1、margin负值得巧妙运用
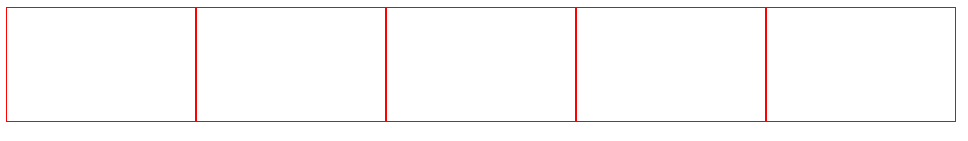
当我们给多个盒子加上边框时就会出现以下这种情况。

可以看到“双边框”,但在实际运用中并不需要这种效果。
如何解决呢?
我们给margin一个负值就可以了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin负值的运用</title>
<style>
ul li {
float: left;
list-style: none;
width: 150px;
height: 90px;
border: 1px solid red;
margin-left: -1px;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
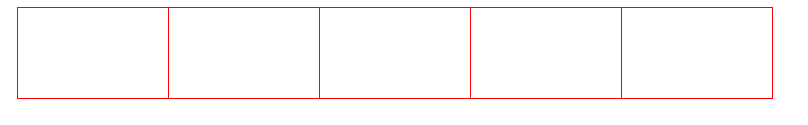
效果如下:

备注:有的时候第二个和第三个框之间的边框没有被覆盖,这是网页显示的问题,我用的谷歌,把浏览器大小缩小到80%就可以了。





















 112
112











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








