MDN:粘性定位
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。
粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
HTML代码片段:
<div class="box">
<div class="container"></div>
<div class="blank"></div>
<div class="blank"></div>
<div class="blank"></div>
<div class="blank"></div>
<div class="blank"></div>
<div class="blank"></div>
<div class="blank"></div>
<div class="blank"></div>
<div class="blank"></div>
<div class="blank"></div>
<div class="container2"></div>
</div>css代码片段 :
.box{
width: 100%;
height: 2000px;
background-color: brown;
}
.blank{
width: 100%;
height: 20px;
}
.container{
position: sticky;
top: 0;
width: inherit;
height: 50px;
background-color: rgb(63, 165, 42);
}
.container2{
position: sticky;
top: 50px;
width: inherit;
height: 50px;
background-color: rgb(99, 42, 165);
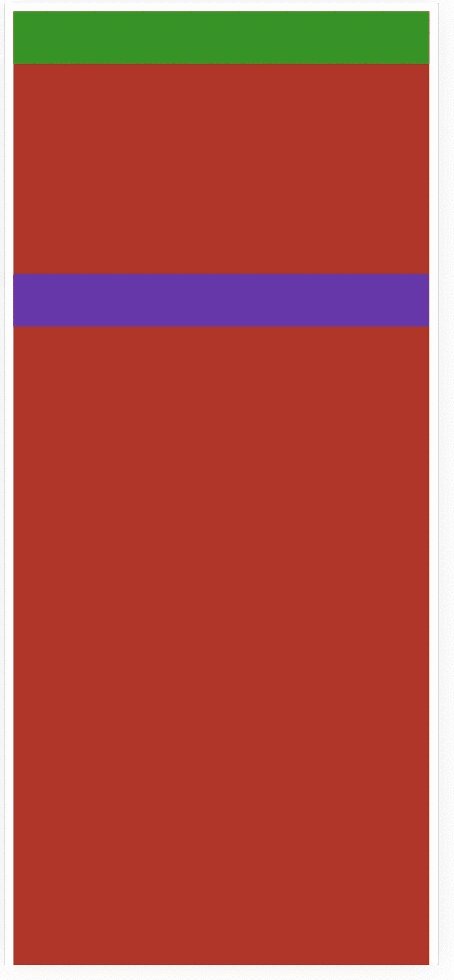
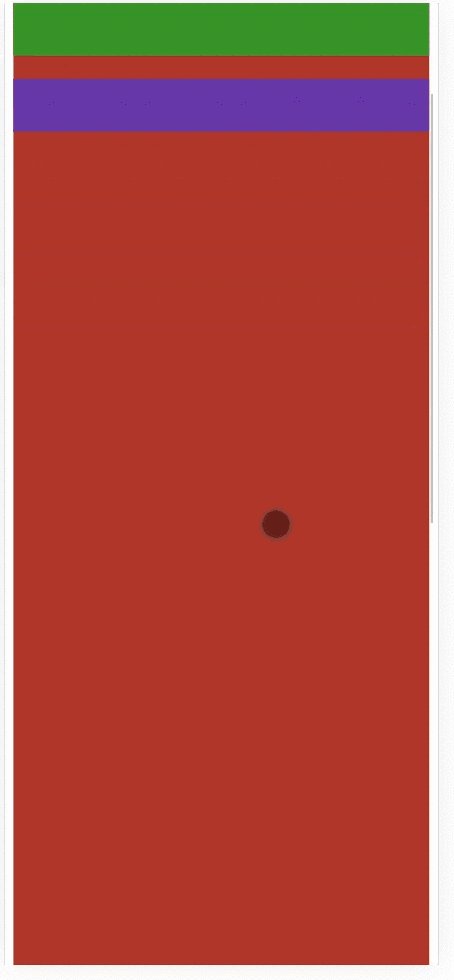
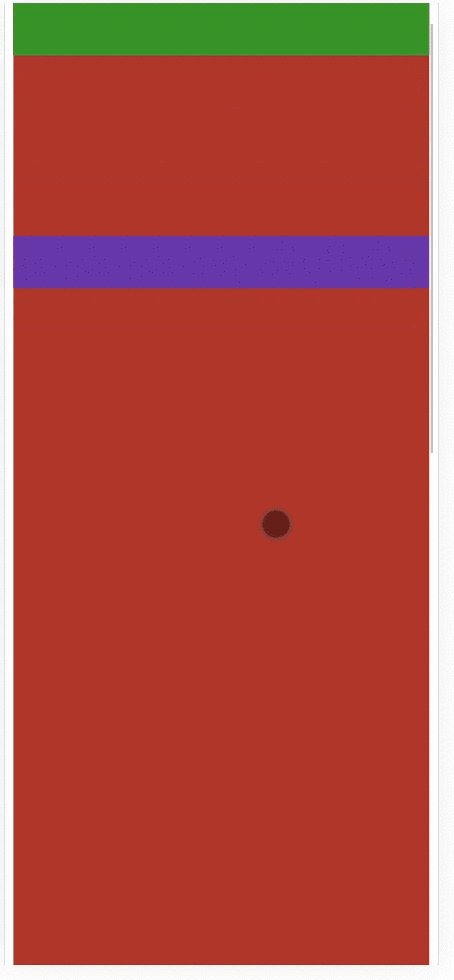
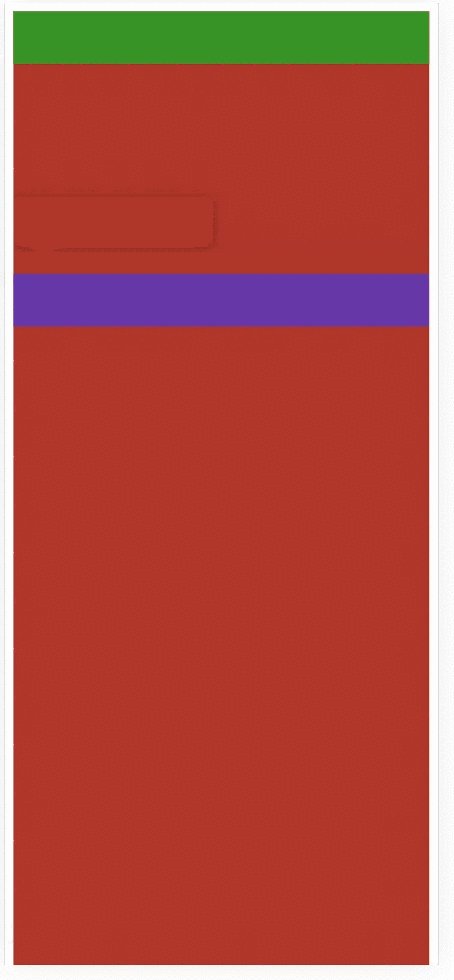
}效果如下:






















 570
570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








