前言
接下来我们通过VSCode来创建我们的第一个Vue应用程序。
一、创建
1. 命令行
Terminal>New Terminal
2. 创建
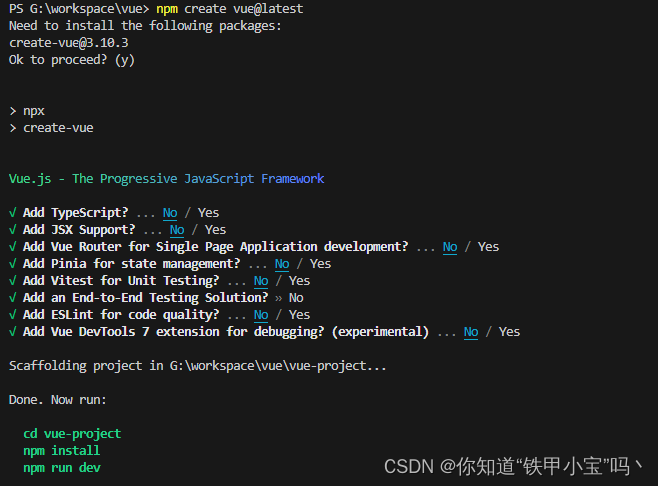
#这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。
npm create vue@latest
如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。

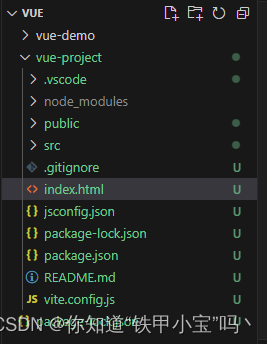
创建完成后,就能看到新创建的工程已经出现在工作区

3. 安装依赖
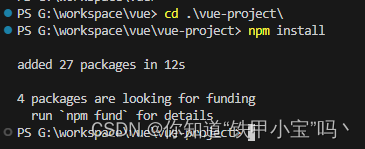
cd <your-project-name>
npm install

二、启动
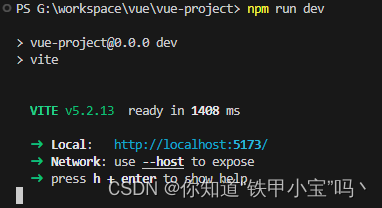
npm run dev

三、访问
总结
回到顶部
到这里,我们的第一个Vue程序就创建完成并成功启动了,是不是很简单。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








