虚拟 DOM 的 Diff 计算逻辑来说,如果虚拟 DOM 树过于庞大,使得计算时间大于 16.6ms,那么就可能会造成性能的卡顿。为了解决这种性能瓶颈, Vue 和 React 走了不同的道路。





















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








