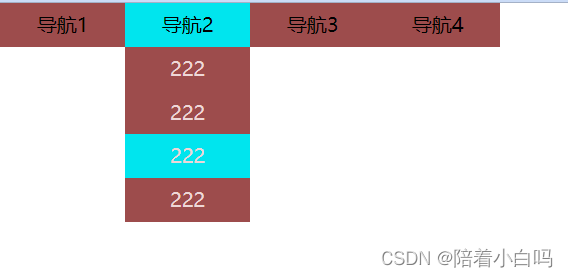
效果图(颜色只是为了凸显效果):

html代码:
<div class="dropdown clearfix">
<div class="dropdown-item">导航1</div>
<div class="dropdown-item">导航2</div>
<div class="dropdown-item">导航3</div>
<div class="dropdown-item">导航4</div>
</div>
<div class="dropdown-itemlist">
<div class="dropdown-list">
<ul>
<li><a href="#">111</a></li>
<li><a href="#">111</a></li>
<li><a href="#">111</a></li>
<li><a href="#">111</a></li>
</ul>
<ul>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1388
1388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








