当我们程序太大的时候,打开小程序就会比较慢,此处就需要用到分包加载,按照模块划分不同的包,让用户在需要的时候才加载对用的模块,也就是用户在进入某些页面的时候才下载该页面的资源,提高小程序的打开速度,以及首次加载资源的速度。
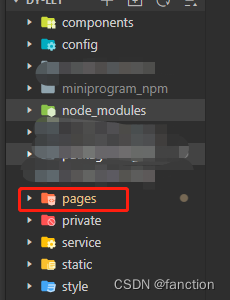
通常情况下,我们建的文件都在根文件夹下的pages里面

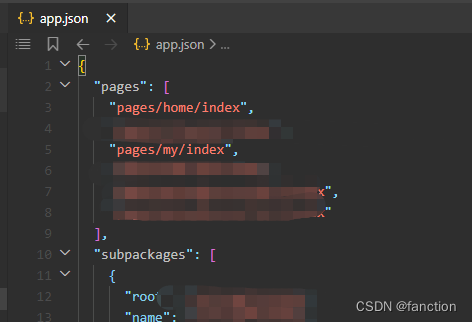
根文件夹其实就是主包,主包的文件对应在app.json中pages内的路径,比如在pages内新建一个home文件夹,home文件夹内新建index.wxml文件。

小程序在打开的时候会加载主包内的内容,如果所有文件都写在主包,那么打开小程序的时候会加载大量资源,导致小程序打开缓慢。
解决方法:分包加载
比如在这里要新建一个积分专区,那么主包内只需要新建一个对应的文件夹,这个是tabbar文件,必备,进入积分专区后,在专区内跳转的页面指定到子包,对应的模块在子包内完成。

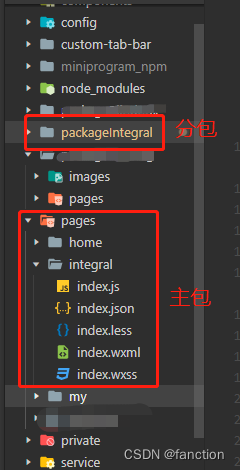
新建子包
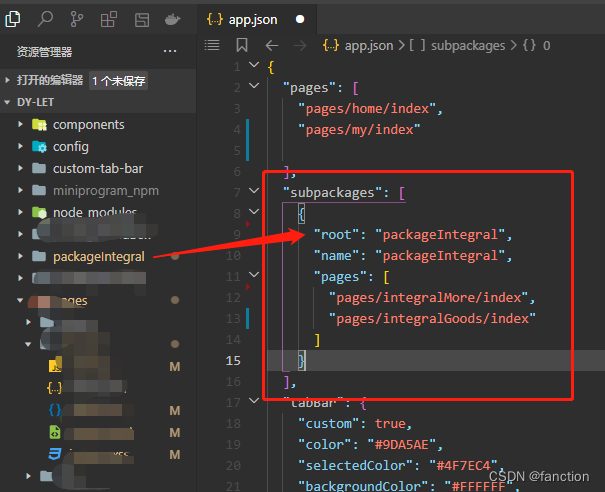
在根文件夹下新建一个文件夹,文件夹可以根据模块来命名,新建文件夹后在app.json中配置。

subpackages就是子包,内部的{"root":'xxx'}就是子包的文件夹名
{
"root" : 'xxxx'
}
pages就是文件夹下的文件路径,跟正常新建的文件流程一样。
如果要新建多个分包则在subpackages内配置多个包即可。
"subpackages" : {
{
"root": "包1",
"name": "包1",
"pages": [
"路径"
]
},
{
"root" : '包2'
.....
}
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








