CSS的概念
cascading style sheets 层叠样式表!
样式表:显示的效果!
层叠:可以对同一元素设置相同属性的不同值(更改其显示效果!)
html:页面显示内容的骨架! 没毛的鹦鹉!
css:对页面显示的骨架内容进行美化! 长了一身很漂亮羽毛的鹦鹉!

CSS的编写方式(引入方式)
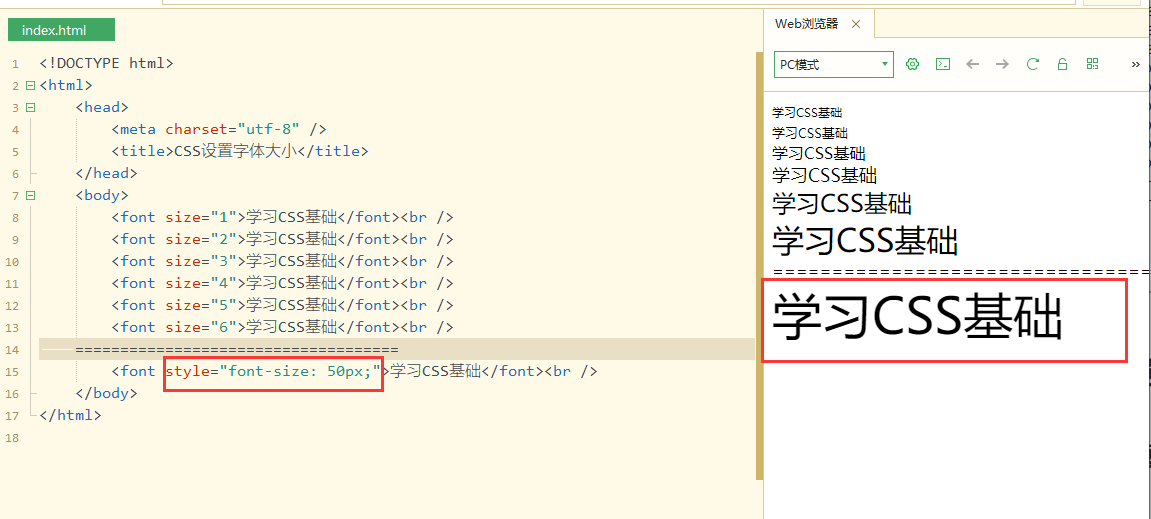
方式一:行内引入(直接将css代码写在标签的内部)【每一个html标签都有一个style,然后就可以在style属性中书写css代码!】
<font style="font-size:66px">明天好好复习!</font>
css代码由:
css属性:属性值
构成!!!
上图为行内引入
方式二:内部引入(需要在当前html页面中书写一个style标签)
<style>
div{
font-size: 100px;
color: green;
font-family: "华文行楷";
}
</style>
// 标签一般放在head标签的内部!style标签的type属性和值可写可不写!默认就是type="text/css"
格式:
标签{
属性名1:属性值1; // 分号不能少
属性名2:属性值2; // 分号不能少
属性名3:属性值3; // 分号不能少
属性名4:属性值4; // 分号可以不要(建议写上)
}

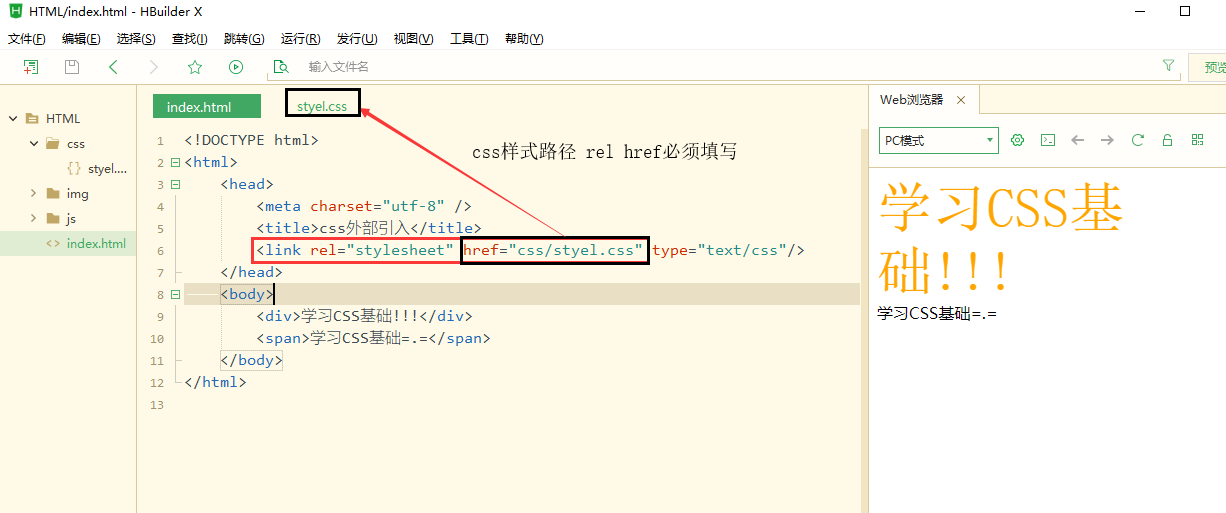
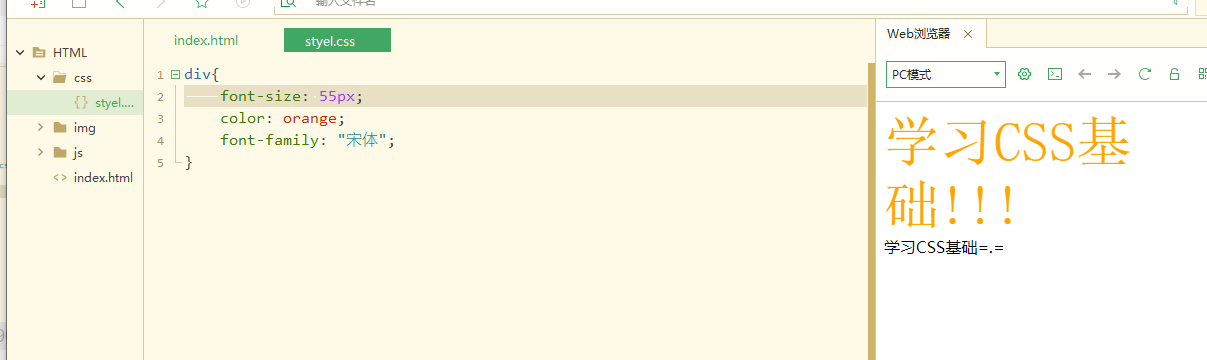
方式三:外部引入(在外面单独定义一个css文件,然后在html文件中使用link标签引入这个css文件)
styel.css文件,内容如下:
div{
font-size: 100px;
color: blue;
font-family: "华文隶书";
}
html文件:href指定css文件的位置
<link rel="stylesheet" href="../css/styel.css" type="text/css">


三种引入方式有区别!!!【优先级的问题!】
就近原则!(样式代码与需要设置样式的标签越近,就按照其样式显示!)
行内引入方式优先级最高!
CSS选择器
选择器:目的是为了获得我们需要操作的那个标签!!!
1.1 基本选择器
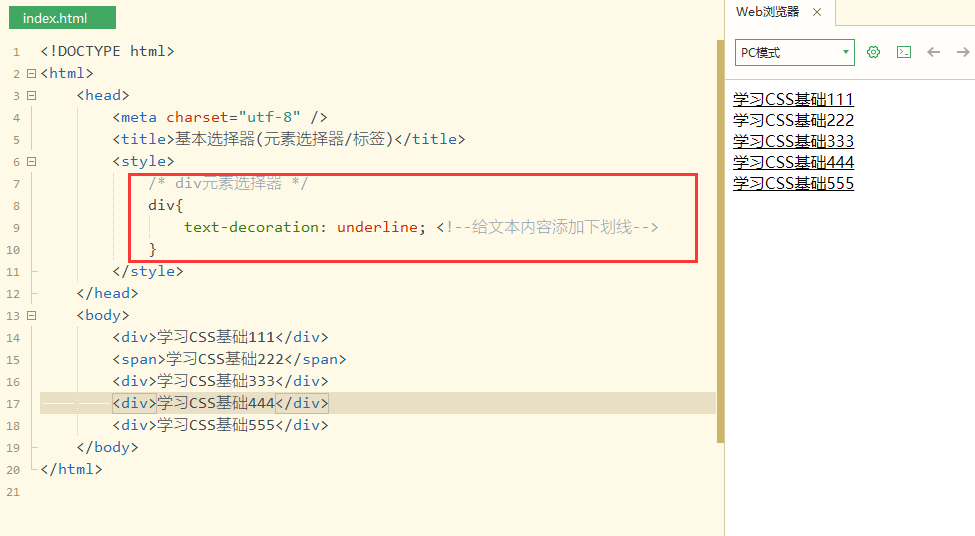
元素选择器(标签选择器)
元素/标签名称{
css代码
}

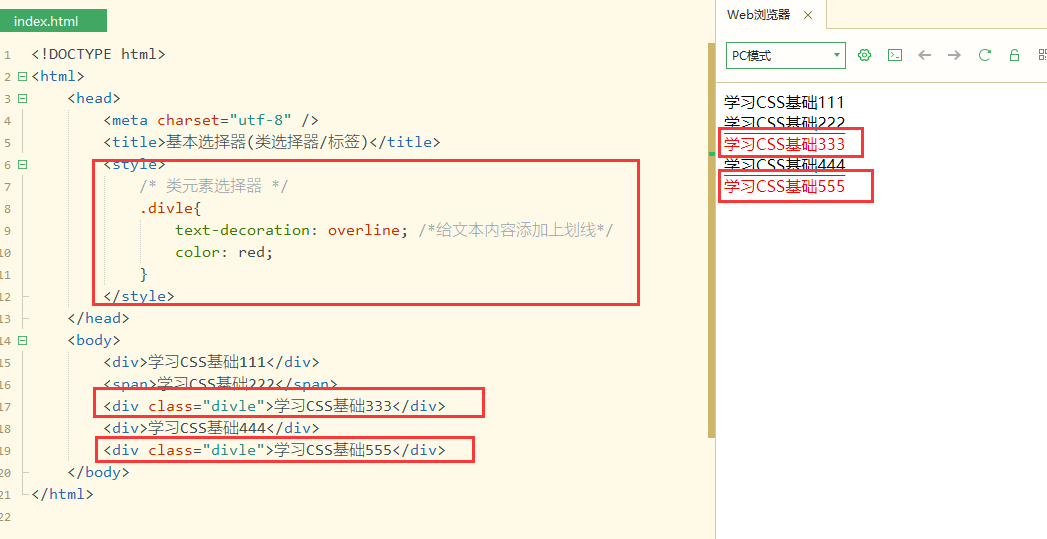
类选择器 【需要在标签中定义一个class属性,并赋值;多个标签定义的class属性值可以相同,所有的标签具有相同的样式!】
.class属性值{
css代码
}

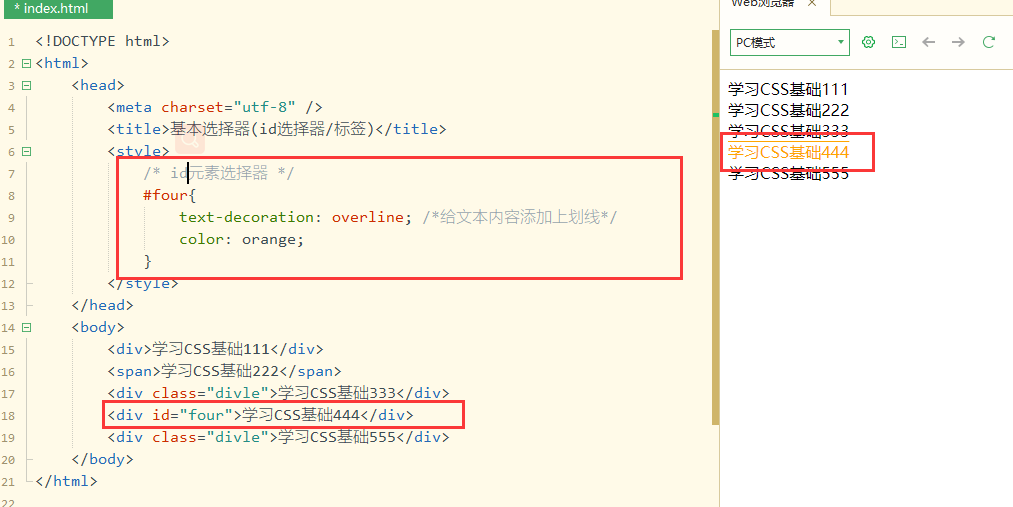
id选择器 【需要在标签中定义一个id属性,并赋值;建议id属性值唯一!不唯一也有效果!!】
#id属性值{
css代码
}

1.2 扩展选择器
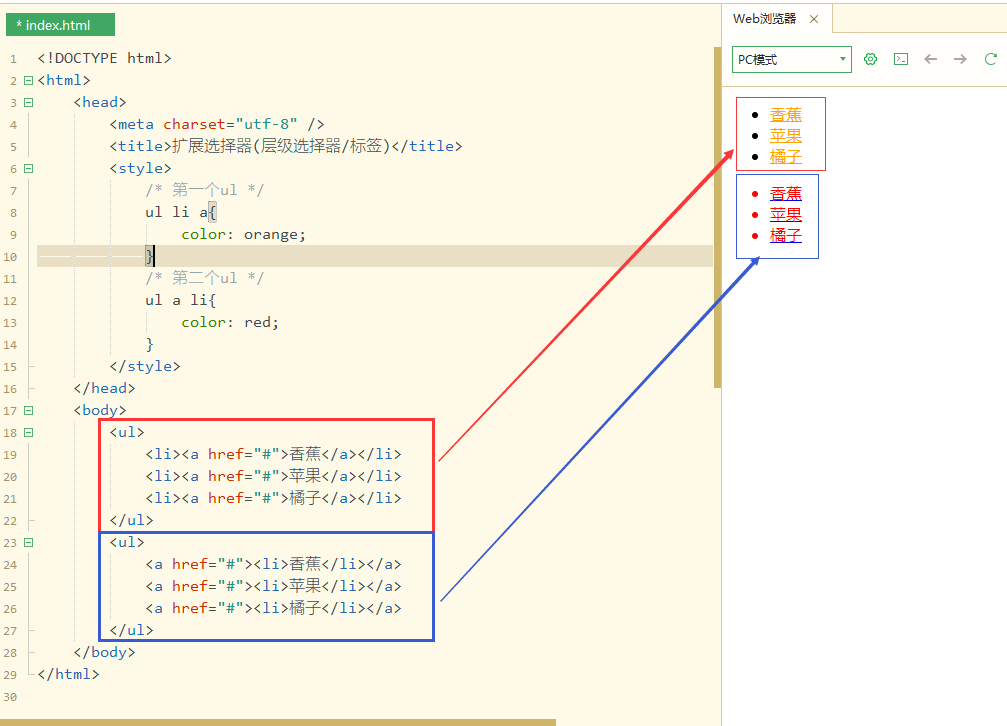
层级选择器
selector1 selector2{
css代码
}

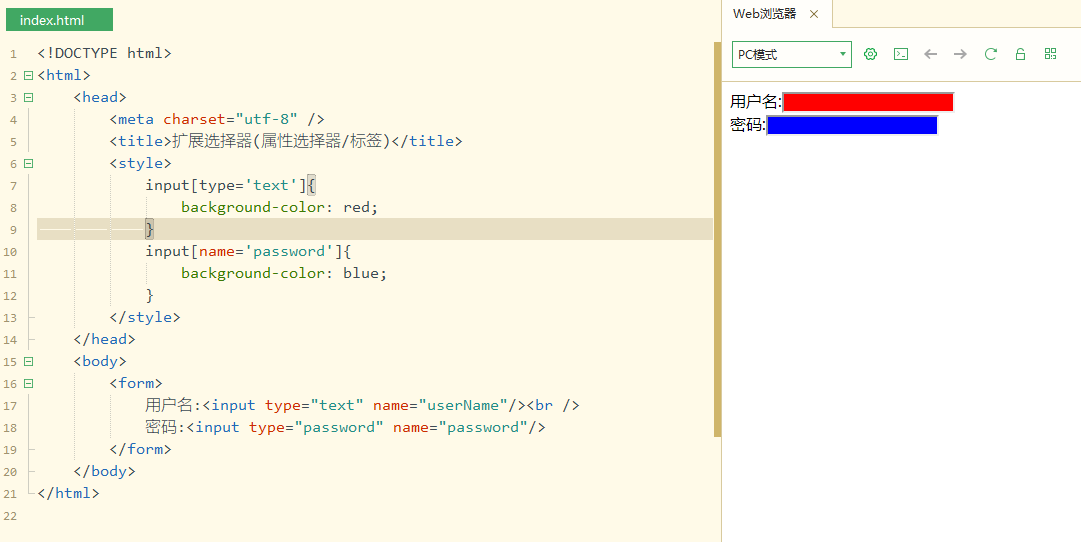
属性选择器
元素名称[属性名称=‘属性值’]{
css代码
}

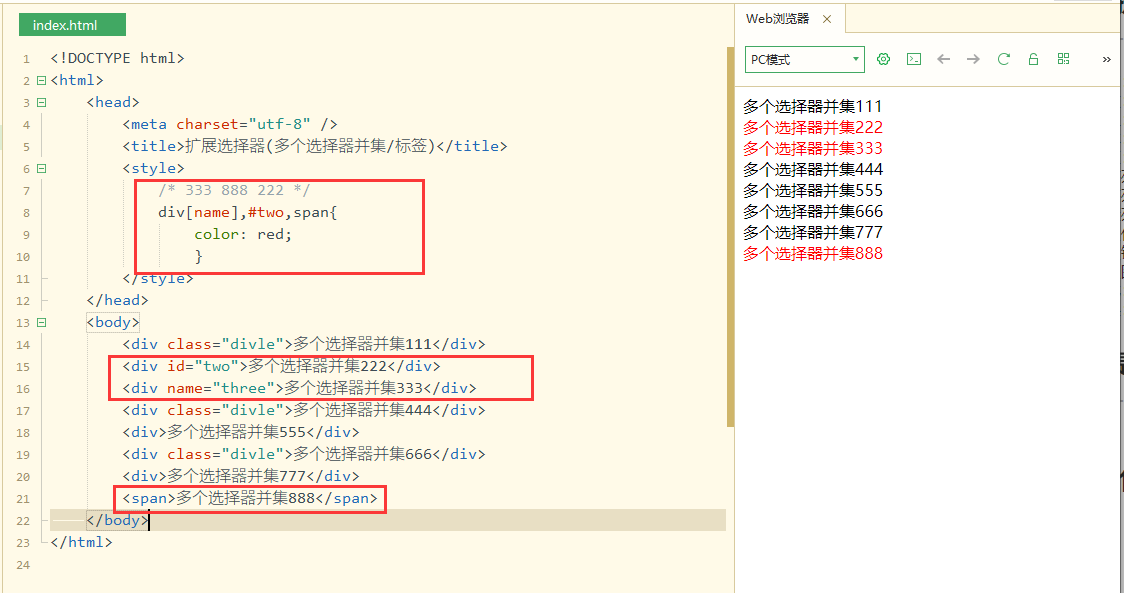
多个选择器求并集
selector1,selector2,selector3{
css代码
}

伪类选择器(了解) =====>>>针对于超链接的!

.CSS的常见样式
超链接:
去下划线: text-decoration: none
背景样式:
background:设置背景
文字样式:
color:设置文本的颜色
text-align:设置文本的水平对齐方式
字体样式:
font-size:设置文字的大小
font-family: 设置文字的字体
font-weight: 设置文字的粗细
其它的文字样式,请自行查询!!
display属性
none:隐藏
inline:显示在同一行
block:单独显示一行!
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








