Jsp引入jQuery后,浏览器报404
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.10.1.js"></script>
1.使用最基本的servlet:
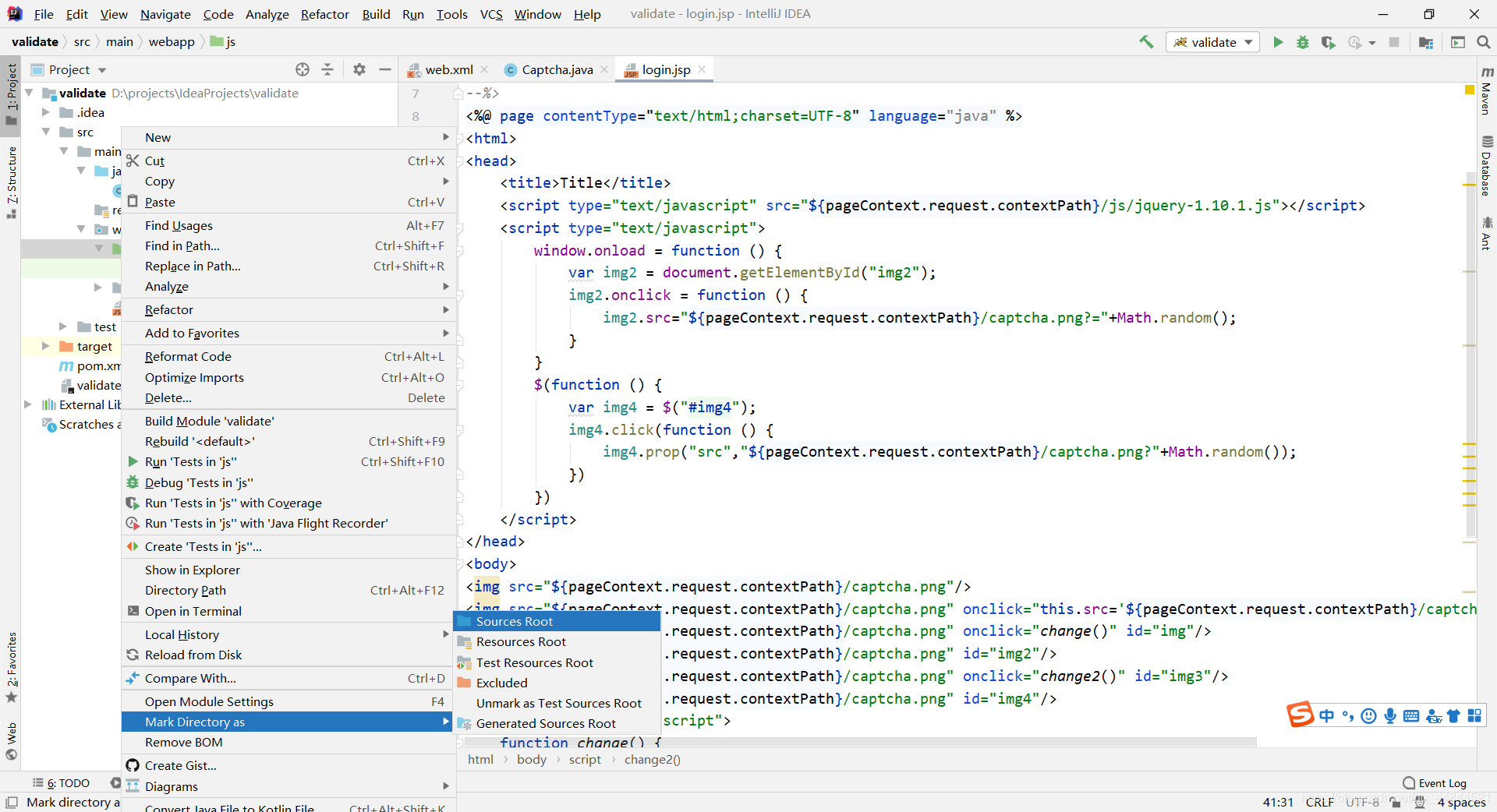
右键js文件夹-->Mark Directory as -->Sources Root,即使后来点回去(Test Sources Root)也不再报错,虽然不知道原因,但解决了我的问题。

转载来源
https://blog.csdn.net/qq_41384852/article/details/102850595(这个网址搜不了)
https://www.pianshen.com/article/39931134207/(这个可以看到原文)
2.用springmvc:
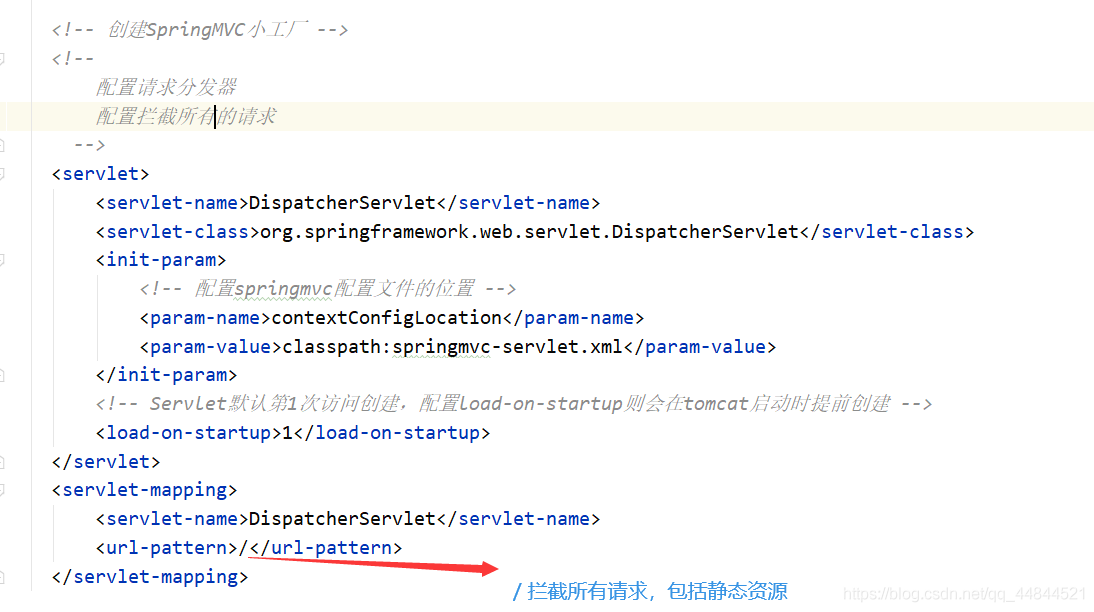
在ssm框架下,web.xml配置拦截器<url-pattern>标签配成 / 就会拦截所有请求,所以我们就需要在springmvc-servlet.xml配置对想要放行的请求进行放行

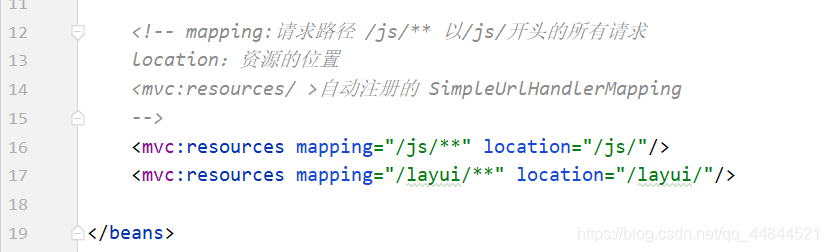
springmvc-servlet配置:

这样就放行了js和layui文件夹下的请求,可以自行添加或删除想要放行的文件。





















 1478
1478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








