v-text (设置标签的文本值)
- v-text指令的作用是:设置标签的内容
- 默认写法会替换全部内容,使用插值表达式{{}}可以替换指定内容
- 支持表达式
<div id='app'>
<h2 v-text="message+'!'"> 深证 </h2>
<h2 v-text="info+'!'"> 深证 </h2>
<h2> 深圳{{message}} </h2>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message:'我去',
info:'你真厉害'
}
})
</script>
- 效果图

v-html (设置标签的innerHTML)
- v-html指令作用是:色哈芝元素的innerHTML
- 内容有html结构会被解析为标签
- v-text指令无论什么内容都只会被解析为文本
- 解析文本使用的v-text,需要解析html结构使用v-html
<div id="app">
<p v-html='content'></p>
<p v-text='content'></p>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
content:"<a href='http://www.itheima.com'>黑马程序员</a>"
}
})
</script>
- 效果图

v-on(为元素添加绑定时间)
- v-on 指令作用是:为元素绑定事件
- 事件名不需要写on
- 指令可以简写为@
- 绑定方法定义在methods属性中
<div id="app">
<input type="button" value="v-on指令" v-on:click='doIt'>
<input type="button" value="v-on指令" @click='doIt'>
<input type="button" value="v-on指令" @dblclick='doIt'>
<h2 @click="change">{{food}}</h2>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
food:'西兰花炒蛋'
},
methods:{
doIt:function(){
alert("做IT");
},
change:function(){
this.food += '+';
console.log(this.food);
},
}
})
</script>
- 效果图

补充
- 事件绑定的方法写成函数调用的形式,可以传入自定义参数
- 定义方法时需要定义形参来接收传入的实参
- 事件后面跟上 . 修饰符可以对事件进行限制
- .enter 可以限制出发的按键为回车
- 事件修饰符可以有多种
<div id="app">
<input type="button" value="点击" @click="doIt(666,'老铁')">
<input type="text" @keyup.enter="sayHi">
</div>
<script>
var app = new Vue({
el:'#app',
data:{
},
methods:{
doIt:function(p1,p2){
console.log('做IT');
console.log(p1);
console.log(p2);
},
sayHi:function(){
alert('吃了没');
}
},
})
</script>
- 效果图

简单小练习(计数器)
<div id="app">
<button @click='sub'>➖</button>
<ul>{{count}}</ul>
<button @click='add'>➕</button>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
count:0,
},
methods:{
sub:function(){
this.count -= 1;
if (this.count < 0) {
this.count = 0;
alert("已经到0了,不能再减了");
}
},
add:function(){
this.count += 1;
if (this.count > 10) {
this.count = 10;
alert("已经到20了,不能再加了");
}
},
},
})
</script>
v-show(根据真假切换显示装态,操纵样式)
- 原理是修改元素的display,实现显示隐藏
- 指令后面的内容,最终都会解析为布尔值
- 值为true元素显示,值为false元素隐藏
- 数据改变之后,对应的元素显示状态会同步更新
<div id="app">
<input type="button" value="切换显示状态" @click='changeShow' style="width:500px;height:100px;font-size:xx-large;">
<img v-show='isShow' src="./static/亚索.jpg" alt="">
</div>
<script>
var app = new Vue({
el:'#app',
data:{
isShow:false,
},
methods:{
changeShow:function(){
this.isShow = !this.isShow;
}
},
})
</script>

v-if(更具表达式的真假,操纵dom元素)
- 作用:根据表达式的真假切换元素的显示状态
- 本事是通过操作dom元素来切换显示状态
- 表达式为true,元素存在于dom树中,为false。从dom树中移除
- 频繁切换v-show,反之使用v-if,因为频繁操作dom消耗大,效率低
<div id="app">
<input type="button" value="切换显示" @click="toggleIsShow">
<p v-if="isShow">黑马程序员</p>
<p v-show="isShow">黑马程序员 - v-show</p>
<h2 v-if="temperature>=35">热死了</h2>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
isShow:false,
temperature:20,
},
methods:{
toggleIsShow:function(){
this.isShow = ! this.isShow;
}
},
})
</script>
- 效果图

v-bind(设置元素属性)
- 作用:为元素绑定属性
- 完整写法:v-bind:属性名
- 简写直接用冒号 :属性名
- 需要动态增删class建议使用对象的方式
<style>
.active{
border: 1px solid red;
}
</style>
<div id="app">
<img v-bind:src="imgSrc" alt="" :title="imgTitle">
<br>
<img :src="imgSrc" alt="" :title="imgTitle+'!!!!'"
:class="isActive?'active':''" @click='toggleActive'>
<br>
<img :src="imgSrc" alt="" :title="imgTitle+'!!!!'"
:class="{active:isActive}" @click='toggleActive'>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
imgSrc:'http://www.itheima.com/images/logo.png',
imgTitle:'你真牛!!',
isActive:false,
},
methods:{
toggleActive:function(){
this.isActive = !this.isActive;
}
},
})
</script>
- 效果图

图片切换案例
<div id="app">
<img :src="imagSrc[index]" alt="" style="height: 200px;width: 500px;">
<br>
<a href="#" v-show="index!=0" @click='before'>上一张</a>
<a href="#" v-show="index<imagSrc.length-1" @click='next'>下一张</a>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
imagSrc:[
"./static/1.jpg",
"./static/2.jpg",
"./static/3.jpg",
"./static/4.jpg",
"./static/5.jpg",
"./static/6.jpg",
],
index:0,
},
methods:{
before:function(){
this.index -= 1;
console.log(this.index);
},
next:function(){
this.index += 1;
if(this.index > this.imagSrc)
console.log(this.index);
}
},
})
</script>
- 效果图

v-for(根据数据生成列表结构)
- 作用:根据数据生成列表结构
- 数组经常和v-for结合使用
- 语法是(item,index) in 数据
- item和index可以结合其他指令一起使用
- 数组长度的更新会同步到页面上,是响应式的
<div id='app'>
<ul>
<li v-for='item in arr'>
黑马程序员校区:{{item}}
</li>
</ul>
<h2 v-for='item in vegetables' :title="item.name">
{{item.name}}
</h2>
<input type="button" value="添加数据" @click='add'>
<input type="button" value="减少数据" @click='remove'>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
arr:['北京','上海','广州','深圳'],
vegetables:[
{name:"西兰花炒蛋"},
{name:"蛋炒西兰花"},
]
},
methods:{
add:function(){
this.vegetables.push({name:'花菜炒蛋'});
},
remove:function(){
this.vegetables.shift();
}
}
})
</script>
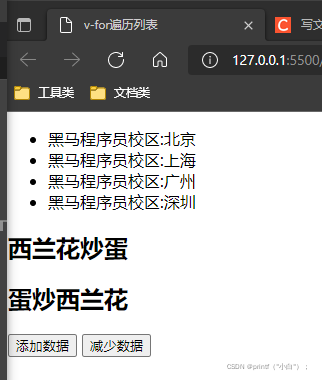
- 效果图

v-model(双向数据绑定)
- 作用:便捷设置和获取表单元素的值
- 绑定的数据会和表单元素的值相关联
- 绑定数据<->表单元素的值
<div id="app">
<input type="button" value="修改message" @click='setMassage'>
<input type="text" v-model='message' @keyup.enter="getMassage">
<h2>{{message}}</h2>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
message:'黑马程序员',
},
methods:{
getMassage:function(){
alert(this.message);
},
setMassage:function(){
this.message = '酷丁鱼';
}
},
})
</script>
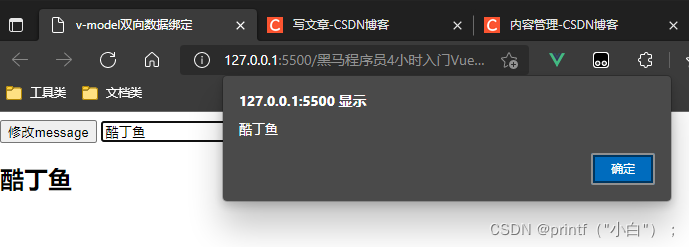
- 效果图

记事本
<div id="app">
<input type="text" placeholder="请输入你的任务" v-model='thing' @keyup.enter='pushThing'>
<ul>
<li v-for='(item,index) in thingList'>
{{index}}------{{item}}
<input type="button" value="删除" @click='del(index)'>
</li>
</ul>
<div v-if="thingList.length!=0">
<p>
{{thingList.length}} items left
</p>
<p @click='clear'>
clear
</p>
</div>
</div>
<script>
var app = new Vue({
el:'#app',
data:{
thingList:['吃饭','睡觉','写代码'],
thing:'',
},
methods:{
pushThing:function(){
this.thingList.push(this.thing);
this.thing='';
},
del:function(p){
this.thingList.splice(p,1);
},
clear:function(){
this.thingList = [];
}
},
})
</script>
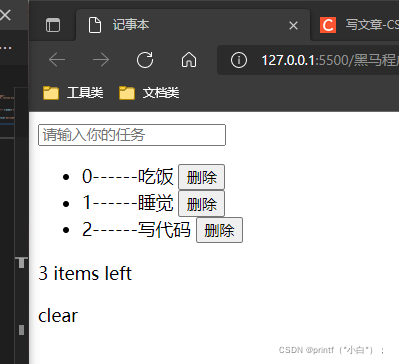
- 效果图


































 235
235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








