第一步先安装sass
1、cnpm install node-sass --save-dev (安装node-sass)
2、cnpm install sass-loader --save-dev (安装sass-loader)
3、cnpm install style-loader --save-dev ( //安装style-loader ,安装 vue-style-loader 其实是一样的)
第二部在文件里面配置相关代码
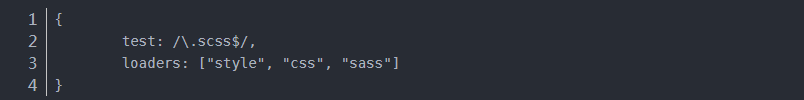
1、打开build文件夹下面的webpack.base.config.js 加入下面图片中的这行代码

{
test: /.scss$/,
loaders: [“style”, “css”, “sass”]
}

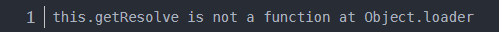
如果你安装的是8.0版本的那么就会报一个错误
会告诉你是这个错误
那么你只需要在 package.json里面把 sass-loader 的 版本 改成 7.2.0 (或者 7.3.1) 都可以,然后重新下载包,就好了;






















 4016
4016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








