微信小程序分包,就是我们今天的主题。有时候我们的小程序太大,首次打开小程序的时候回比较慢,这个时候我们可以试试分包操作。分包可以让用户在操作小程序的时候按需下载资源(用户在进入某些页面的时候才去下载相应的资源,可以加快小程序的速度,优化用户体验。)。
目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 20M
单个分包/主包大小不能超过 2M
1.小试牛刀:我把两张图片比较大的图片资源放进项目,然后打包。

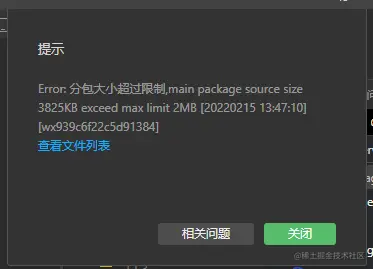
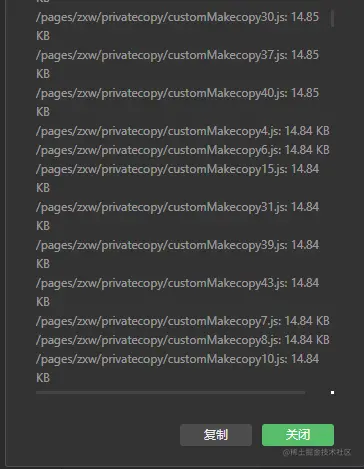
当我们上传代码的时候就会发现会有提示:分包大小超过限制。

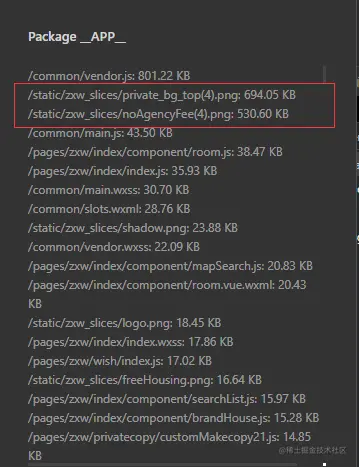
我们点击查看看文件列表,就会发现我们刚刚的两张图就已经占了1M多。加上我们其他的业务代码,就超过2M了。

这是因为微信小程序代码有个2M限制,所以有的时候放图片都得忍着点,不敢把太大的放在小程序里面,只能放远程;但是随着项目不断迭代更新,代码图片越来越多,开发的时候更加小心翼翼。是不是很不舒服,还能不能让我舒服的敲代码了。
微信小程序每个分包的大小是2M,总体积一共不能超过20M。
百度小程序每个分包的大小是2M,总体积一共不能超过8M。
支付宝小程序每个分包的大小是2M,总体积一共不能超过8M。
QQ小程序每个分包的大小是2M,总体积一共不能超过24M。
字节小程序每个分包的大小是2M,总体积一共不能超过16M(字节小程序基础库 1.88.0 及以上版本开始支持,字节小程序开发者工具请使用大于等于 2.0.6 且小于 3.0.0 的版本)。
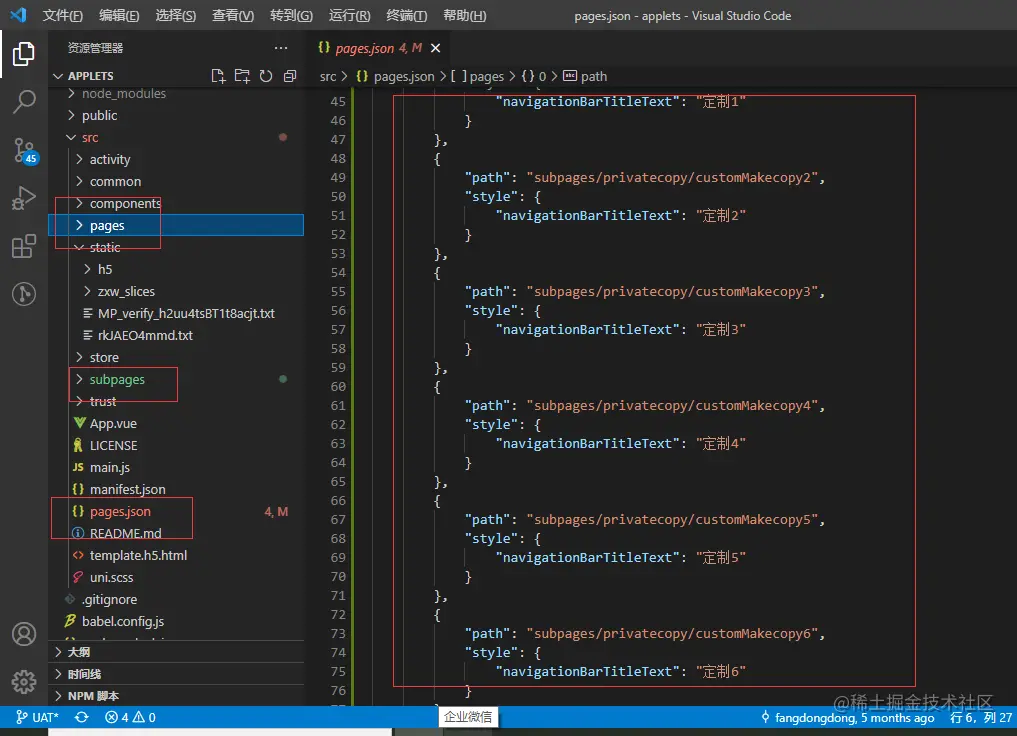
为了模拟代码过大,必须分包,我特意复制了40多个文件,并在pages.json中配置的page中配置,来模拟项目业务代码过大的情况。


当我们打包上传,就会发现同样会提示:分包大小超过限制,查看列表,就能发现我们刚刚模拟的业务代码。

因小程序有体积和资源加载限制,各家小程序平台提供了分包方式(这里使用的是uni-app技术),优化小程序的下载和启动速度。
所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据pages.json的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,会把对应分包自动下载下来,下载完成后再进行展示。此时终端界面会有等待提示。
所以接下来,我们就需要对这些业务代码进行分包。
tips:值得注意的是,如果你要分包,你要分包的文件就不能再放在pages下面来了,不然就会分包报错:pages不应该在分包subPackages[x] 中
所有我们需要把刚刚的文件夹放在与pages同级的目录,并且引入路径也要做对应的调整。

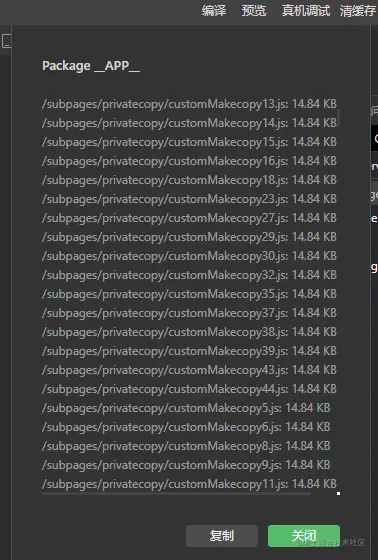
再次打包上传,还是会提示有限制。查看列表,就是刚刚改写的路径,说明我们改写路径成功了。

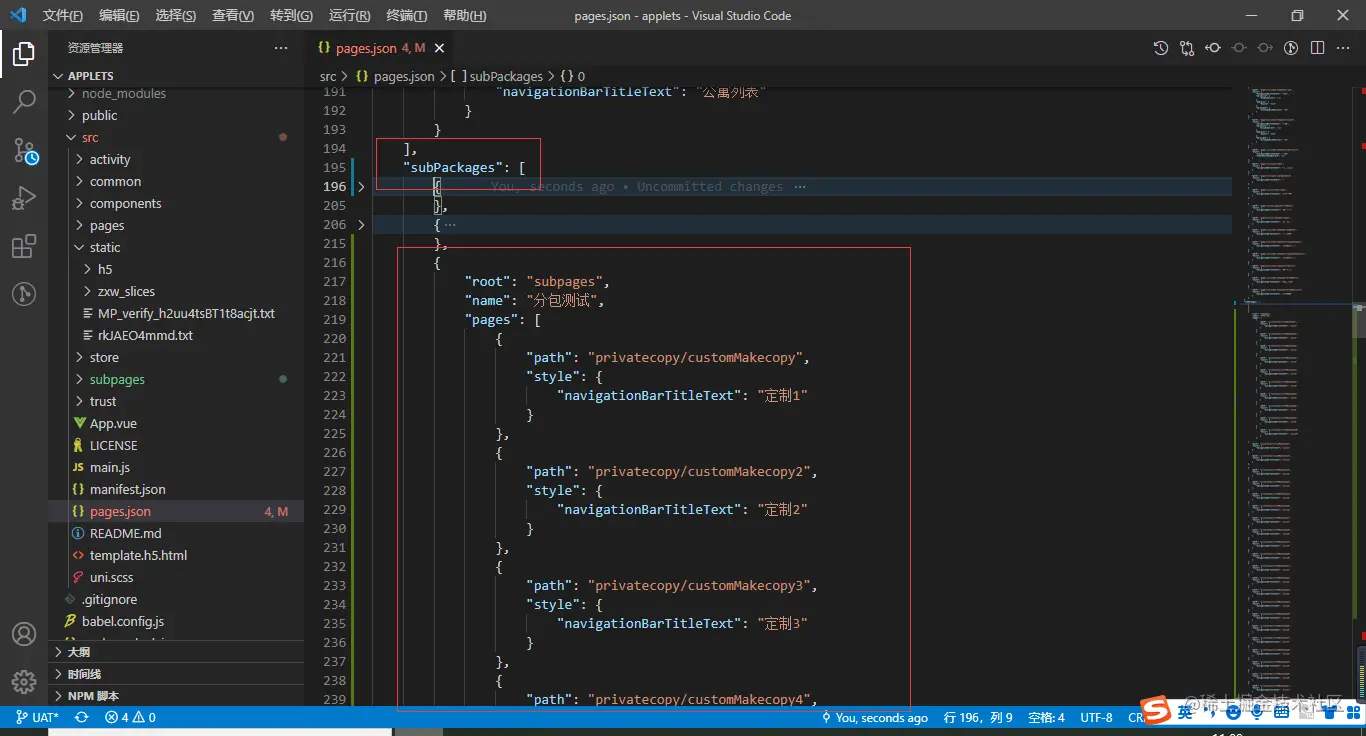
改写成功后,就开始正式分包了。
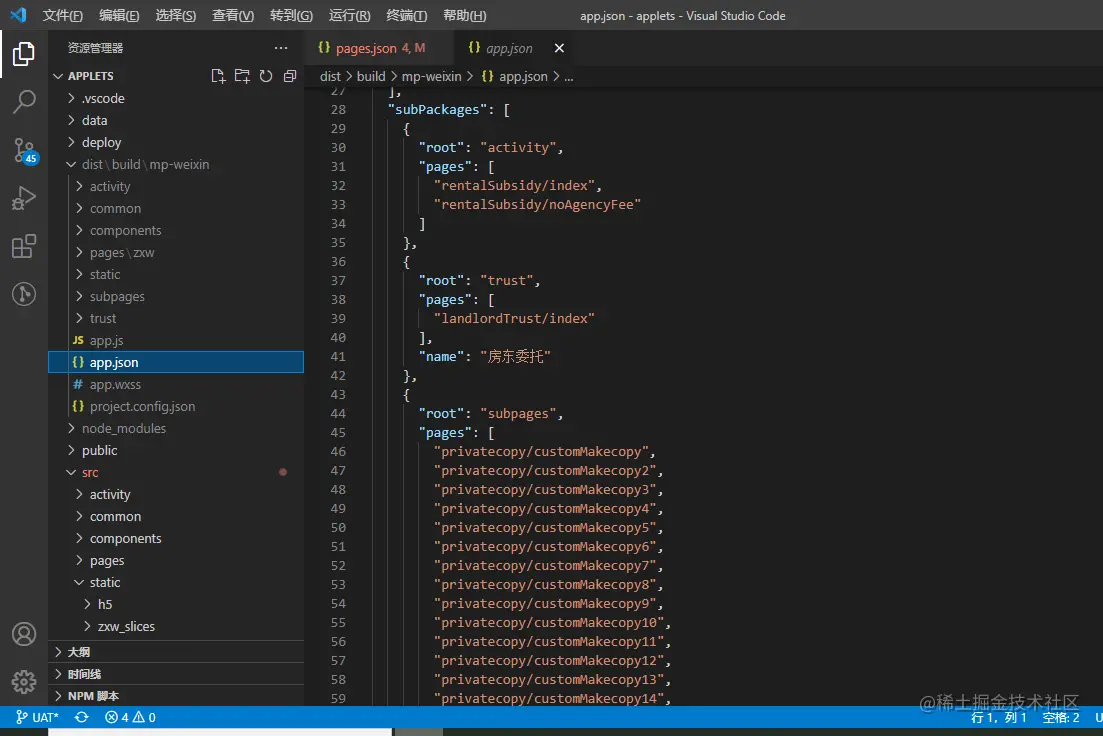
就需要你在page.json中,把刚刚的业务代码复制在subPackages下面,并使用相对路径。

我们来看看打包后的app.js

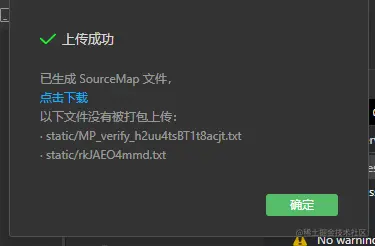
分包完成之后,我们再次打包上传,发现上传成功了。























 2677
2677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








