1:node.js
下载地址(选择长期稳定版):https://nodejs.org/zh-cn/
一路next,遇到安装路径的时候停下来,默认安装位置在C:\Program Files下,这里我改为D:\nodejs路径下,
nodejs在安装时会会自动将系统启动程序添加到环境变量path中,安装完成之后查看环境变量验证:


2:首先安装npm的阿里镜像,原生npm下载依赖包过慢,镜像可以提高下载效率。npm全称为Node Package Manager
npm i -g cnpm --registry=https://registry.npm.taobao.org3:修改依赖包默认安装路径
修改原因:默认情况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径位C:\Users\Administrator\AppData\Roaming\npm\node_modules下,可以通过CMD指令npm root -g查看
修改方法:
1)在nodejs安装目录下新建两个文件夹,node_global和node_cache,node_global用来存放各种依赖包,node_cache存放下载缓存

2)在cmd窗口输入(别抄我的路径,找你自己对应的位置):
//指定依赖包下载位置
npm config set prefix"D:\nodejs\node_global"
//指定缓存存放位置
npm config set cache"D:\nodejs\node_cache"3)cmd输入完成后,还不行,需要分别添加环境变量和系统变量,然后确定返回


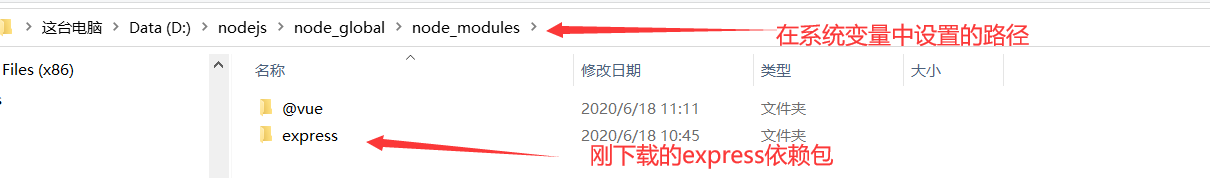
4)打开cmd 窗口,测试一些安装路径是否在D:\nodejs\node_global\node_modules路径下。
使用全局安装命令:npm install -g XXX XXX为依赖包名称
这里我们按照一个express包(不必知道这是干什么的)

等待按照完成之后,查看文件按照位置是否在node_modules下,这里显示则表示设置成功

4:按照vue3.x以上版本
//注意这个是按照vue2.x版本的,不推荐,因为vue3.x版本出了可视化界面,在这之前的版本都不支持!!!
npm i -g vue-cli
//使用这个命令安装vue3.x版本!!!
npm install -g @vue/cli1)命令行输入npm install -g @vue/cli

2)等待安装完成之后,查看vue版本号

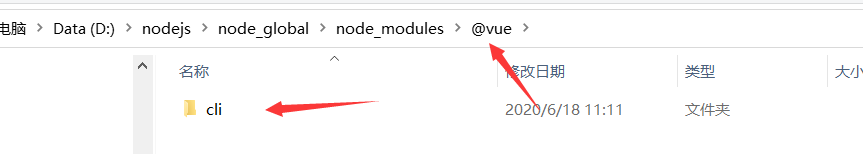
3)进一步确认vue安装目录是否正确(我的安装正确!)

4)cmd 窗口输入vue ui,打开可视化创建工具,会自动跳转到vue项目管理器的网页

自动跳转的页面如下:

(终于成功了,一开始我就不该安装vue2.x。。。你XXX)
5:接下来操纵可视化工具,创建vue项目以及编写第一个Vue工程,参考B站博主的教程(真心推荐!!!)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








