微信小程序商城云开发实例——书易
总览博客地址:https://blog.csdn.net/qq_44827933/article/details/130672061
项目github地址:https://github.com/xsfmGenius/BookChange
注册登录
- 进入微信公众平台注册登录,填写相关信息。
- 在开发->开发工具->开发者工具找到微信开发者工具下载安装
- 在设置->基本设置->账号信息中找到AppID
- 可在管理->成员管理中添加其他开发人员(需确认)
- 打开微信开发者工具新建项目填入AppID(无需选择模板,云开发可选可不选可后期开通)

云环境配置
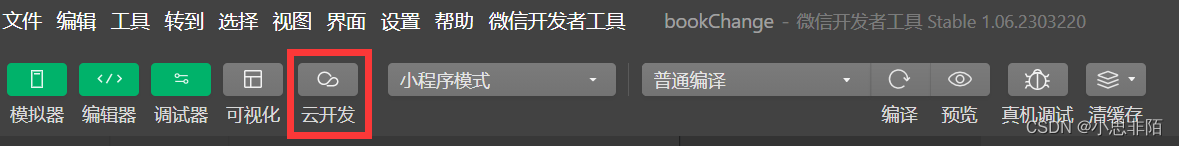
- 点击云开发开通云环境,自去年改版后云环境需付费使用,配额及计费详见微信官方文档计费说明

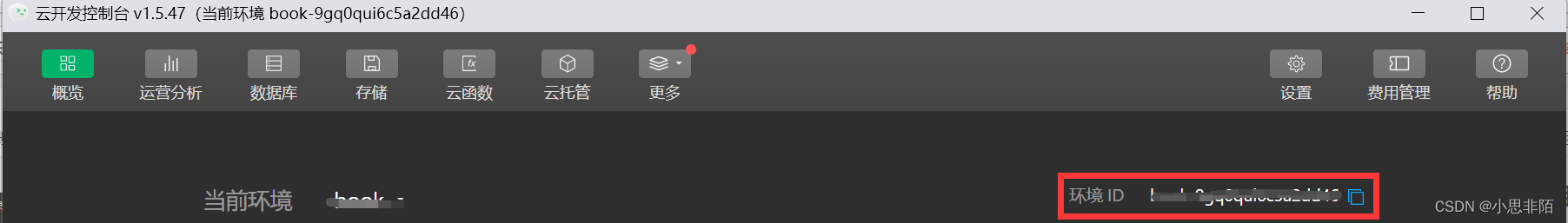
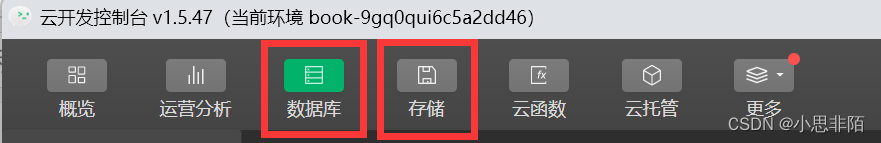
- 进入云开发控制台,查看环境id。找到云数据库和云存储,云存储可以存储一些图片文件,方便程序调用。


- 在app.js文件中写入如下代码(修改为自己的环境id),初始化云开发环境
App({ onLaunch() { //onLaunch函数在小程序初始化完成时触发,可在其中声明全局变量 //初始化云开发环境 wx.cloud.init({ env:'你的环境id' }) } })
导航栏、窗口及页面
在app.json中对小程序进行一些全局配置,包括页面声明,窗口设置,及导航栏等。
{
// 页面声明
"pages": [
"pages/shouye/shouye",
"pages/jingxuan/jingxuan",
"pages/ershou/ershou",
"pages/shequ/shequ",
"pages/wode/wode",
"pages/xiangqing/xiangqing",
"pages/sousuo/sousuo",
"pages/gouwuche/gouwuche",
"pages/fabu/fabu",
"pages/ershouxiangqing/ershouxiangqing",
"pages/shequfabu/shequfabu",
"pages/xinxi/xinxi",
"pages/wodingdan/wodingdan",
"pages/wofabu/wofabu",
"pages/wofatie/wofatie"
],
// 窗口设置
"window": {
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#FFF",
"navigationBarTitleText": "书易",
"navigationBarTextStyle": "black"
},
// 导航栏
"tabBar":
{
"color": "#515151",
"selectedColor": "#45b97c",
"backgroundColor": "#FFF",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/shouye/shouye",
"iconPath": "image/home_off.png",
"selectedIconPath": "image/home_on.png",
"text": "首页"
},
{
"pagePath": "pages/jingxuan/jingxuan",
"iconPath": "image/Tabulation_off.png",
"selectedIconPath": "image/Tabulation_on.png",
"text": "精选图书"
},
{
"pagePath": "pages/ershou/ershou",
"iconPath": "image/exchange_off.png",
"selectedIconPath": "image/exchange_on.png",
"text": "二手图书"
},
{
"pagePath": "pages/shequ/shequ",
"iconPath": "image/community_off.png",
"selectedIconPath": "image/community_on.png",
"text": "社区交流"
},
{
"pagePath": "pages/wode/wode",
"iconPath": "image/mine_off.png",
"selectedIconPath": "image/mine_on.png",
"text": "个人中心"
}
]
},
}





















 7284
7284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








