说明:转自https://gitee.com/hongjilin/hongs-study-notes/tree/master
一、Set 数据结构
Ⅰ - 概括与总结
① Set
- 定义: 类似于数组的数据结构,成员值都是唯一且没有重复的值
- 声明:
const set = new Set(arr)- 入参: 具有
Iterator接口的数据结构- 属性
- constructor: 构造函数,返回Set
- size: 返回实例成员总数
- 方法
- add(): 添加值,返回实例
- delete(): 删除值,返回布尔
- has(): 检查值,返回布尔
- clear(): 清除所有成员
- keys(): 返回以属性值为遍历器的对象
- values(): 返回以属性值为遍历器的对象
- entries(): 返回以属性值和属性值为遍历器的对象
- forEach(): 使用回调函数遍历每个成员
应用场景
- 去重字符串:
[...new Set(str)].join("")- 去重数组:
[...new Set(arr)]或Array.from(new Set(arr))- 集合数组
- 声明:
const a = new Set(arr1)- 并集:
new Set([...a, ...b])- 交集:
new Set([...a].filter(v => b.has(v)))//此处的has指的是set自带的方法- 差集:
new Set([...a].filter(v => !b.has(v)))- 映射集合
- 声明:
let set = new Set(arr)- 映射:
set = new Set([...set].map(v => v * 2))或set = new Set(Array.from(set, v => v * 2))重点难点
- 遍历顺序: 插入顺序
- 没有键只有值,可认为键和值两值相等
- 添加多个
NaN时,只会存在一个NaN- 添加相同的对象时,会认为是不同的对象
- 添加值时不会发生类型转换(
5 !== "5")keys()和values()的行为完全一致,entries()返回的遍历器同时包括键和值且两值相等
② WeakSet
- 定义: 和Set结构类似,成员值只能是对象
- 声明:
const set = new WeakSet(arr)- 入参: 具有
Iterator接口的数据结构- 属性
- constructor: 构造函数,返回WeakSet
- 方法
- add(): 添加值,返回实例
- delete(): 删除值,返回布尔
- has(): 检查值,返回布尔
应用场景
- 储存DOM节点: DOM节点被移除时自动释放此成员,不用担心这些节点从文档移除时会引发内存泄漏
- 临时存放一组对象或存放跟对象绑定的信息: 只要这些对象在外部消失,它在
WeakSet结构中的引用就会自动消去重点难点
- 成员都是
弱引用,垃圾回收机制不考虑WeakSet结构对此成员的引用- 成员不适合引用,它会随时消失,因此ES6规定
WeakSet结构不可遍历- 其他对象不再引用成员时,垃圾回收机制会自动回收此成员所占用的内存,不考虑此成员是否还存在于
WeakSet结构中
Ⅱ - 基本用法
① 基础示例
ES6 提供了新的数据结构 Set. 它类似于数组,但是成员的值都是唯一的,没有重复的值.
Set本身是一个构造函数,用来生成 Set 数据结构.const s = new Set(); ['努','努','力','学习','的','学习','汪'].forEach(item => s.add(item)); console.log(s) //Set(5) {"努", "力", "学习", "的", "汪"}上面代码通过
add()方法向 Set 结构加入成员,结果表明 Set 结构不会添加重复的值.
② 接受一个数组作为参数
Set函数可以接受一个数组(或者具有 iterable 接口的其他数据结构)作为参数,用来初始化.// 例一 const set = new Set([1, 2, 3, 4, 4]); console.log([...set]) //[1, 2, 3, 4] // 例二 const items = new Set([1, 2, 3, 4, 5, 5, 5, 5]); console.log(items.size) // 5 // 例三 const setDiv = new Set(document.querySelectorAll('div')); console.log(setDiv.size) // 这个就根据你的当前页面梳理而定 // 类似于 const setDIV = new Set(); document .querySelectorAll('div') .forEach(div => setDIV.add(div)); console.log(setDiv.size) // 这个就根据你的当前页面梳理而定上面代码中,例一和例二都是
Set函数接受数组作为参数,例三是接受类似数组的对象作为参数.
③ 用于数组或字符串去重
上面代码也展示了一种去除数组重复成员的方法.
// 去除数组的重复成员 [...new Set(array)]上面的方法也可以用于,去除字符串里面的重复字符.
[...new Set('ababbc')].join('') // "abc"
④ 不会发生类型转换
向 Set 加入值的时候,不会发生类型转换,所以
5和"5"是两个不同的值. Set 内部判断两个值是否不同,使用的算法叫做“Same-value-zero equality”,它类似于精确相等运算符(===),主要的区别是向 Set 加入值时认为NaN等于自身,而精确相等运算符认为NaN不等于自身.let set = new Set(); let a = NaN; let b = NaN; set.add(a); set.add(b); set // Set {NaN}上面代码向 Set 实例添加了两次
NaN,但是只会加入一个. 这表明,在 Set 内部,两个NaN是相等的.另外,两个对象总是不相等的.
let set = new Set(); set.add({}); console.log(set,set.size) //Set(1) {{…}} 1 set.add({}); console.log(set,set.size) //Set(2) {{…}, {…}} 2
Ⅲ - Set 实例的属性和方法
Set 结构的实例有以下属性.
Set.prototype.constructor: 构造函数,默认就是Set函数.Set.prototype.size: 返回Set实例的成员总数.Set 实例的方法分为两大类: 操作方法(用于操作数据)和遍历方法(用于遍历成员). 下面先介绍四个操作方法.
Set.prototype.add(value): 添加某个值,返回 Set 结构本身.Set.prototype.delete(value): 删除某个值,返回一个布尔值,表示删除是否成功.Set.prototype.has(value): 返回一个布尔值,表示该值是否为Set的成员.Set.prototype.clear(): 清除所有成员,没有返回值.上面这些属性和方法的实例如下.
let s=new Set() s.add(6).add(6).add('努力').add('学习的汪').add('学习的汪');// 注意 [6] [学习的汪] 被加入了两次 console.log(s,s.size) // Set(3) {6, "努力", "学习的汪"} 3 console.log(s.has(6)) //true console.log(s.has('努力')) //true console.log(s.has('努力学习的单身汪')) //false //删除 [ 6 ] s.delete(6); console.log(s.has(6)) // false console.log(s,s.size) //Set(2) {"努力", "学习的汪"} 2下面是一个对比,看看在判断是否包括一个键上面,
Object结构和Set结构的写法不同.// 对象的写法 const properties = { 'width': 1, 'height': 1 }; if (properties[someName]) console.log("对象的写法") // Set的写法 const properties = new Set(); properties.add('width'); properties.add('height'); if (properties.has(someName))console.log('Set的写法')
Array.from方法可以将 Set 结构转为数组.const items = new Set([1, 2, 3, 4, 5]); const array = Array.from(items);这就提供了去除数组重复成员的另一种方法.
function dedupe(array) { return Array.from(new Set(array)); } dedupe([1, 1, 2, 3]) // [1, 2, 3]
Ⅳ - 遍历操作
Set 结构的实例有四个遍历方法,可以用于遍历成员.
Set.prototype.keys(): 返回键名的遍历器Set.prototype.values(): 返回键值的遍历器Set.prototype.entries(): 返回键值对的遍历器Set.prototype.forEach(): 使用回调函数遍历每个成员需要特别指出的是,
Set的遍历顺序就是插入顺序. 这个特性有时非常有用,比如使用 Set 保存一个回调函数列表,调用时就能保证按照添加顺序调用
① keys(),values(),entries()
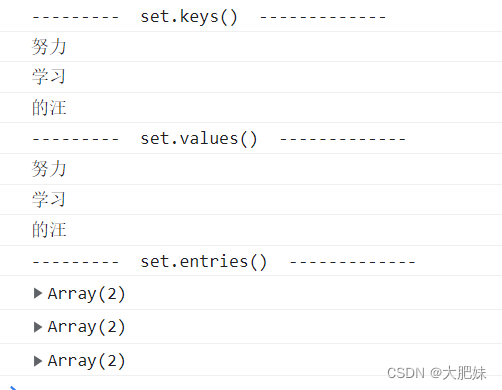
keys方法、values方法、entries方法返回的都是遍历器对象(详见《Iterator 对象》). 由于 Set 结构没有键名,只有键值(或者说键名和键值是同一个值),所以keys方法和values方法的行为完全一致.let set = new Set(['努力', '学习', '的汪']); console.log('--------- set.keys() -------------'); for (let item of set.keys()) { console.log(item) } console.log('--------- set.values() -------------'); for (let item of set.values()) { console.log(item) } console.log('--------- set.entries() -------------'); for (let item of set.entries()) { console.log(item) }
上面代码中,entries方法返回的遍历器,同时包括键名和键值,所以每次输出一个数组,它的两个成员完全相等.Set 结构的实例默认可遍历,它的默认遍历器生成函数就是它的
values方法.Set.prototype[Symbol.iterator] === Set.prototype.values // true这意味着,可以省略
values方法,直接用for...of循环遍历 Set.let set = new Set(['努力', '学习', '的汪']); for (let x of set) { console.log(x) }
② forEach()
Set 结构的实例与数组一样,也拥有
forEach方法,用于对每个成员执行某种操作,没有返回值.let set = new Set(['努力','学习', '的大帅哥']); set.forEach((value, key) => console.log(key + ' : ' + value))
- 上面代码说明,
forEach方法的参数就是一个处理函数.- 该函数的参数与数组的
forEach一致,依次为键值、键名、集合本身(上例省略了该参数).- 这里需要注意,Set 结构的键名就是键值(两者是同一个值),因此第一个参数与第二个参数的值永远都是一样的.
另外,
forEach方法还可以有第二个参数,表示绑定处理函数内部的this对象.
③ 遍历的应用
扩展运算符(
...)内部使用for...of循环,所以也可以用于 Set 结构.let set = new Set(['努力', '学习', '的汪']); let arr = [...set]; // ["努力", "学习", "的汪"]扩展运算符和 Set 结构相结合,就可以去除数组的重复成员.
let arr = ['努力', '的汪','努力', '学习', '的汪','不学习']; let unique = [...new Set(arr)]; // ["努力", "的汪", "学习", "不学习"]而且,数组的
map和filter方法也可以间接用于 Set 了.let set = new Set([1, 2, 3]); set = new Set([...set].map(x => x * 2)); // 返回Set结构: {2, 4, 6} let set = new Set([1, 2, 3, 4, 5, 5]); set = new Set([...set].filter(x => (x % 2) == 0)); // 返回Set结构: {2, 4}因此使用 Set 可以很容易地实现并集(Union)、交集(Intersect)和差集(Difference).
let a = new Set([1, 2, 3]); let b = new Set([4, 3, 2]); // 并集 let union = new Set([...a, ...b]); // Set {1, 2, 3, 4} // 交集 let intersect = new Set([...a].filter(x => b.has(x))); // set {2, 3} // (a 相对于 b 的)差集 let difference = new Set([...a].filter(x => !b.has(x))); // Set {1}
Ⅴ - 改变原来的 Set 结构
如果想在遍历操作中,同步改变原来的 Set 结构,目前没有直接的方法,但有两种变通方法. 一种是利用原 Set 结构映射出一个新的结构,然后赋值给原来的 Set 结构;另一种是利用
Array.from方法.// 方法一 let set = new Set([1, 2, 3]); set = new Set([...set].map(val => val * 2)); // set的值是2, 4, 6 // 方法二 let set = new Set([1, 2, 3]); set = new Set(Array.from(set, val => val * 2)); // set的值是2, 4, 6上面代码提供了两种方法,直接在遍历操作中改变原来的 Set 结构.
Ⅵ - WeakSet
到目前为止本人对于此知识点( WeakSet )实践遇到较少,所以此处笔记主要为知识点摘录,后续若实践遇到,再来补充自己理解
① 含义
WeakSet 结构与 Set 类似,也是不重复的值的集合. 但是,它与 Set 有两个区别.
首先,WeakSet 的成员只能是对象,而不能是其他类型的值.
const ws = new WeakSet(); ws.add(1) // TypeError: Invalid value used in weak set ws.add(Symbol()) // TypeError: invalid value used in weak set上面代码试图向 WeakSet 添加一个数值和
Symbol值,结果报错,因为 WeakSet 只能放置对象.其次,WeakSet 中的对象都是弱引用,即垃圾回收机制不考虑 WeakSet 对该对象的引用,也就是说,如果其他对象都不再引用该对象,那么垃圾回收机制会自动回收该对象所占用的内存,不考虑该对象还存在于 WeakSet 之中.
这是因为垃圾回收机制依赖引用计数,如果一个值的引用次数不为
0,垃圾回收机制就不会释放这块内存. 结束使用该值之后,有时会忘记取消引用,导致内存无法释放,进而可能会引发内存泄漏. WeakSet 里面的引用,都不计入垃圾回收机制,所以就不存在这个问题. 因此,WeakSet 适合临时存放一组对象,以及存放跟对象绑定的信息. 只要这些对象在外部消失,它在 WeakSet 里面的引用就会自动消失.由于上面这个特点,WeakSet 的成员是不适合引用的,因为它会随时消失. 另外,由于 WeakSet 内部有多少个成员,取决于垃圾回收机制有没有运行,运行前后很可能成员个数是不一样的,而垃圾回收机制何时运行是不可预测的,因此 ES6 规定 WeakSet 不可遍历.
这些特点同样适用于本章后面要介绍的 WeakMap 结构.
② 语法
WeakSet 是一个构造函数,可以使用
new命令,创建 WeakSet 数据结构.const ws = new WeakSet();作为构造函数,WeakSet 可以接受一个数组或类似数组的对象作为参数. (实际上,任何具有 Iterable 接口的对象,都可以作为 WeakSet 的参数. )该数组的所有成员,都会自动成为 WeakSet 实例对象的成员.
const a = [[1, 2], [3, 4]]; const ws = new WeakSet(a); // WeakSet {[1, 2], [3, 4]}上面代码中,
a是一个数组,它有两个成员,也都是数组. 将a作为 WeakSet 构造函数的参数,a的成员会自动成为 WeakSet 的成员.注意,是
a数组的成员成为 WeakSet 的成员,而不是a数组本身. 这意味着,数组的成员只能是对象.const b = [3, 4]; const ws = new WeakSet(b); // Uncaught TypeError: Invalid value used in weak set(…)上面代码中,数组
b的成员不是对象,加入 WeakSet 就会报错.WeakSet 结构有以下三个方法.
- WeakSet.prototype.add(value): 向 WeakSet 实例添加一个新成员.
- WeakSet.prototype.delete(value): 清除 WeakSet 实例的指定成员.
- WeakSet.prototype.has(value): 返回一个布尔值,表示某个值是否在 WeakSet 实例之中.
下面是一个例子.
const ws = new WeakSet(); const obj = {}; const foo = {}; ws.add(window); ws.add(obj); ws.has(window); // true ws.has(foo); // false ws.delete(window); ws.has(window); // falseWeakSet 没有
size属性,没有办法遍历它的成员.ws.size // undefined ws.forEach // undefined ws.forEach(function(item){ console.log('WeakSet has ' + item)}) // TypeError: undefined is not a function上面代码试图获取
size和forEach属性,结果都不能成功.WeakSet 不能遍历,是因为成员都是弱引用,随时可能消失,遍历机制无法保证成员的存在,很可能刚刚遍历结束,成员就取不到了. WeakSet 的一个用处,是储存 DOM 节点,而不用担心这些节点从文档移除时,会引发内存泄漏.
下面是 WeakSet 的另一个例子.
const foos = new WeakSet() class Foo { constructor() { foos.add(this) } method () { if (!foos.has(this)) { throw new TypeError('Foo.prototype.method 只能在Foo的实例上调用!'); } } }上面代码保证了
Foo的实例方法,只能在Foo的实例上调用. 这里使用 WeakSet 的好处是,foos对实例的引用,不会被计入内存回收机制,所以删除实例的时候,不用考虑foos,也不会出现内存泄漏.
Ⅶ - 做个题目吧
光说不练假把式,试着回答几个问题检测下是否理解Set 数据结构
① 代码阅读题1:
let s = new Set(); s.add([1]); s.add([1]); console.log(s.size);问: 打印出来的size的值是多少?
答: 2,两个[1]定义的是两个不同的数组,在内存中的存储地址不同,所以是不同的值
② 代码阅读题2:
var str='abstract'; console.log(new Set([...str]).size);//6 重复的无法加入
二、Map 数据结构
Ⅰ - 概括与总结
① Map
- 定义: 类似于对象的数据结构,成员键是任何类型的值
- 声明:
const set = new Map(arr)- 入参: 具有
Iterator接口且每个成员都是一个双元素数组的数据结构- 属性
- constructor: 构造函数,返回Map
- size: 返回实例成员总数
- 方法
- get(): 返回键值对
- set(): 添加键值对,返回实例
- delete(): 删除键值对,返回布尔
- has(): 检查键值对,返回布尔
- clear(): 清除所有成员
- keys(): 返回以键为遍历器的对象
- values(): 返回以值为遍历器的对象
- entries(): 返回以键和值为遍历器的对象
- forEach(): 使用回调函数遍历每个成员
重点难点
- 遍历顺序: 插入顺序
- 对同一个键多次赋值,后面的值将覆盖前面的值
- 对同一个对象的引用,被视为一个键
- 对同样值的两个实例,被视为两个键
- 键跟内存地址绑定,只要内存地址不一样就视为两个键
- 添加多个以
NaN作为键时,只会存在一个以NaN作为键的值Object结构提供字符串—值的对应,Map结构提供值—值的对应
② WeakMap
- 定义: 和Map结构类似,成员键只能是对象
- 声明:
const set = new WeakMap(arr)- 入参: 具有
Iterator接口且每个成员都是一个双元素数组的数据结构- 属性
- constructor: 构造函数,返回WeakMap
- 方法
- get(): 返回键值对
- set(): 添加键值对,返回实例
- delete(): 删除键值对,返回布尔
- has(): 检查键值对,返回布尔
应用场景
- 储存DOM节点: DOM节点被移除时自动释放此成员键,不用担心这些节点从文档移除时会引发内存泄漏
- 部署私有属性: 内部属性是实例的弱引用,删除实例时它们也随之消失,不会造成内存泄漏
重点难点
- 成员键都是
弱引用,垃圾回收机制不考虑WeakMap结构对此成员键的引用- 成员键不适合引用,它会随时消失,因此ES6规定
WeakMap结构不可遍历- 其他对象不再引用成员键时,垃圾回收机制会自动回收此成员所占用的内存,不考虑此成员是否还存在于
WeakMap结构中- 一旦不再需要,成员会自动消失,不用手动删除引用
- 弱引用的
只是键而不是值,值依然是正常引用- 即使在外部消除了成员键的引用,内部的成员值依然存在
Ⅱ - 含义和基本用法
① map()出现的意义
JavaScript 的对象(Object),本质上是键值对的集合(Hash 结构),但是传统上只能用字符串当作键. 这给它的使用带来了很大的限制.
const data = {}; const element = document.querySelector('div'); //取得的 HTMLDivElement 元素对象 data[element] = '努力学习的汪'; //尝试将其当作key 并赋值 console.log(element) // "<div>...</div>" console.log(data['[object HTMLDivElement]']) // "努力学习的汪"上面代码原意是将一个 DOM 节点作为对象
data的键,但是由于对象只接受字符串作为键名,所以element被自动转为字符串[object HTMLDivElement].为了解决这个问题,ES6 提供了 Map 数据结构. 它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键. 也就是说,Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现. 如果你需要“键值对”的数据结构,Map 比 Object 更合适.
const m = new Map(); const o = { name: 'Hello World' }; console.log(m) //Map(0) {} console.log('------- 写入O属性 ----------') m.set(o, '努力学习的汪') console.log(m.keys()) //MapIterator {{…}} console.log(m.get(o)) //努力学习的汪 console.log(m) //Map(1) {{…} => "努力学习的汪"} console.log('------- 删除O属性 ----------') m.delete(o) console.log(m) //Map(0) {}上面代码使用 Map 结构的
set方法,将对象o当作m的一个键,然后又使用get方法读取这个键,接着使用delete方法删除了这个键.
② 接受数组作为参数
上面的例子展示了如何向 Map 添加成员. 作为构造函数,Map 也可以接受一个数组作为参数. 该数组的成员是一个个表示键值对的数组.
const map = new Map([ ['name', '努力学习的汪'], ['title', 'Author'] ]); map.size // 2 map.has('name') // true map.get('name') // "努力学习的汪" map.has('title') // true map.get('title') // "Author"上面代码在新建 Map 实例时,就指定了两个键
name和title.
Map构造函数接受数组作为参数,实际上执行的是下面的算法.const items = [ ['name', '努力学习的汪'], ['title', 'Author'] ]; const map = new Map(); items.forEach( ([key, value]) => map.set(key, value) );事实上,不仅仅是数组,任何具有 Iterator 接口、且每个成员都是一个双元素的数组的数据结构(详见《Iterator》一章)都可以当作
Map构造函数的参数. 这就是说,Set和Map都可以用来生成新的 Map.const set = new Set([ ['name', '努力学习的汪'], ['bar', 2] ]); const m1 = new Map(set); console.log(m1) //Map(2) {"name" => "努力学习的汪", "bar" => 2} console.log(m1.get('name')) //努力学习的汪 const m2 = new Map([['baz', 3]]); console.log(m2) //Map(1) {"baz" => 3} const m3 = new Map(m2); console.log(m3) //Map(1) {"baz" => 3}上面代码中,我们分别使用 Set 对象和 Map 对象,当作
Map构造函数的参数,结果都生成了新的 Map 对象.
③ 对同一个键多次赋值,后面的值将覆盖前面的值
如果对同一个键多次赋值,后面的值将覆盖前面的值.
const map = new Map(); map.set(1, 'hongjilin').set(1, '努力学习的汪'); console.log(map) //Map(1) {1 => "努力学习的汪"}如果读取一个未知的键,则返回
undefined.new Map().get('随便输入的键值') // undefined
④ 只有对同一个对象的引用,Map 结构才将其视为同一个键
注意,只有对同一个对象的引用,Map 结构才将其视为同一个键. 这一点要非常小心.
const map = new Map(); //实际上下方两个 ['name'] 是不同实例,相当于只是语法糖 ['name'] == 等同 ==> new Array('name') map.set(['name'], '努力学习的汪'); map.get(['name']) // undefined上面代码的
set和get方法,表面是针对同一个键,但实际上这是两个不同的数组实例,内存地址是不一样的,因此get方法无法读取该键,返回undefined.同理,同样的值的两个实例,在 Map 结构中被视为两个键.
const map = new Map(); const k1 = ['name']; //实际上相当于是语法糖 ['name'] == 等同 ==> new Array('name') const k2 = ['name']; map.set(k1, 111).set(k2, 222); console.log(map) // Map(2) {Array(1) => 111, Array(1) => 222} console.log(map.get(k1),map.get(k2)) // 111 222上面代码中,变量 [ k1 ] 和 [ k2 ] 的值是一样的,但是它们在 Map 结构中被视为两个键.
由上可知,
Map 的键实际上是跟内存地址绑定的,只要内存地址不一样,就视为两个键. 这就解决了同名属性碰撞(clash)的问题,我们扩展别人的库的时候,如果使用对象作为键名,就不用担心自己的属性与原作者的属性同名.如果 Map 的键是一个简单类型的值(数字、字符串、布尔值),则只要两个值严格相等,Map 将其视为一个键,比如
0和-0就是一个键,布尔值true和字符串true则是两个不同的键. 另外,undefined和null也是两个不同的键. 虽然NaN不严格相等于自身,但 Map 将其视为同一个键.let map = new Map(); map.set(-0, 123); map.get(+0) // 123 map.set(true, 1); map.set('true', 2); map.get(true) // 1 map.set(undefined, 3); map.set(null, 4); map.get(undefined) // 3 map.set(NaN, 123); map.get(NaN) // 123
Ⅲ - 实例的属性和操作方法
Map 结构的实例有以下属性和操作方法.
① size 属性
size属性返回 Map 结构的成员总数.const map = new Map(); map.set('handsome', true); map.set('name', '努力学习的汪'); map.size // 2
② Map.prototype.set(key, value)
set方法设置键名key对应的键值为value,然后返回整个 Map 结构. 如果key已经有值,则键值会被更新,否则就新生成该键.const m = new Map(); m.set('age', 18) // 键是字符串 m.set(666, '努力学习的汪') // 键是数值 m.set(undefined, 'xxxx') // 键是 undefined console.log(m) //Map(3) {"age" => 18, 666 => "努力学习的汪", undefined => "xxxx"}
set方法返回的是当前的Map对象,因此可以采用链式写法.let map = new Map().set(1, '努力').set(2, '学习').set(3, '的汪'); console.log(map) //Map(3) {1 => "努力", 2 => "学习", 3 => "的汪"}
③ Map.prototype.get(key)
get方法读取key对应的键值,如果找不到key,返回undefined.const m = new Map(); const hello = function() {console.log('Learn ES6')}; const name = {name : "hongjilin"} m.set(hello, '你好 ES6') // 键是函数 m.set(name, '努力学习的汪') // 键是对象 m.set('name','字符串名字') // 键是字符串 console.log("键是函数:",m.get(hello),";键是对象:",m.get(name),";键是字符串:",m.get('name')) console.log('找不到的键',m.get('找不到的键'))
④ Map.prototype.has(key)
has方法返回一个布尔值,表示某个键是否在当前 Map 对象之中.const m = new Map(); m.set('age', 18) // 键是字符串 m.set(666, '努力学习的汪') // 键是数值 m.set(undefined, 'xxxx') // 键是 undefined console.log(m.has('age')) // true console.log(m.has(666)) // true console.log(m.has(undefined)) // true console.log(m.has('不存在的键')) // false
⑤ Map.prototype.delete(key)
delete方法删除某个键,返回true. 如果删除失败,返回false.const m = new Map(); m.set(undefined, 'undefined!'); console.log(m,m.has(undefined)) // Map(1) {undefined => "undefined!"} true m.delete(undefined) console.log(m,m.has(undefined)) // Map(0) {} false
⑥ Map.prototype.clear()
clear方法清除所有成员,没有返回值.let map = new Map(); map.set('name', '努力学习的汪').set('handsome', true); console.log(map) // Map(2) {"name" => "努力学习的汪", "handsome" => true} map.clear() console.log(map) // Map(0) {}
Ⅳ - 遍历方法
Map 结构原生提供三个遍历器生成函数和一个遍历方法.
Map.prototype.keys(): 返回键名的遍历器.Map.prototype.values(): 返回键值的遍历器.Map.prototype.entries(): 返回所有成员的遍历器.Map.prototype.forEach(): 遍历 Map 的所有成员.
① Map 的遍历顺序就是插入顺序
需要特别注意的是,Map 的遍历顺序就是插入顺序.
const map = new Map([ ['name', '努力学习的汪'], ['handsome', 'yes'], ]); console.log('------------- keys() ---------------') for (let key of map.keys()) { console.log(key) } console.log('------------- values() ---------------') for (let value of map.values()) { console.log(value) } console.log('------------- entries() ---------------') for (let item of map.entries()) { console.log(item[0], item[1]) } // 或者 for (let [key, value] of map.entries()) { console.log(key, value) } // 等同于使用map.entries() for (let [key, value] of map) { console.log(key, value) }上面代码最后的那个例子,表示 Map 结构的默认遍历器接口(
Symbol.iterator属性),就是entries方法.map[Symbol.iterator] === map.entries // true
② Map 结构转为数组结构
Map 结构转为数组结构,比较快速的方法是使用扩展运算符(
...).const map = new Map([ [1, 'one'],[2, 'two'],[3, 'three'] ]); console.log([...map.keys()])// [1, 2, 3] console.log([...map.values()])// ['one', 'two', 'three'] console.log([...map.entries()])// [[1,'one'], [2, 'two'], [3, 'three']] console.log([...map])// [[1,'one'], [2, 'two'], [3, 'three']]结合数组的
map方法、filter方法,可以实现 Map 的遍历和过滤(Map 本身没有map和filter方法).const map = new Map().set(1, 'a').set(2, 'b').set(3, 'c'); const map1 = new Map( [...map].filter(([k, v]) => k < 3) ); console.log(map1) // Map(2) {1 => "a", 2 => "b"} const map2 = new Map( [...map].map(([k, v]) => [k * 2, '*' + v]) ); console.log(map2) //Map(3) {2 => "*a", 4 => "*b", 6 => "*c"}
③ Map 的 forEach() 方法
Map 还有一个
forEach方法,与数组的forEach方法类似,也可以实现遍历.map.forEach(function(value, key, map) { console.log("Key: %s, Value: %s", key, value); });
forEach方法还可以接受第二个参数,用来绑定this. 下面举个栗子说明:const map = new Map().set('name', '努力学习的汪').set('handsome', true).set(3, '不读书'); const reporter = { report: function(key, value) { console.log("Key: %s, Value: %s", key, value);} }; //第二个参数绑定后,可以通过this取得其内部属性方法 map.forEach(function(value, key, map) {this.report(key, value); }, reporter); //不绑定示例 报错!! map.forEach(function(value, key, map) {this.report(key, value); });上面代码中,
forEach方法的回调函数的this,就指向reporter.
Ⅴ - 与其他数据结构的互相转换
① Map 转为数组
前面已经提过,Map 转为数组最方便的方法,就是使用扩展运算符(
...).const myMap = new Map().set(true, 1).set({name: '对象'}, ['这是数组']); console.log([...myMap]) //[ [true, 1] , [{name: "对象"},["这是数组"]] ] ==>数组内部两个二维数组
② 数组 转为 Map
将数组传入 Map 构造函数,就可以转为 Map.
new Map().set(true, 1).set({name: '对象'}, ['这是数组']);
③ Map 转为对象
如果所有 Map 的键都是字符串,它可以无损地转为对象.
function strMapToObj(strMap) { let obj = Object.create(null); //创建一个空对象 for (let [k,v] of strMap) { obj[k] = v } //循环遍历并给空对象赋值 return obj; //最后将加工好的对象返回出去 } //字符串的键转对象 const myMap = new Map().set('name', '努力学习的汪').set('handsome', true); console.log(strMapToObj(myMap)) //其他转对象 const testMap =strMapToObj( new Map() .set(document.querySelector('div'), '文档对象').set(true, '布尔值').set(123,"数值") )//转为对象时都转为了字符串形式 console.log(testMap)如果有非字符串的键名,那么这个键名会被转成字符串,再作为对象的键名.
当然,如果你像是布尔值或者数值 如输入时直接 testMap[true] 也能获得结果,因为有
隐式转换,这就涉及JS基础了
④ 对象转为 Map
对象转为 Map 可以通过
Object.entries().let obj = {'name':'努力学习的汪', 'handsome':true}; //其实就是通过[Object.entries()]将对象转化为数组,再通过Map()构造函数转化为Map let map = new Map(Object.entries(obj)); // Map(2) {"name" => "努力学习的汪", "handsome" => true}此外,也可以自己实现一个转换函数.
function objToStrMap(obj) { let strMap = new Map(); // 定义一个空的Map for (let k of Object.keys(obj)) { strMap.set(k, obj[k]) } //通过循环将对象内容取出并加入Map中 return strMap; //最后返回 } //调用 objToStrMap({'name':'努力学习的汪', 'handsome':true})// Map(2) {"name" => "努力学习的汪", "handsome" => true}
⑤ Map 转为 JSON
a) Map 的键名都是字符串
Map 转为 JSON 要区分两种情况. 一种情况是,Map 的键名都是字符串,这时可以选择转为对象 JSON.
//Map转对象 函数 const strMapToObj=(strMap)=> { let obj = Object.create(null); for (let [k,v] of strMap) {obj[k] = v;} return obj; } //对象转JSON 函数 const strMapToJson=(strMap)=> JSON.stringify(strMapToObj(strMap)); let myMap = new Map().set('name', '努力学习的汪').set('handsome', true); console.log(strMapToObj(myMap)) //调用map转对象,查看效果 console.log(strMapToJson(myMap)) //调用map转对象 对象转JSON 方法
b) Map 的键名有非字符串
另一种情况是,Map 的键名有非字符串,这时可以选择转为数组 JSON.
//Map转JSON函数 const mapToArrayJson=(map)=> JSON.stringify([...map]) let myMap = new Map().set(true, 1).set({name: '对象'}, ['这是数组']); console.log([...myMap]) //查看点运算符解构转换后结果 console.log(mapToArrayJson(myMap)) //调用转换函数
⑥ JSON 转为 Map
JSON 转为 Map,正常情况下,所有键名都是字符串.
function objToStrMap(obj) { let strMap = new Map(); // 定义一个空的Map for (let k of Object.keys(obj)) { strMap.set(k, obj[k]) } //通过循环将对象内容取出并加入Map中 return strMap; //最后返回 } const jsonToStrMap=(jsonStr) => objToStrMap(JSON.parse(jsonStr)); console.log(jsonToStrMap('{"name":"努力学习的汪","handsome":true}')) //log: Map(2) {"name" => "努力学习的汪", "handsome" => true}但是,有一种特殊情况,整个 JSON 就是一个数组,且每个数组成员本身,又是一个有两个成员的数组. 这时,它可以一一对应地转为 Map. 这往往是 Map 转为数组 JSON 的逆操作.
const jsonToMap = (jsonStr) => new Map(JSON.parse(jsonStr)); jsonToMap('[[true,1],[{"name":"对象"},["这是数组"]]]')
⑦ WeakMap
此处知识点本人较少用到,就暂不整理,留后续补充
Ⅵ - map()方法:
map(): 映射,即原数组映射成一个新的数组–>
非常常用map方法接受一个新参数,这个参数就是将原数组变成新数组的映射关系.
const fun1=(arr)=>{ let array = []; arr.map( item => array.push(item*item) ); console.log(array); } const fun2=(arr)=>{ var array = []; arr.map( function(item){ array.push(item*item) }); console.log(array); } var arr1 = [5,2,1,3,4]; fun1(arr1); //[25, 4, 1, 9, 16] var arr2 = [1,2,3,4,5]; fun1(arr2); // [1, 4, 9, 16, 25] var arr3 = [3,4,5,1,2,6]; fun2(arr3); //[9, 16, 25, 1, 4, 36]在实际的应用中,我们可以通过map方法得到某一个对象数组中特定属性的值
const obj = [ {name:'努力学习的汪',age:18,sex:'男'}, {name:'hongjilin',age:88,sex:'男'}, {name:'帅小伙',age:66,sex:'女'}, ] const getter=(obj)=>{ obj.map( item => { console.log(item.name) })} getter(obj);map方法的作用不难理解,即“映射”,也就是原数组被“映射”成对应新数组. 下面这个例子是数值项求平方:
const data = [1, 2, 3, 4]; const arrayOfSquares = data.map((item)=> item * item); console.log(arrayOfSquares); // 1, 4, 9, 16 //callback需要有return值,如果没有,就像下面这样: var data1 = [1, 2, 3, 4]; var arrayOfSquares1 = data.map(function() {}); console.log(arrayOfSquares1)//数组所有项都被映射成了undefined:
Ⅶ - 做个题目吧
光说不练假把式,试着回答几个问题检测下是否理解 Mep 数据结构
① 代码阅读题
let map = new Map(); map.set([1],"ES6系列"); let con = map.get([1]); console.log(con);问: 打印出来的变量con的值是多少,为什么?
答: undefined. 因为set的时候用的数组[1]和get的时候用的数组[1]是分别两个不同的数组,只不过它们元素都是1. 它们是分别定义的两个数组,并不是同一个值.
**如果想达到预期的效果,你要保证get的时候和set的时候用同一个数组. 比如: **
let map = new Map(); let arr = [1]; map.set(arr,"ES6系列"); let con = map.get(arr); console.log(con); //ES6系列






















 849
849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








