这里写目录标题
1、微信小程序的数据更新
Page({
// 响应式的数据定义在data里面
data: {
bannerList: []
},
// 微信小程序的数据更新是在setData里面做的
this.setData({
bannerList:res.data.message
})
})
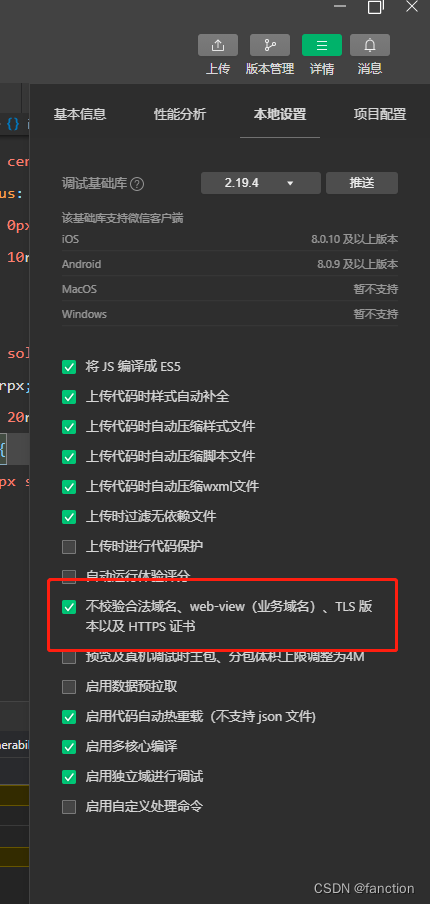
2、请求接口如果报错可能是校验合法域名了,需要勾上不校验

3、wx:for遍历后,内部的插值直接使用item即可
<swiper
indicator-dots
autoplay
interval="{{interval}}"
duration="{{duration}}">
// 直接wx:for={{数据源}}即可
<block wx:for="{{bannerList}}" wx:key="*this">
<swiper-item>
// 内部取值直接用item.xxx就可以取到值 ,item是固定的默认值
<image class="banner-img" src="{{item.image_src}}"></image>
</swiper-item>
</block>
</swiper>
4、获取当前遍历的index
// 使用 wx:for-index="index" 即可打印当前遍历的index
<view
wx:for="{{item.product_list}}"
wx:for-index="index"
class="fashion-left-img" >
{{index}}
</view>
// 或者使用 wx:key="{{index}}"
5、事件传参
// 定义事件
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
/* 传递参数
data-alpha-beta 转换 dataset.alphaBeta
data-alphaBeta 转换 dataset.alphabeta
*/
Page({
// 取值 event.currentTarget.事件名
bindViewTap:function(event){
event.currentTarget.dataset.alphaBeta === 1 // - 会转为驼峰写法
event.currentTarget.dataset.alphabeta === 2 // 大写会转为小写
}
})
// 补充:使用解构方式接参
attack(event) {
let {currentTarget:{dataset:{id}}} = event
console.log(id);
},
6、小程序页面传参
// 当前页面自定义方法
gotoDetails(e){
var url = e.currentTarget.dataset.url;
// console.log(url)
wx.navigateTo({
url: '../details/details?url='+url,
})
},
// 跳转页接收
onLoad:function(options){
let url = options.url;
this.setData({
url:url
})
},
7、原生微信小程序不支持插值表达式内套模板字符串
// 正确写法
<text wx:if="{{item.status == 1 }}">还差{{item.differNum}}个</text>
<text wx:if="{{item.status == 2 }}">购买完成</text>
<text wx:else>购买失败</text>
// 错误写法
<text>{{item.status == 1 ? `还差${item.differNum}个` : item.status == 2 ? '购买完成' : '购买失败'}}</text>
8、分享好友
微信小程序分享分两种
1、点击页面按钮的分享
2、小程序胶囊处的分享
按钮的分享和胶囊处的分享可以做不同的展示效果,通常胶囊处的分享用来分享整个页面,按钮的分享用来让用户助力。
胶囊处的分享:

按钮的分享:

这两中分享会走 onShareAppMessage() 方法,这个方法有一个回调函数,可以判断分享的来源
onShareAppMessage(e) {
if(e.from == "button") {
console.log('按钮分享');
return {
title: `点击助力“${userInfo.name}”,开盒助力,100%中奖`, //分享出去的标题
imageUrl: "图片路径", //分享时显示的图片
path: `/pages/home/index?goodsid=${xxx}`//别人点击链接进来的页面及传递的参数
}
} else {
console.log('胶囊分享');
return {
title: `盲盒大礼,参与即得!`, //分享出去的标题
imageUrl: "图片路径", //分享时显示的图片
path: `/pages/home/index`//别人点击链接进来的页面及传递的参数
}
}
}
图片路径未填写分享时偶尔会报错,需要注意。
好友点击链接进入分享页的时,可以在 onShow 或者 onLoad 获取上一步分享出去的参数
onLoad(options) {
console.log('获取分享的参数',options);
},
onShow() {
let pages = getCurrentPages();
let currentPage = pages[pages.length - 1];
console.log('获取分享的参数',currentPage.options);
},
9、showTost和showLoading不能同时使用
wx.showLoading(Object object)
wx.showToast(Object object)
这两个方法不能同时使用,否则只会显示其中一个,另外一个被覆盖不显示,如果要同时使用,建议使用定时器分开,等第一个弹框执行完后再执行第二个
wx.showToast({
title: '请求成功',
icon: 'none',
duration: 1000
})
setTimeout(()=>{
wx.showLoading(...)
},1000)
小程序的多层嵌套
wx:for-item:更改循环的item名字
wx:for-index:遍历的index
view wx:for="{{['a','b','c','d',]}}" wx:for-item="i" wx:key="index">
<view wx:for="{{ i.list}}" wx:key="index2" >
// sth...
</view>
</view>






















 3520
3520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








