文章目录
前言
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
一、使用Vue-Router
1.安装
npm install vue-router@4

2. 创建路由器实例
router.js
import { createWebHistory, createRouter } from 'vue-router'
import LoginView from '@/views/Login.vue'
import HomeView from '@/views/Home.vue'
const routes = [
{ path: '/', component: HomeView },
{ path: '/login', component: LoginView }
]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router
3. 注册路由器插件
main.js
import './assets/main.scss'
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router/router.js'
const app = createApp(App)
app.use(ElementPlus)
app.use(router)
app.mount('#app')
和大多数的 Vue 插件一样,use() 需要在 mount() 之前调用。
如果你好奇这个插件做了什么,它的职责包括:
- 全局注册 RouterView 和 RouterLink 组件。
- 添加全局 $router 和 $route 属性。
- 启用 useRouter() 和 useRoute() 组合式函数。
- 触发路由器解析初始路由。
4. 根组件
App.vue
<script setup>
</script>
<template>
<main>
<RouterView />
</main>
</template>
<style scoped>
</style>
二、访问路由器
这里演示场景为登录成功后,通过路由从登录界面跳转到首页。
1.理论
Vue Router 可以使用组合式 API 或选项式 API 。
在本教程中,我们常常以 router 作为路由器实例提及。即由 createRouter() 返回的对象。在应用中,访问该对象的方式取决于上下文。例如,在组合式 API 中,它可以通过调用 useRouter() 来访问。在选项式 API 中,它可以通过 this.$router 来访问。
类似地,当前路由会以 route 被提及。基于不同 API 风格的组件,它可以通过 useRoute() 或 this.$route 来访问。
2.使用
import { useRoute, useRouter } from 'vue-router'
const loginFormRef = ref(null)
const router = useRouter()
const loginUser = async () => {
let result = await loginService(registerData.value)
let message = result.message
if (result.code == 0) {
ElMessage.success(message ? message : '登录成功!')
//this.$router.push('/')//选项式
router.push("/")//组合式
} else {
ElMessage.error(message ? message : '登录失败!')
}
}
3. 展示

三、嵌套路由(子路由)
一些应用程序的 UI 由多层嵌套的组件组成。在这种情况下,URL 的片段通常对应于特定的嵌套组件结构,例如:
/user/johnny/profile /user/johnny/posts
+------------------+ +-----------------+
| User | | User |
| +--------------+ | | +-------------+ |
| | Profile | | +------------> | | Posts | |
| | | | | | | |
| +--------------+ | | +-------------+ |
+------------------+ +-----------------+
1. 准备文件

2. 配置路由
import { createWebHistory, createRouter } from 'vue-router'
import LoginView from '@/views/Login.vue'
import HomeView from '@/views/Home.vue'
import ArticleCategoryView from '@/views/article/ArticleCategory.vue'
import ArticleManageView from '@/views/article/ArticleManage.vue'
import UserAvatarView from '@/views/user/UserAvatar.vue'
import UserInfoView from '@/views/user/UserInfo.vue'
import UserResetPasswordView from '@/views/user/UserResetPassword.vue'
const routes = [
{ path: '/login', component: LoginView },
{ path: '/', component: HomeView,children:[
{ path: '/article/category', component: ArticleCategoryView },
{ path: '/article/manage', component: ArticleManageView },
{ path: '/user/avatar', component: UserAvatarView },
{ path: '/user/info', component: UserInfoView},
{ path: '/user/resetpassword', component: UserResetPasswordView},
]}
]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router
3. 菜单配置
<el-menu active-text-color="#ffd04b" background-color="#232323" text-color="#fff" router>
<el-menu-item index="/article/category">
<el-icon>
<Management />
</el-icon>
<span>文章分类</span>
</el-menu-item>
<el-menu-item index="/article/manage">
<el-icon>
<Promotion />
</el-icon>
<span>文章管理</span>
</el-menu-item>
<el-sub-menu>
<template #title>
<el-icon>
<UserFilled />
</el-icon>
<span>个人中心</span>
</template>
<el-menu-item index="/user/avatar">
<el-icon>
<User />
</el-icon>
<span>基本资料</span>
</el-menu-item>
<el-menu-item index="/user/info">
<el-icon>
<Crop />
</el-icon>
<span>更换头像</span>
</el-menu-item>
<el-menu-item index="/user/resetpassword">
<el-icon>
<EditPen />
</el-icon>
<span>重置密码</span>
</el-menu-item>
</el-sub-menu>
</el-menu>
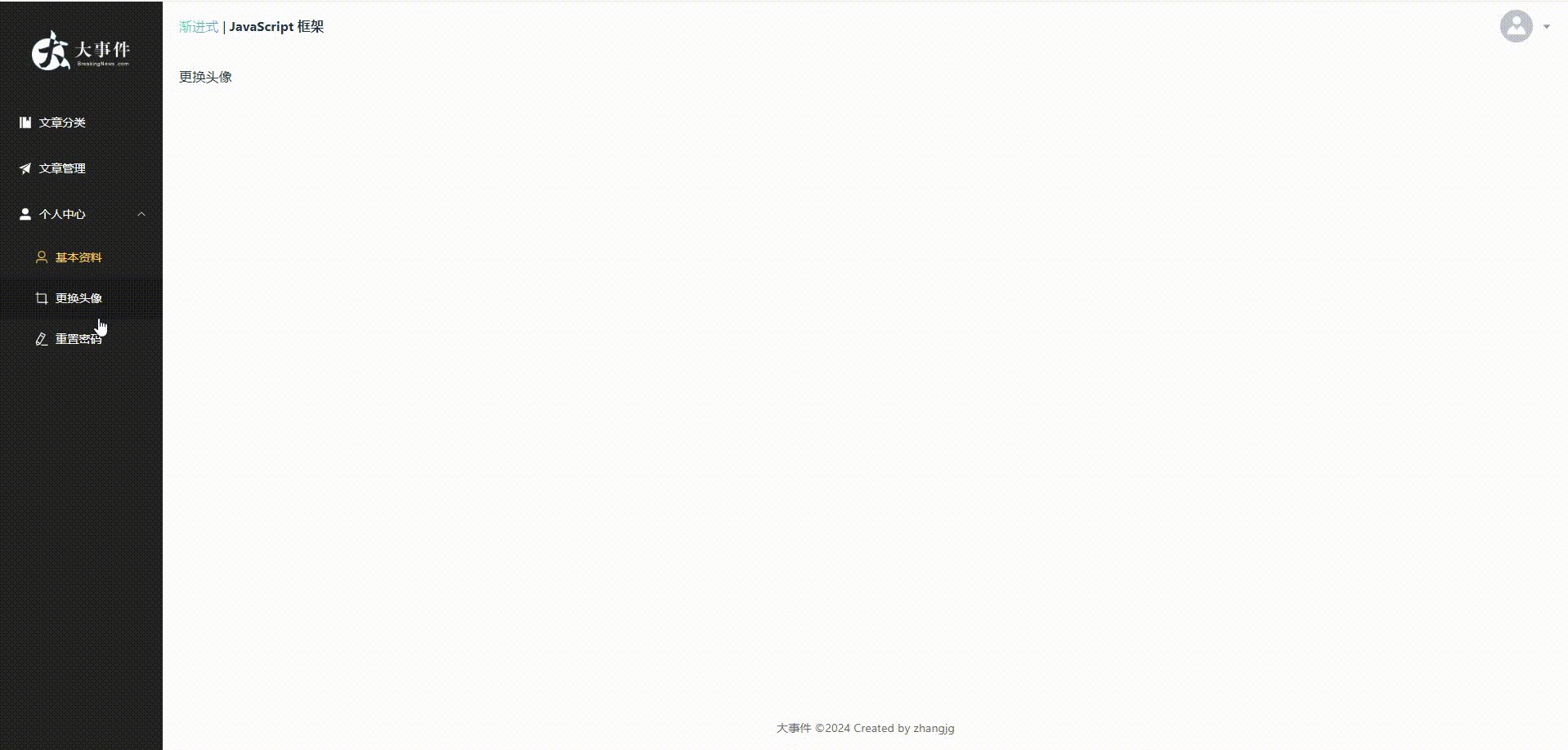
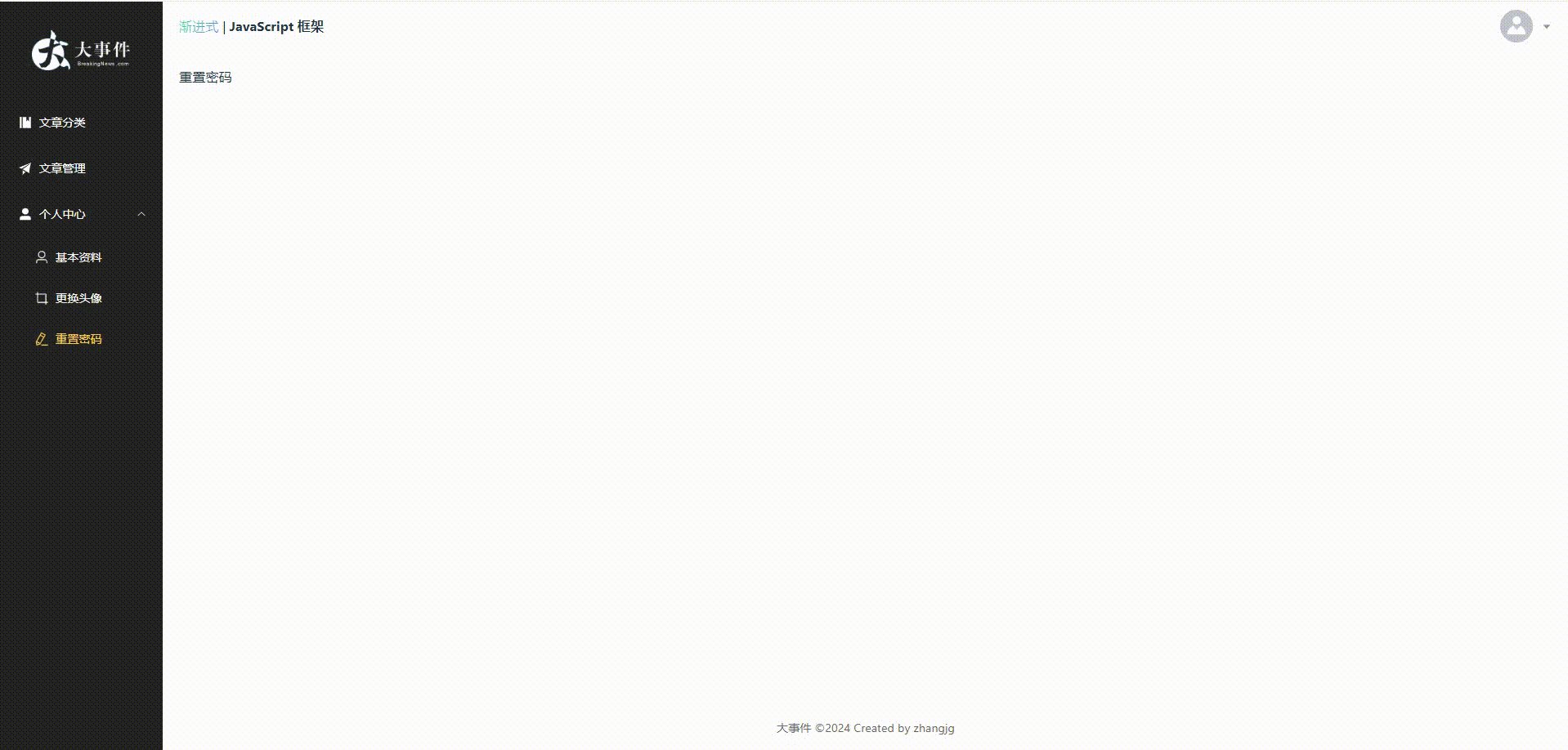
4. 展示
























 1473
1473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








