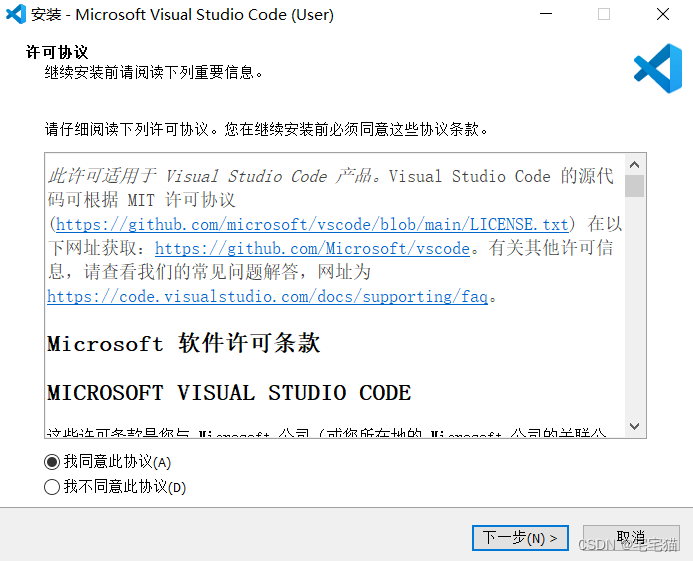
1.双击安装包,点击同意许可协议,点击下一步。

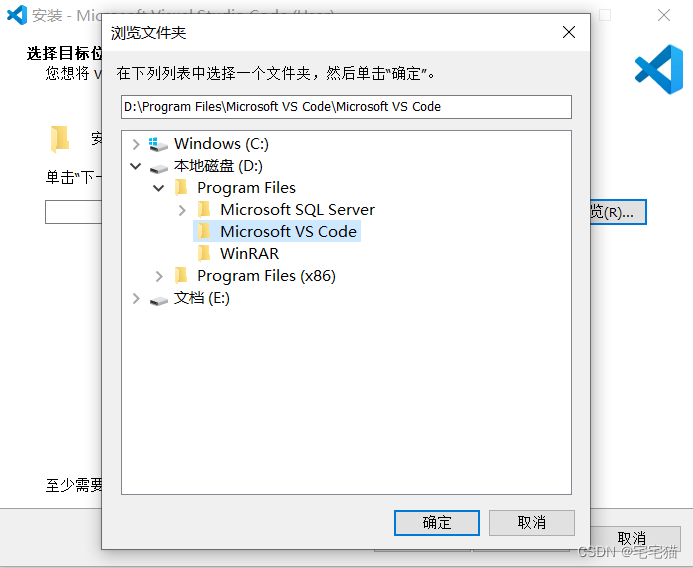
2.安装至新建目录下,一直点击下一步

3.勾选创建快捷方式,安装完成。

4.双击打开visual Studio Code,安装几个常用插件。
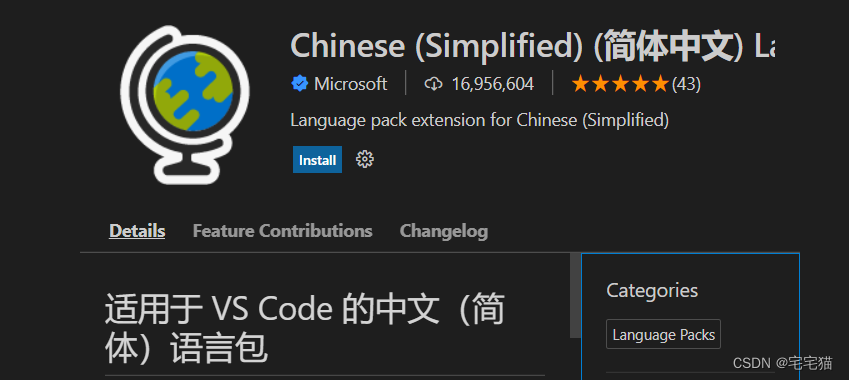
第一、Chinese (Simplified) (简体中文) ,安装后重启就可汉化。

第二、实时刷新插件Live Server

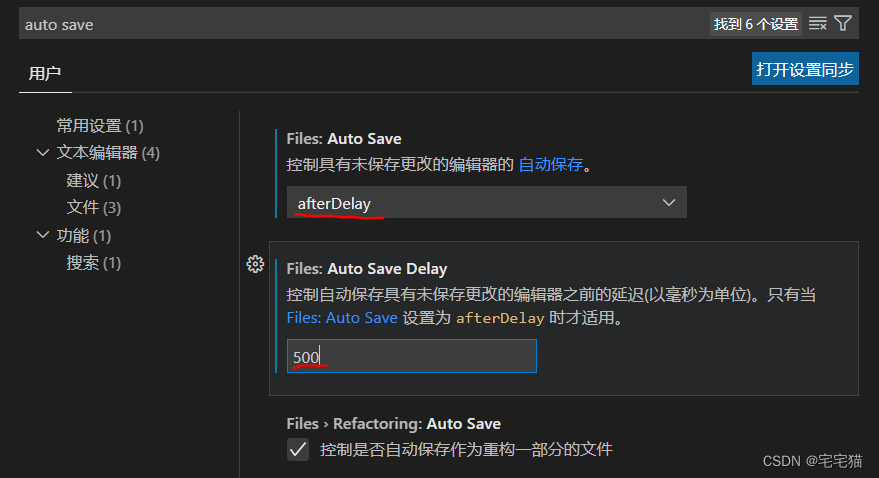
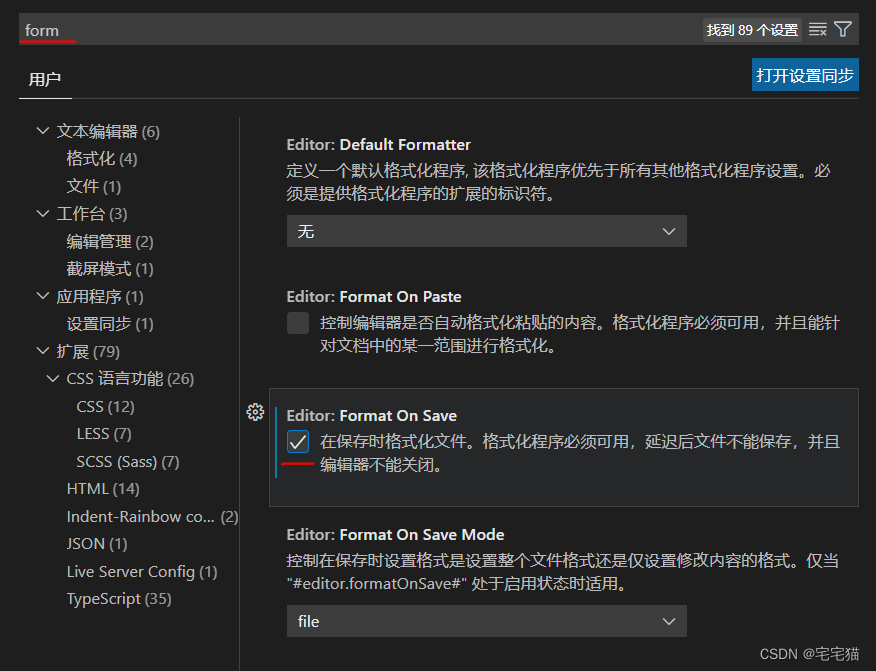
安装后,点击右下角齿轮设置,搜索框输入auto save自动保存,修改下图几个地方即可。

第三、彩色缩进插件indent-rainbow

第四、着色括号匹配Bracket Pair Colorization Toggler

第五、格式化代码

第六、代码翻译神器 Code Translate

第七、吸血鬼主题Dracula Official,可以换个主题。






















 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








