<style>
.a {
/* float: left; */
height: 100px;
width: 100px;
background-color: aqua;
}
.b {
position: absolute;
height: 100px;
width: 100px;
background-color: red;
}
</style>
<body>
<div class="a"></div>
<div class="b"></div>
</body>
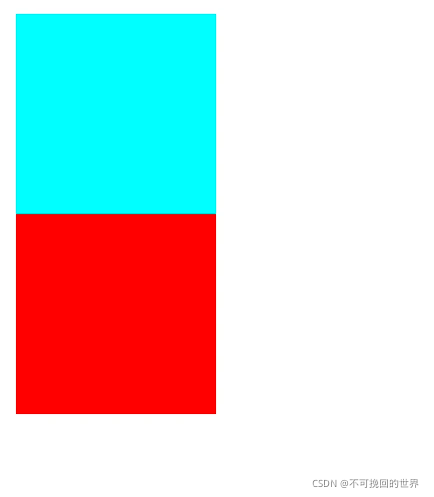
两种情况:
- a不浮动
在元素a不浮动的情况下,元素a并没有脱离文档流 ,而元素b使用了绝对定位,脱离了文档流,但没有设置位置,所以位置还是使用默认值auto,因此还处在原地保持不动。
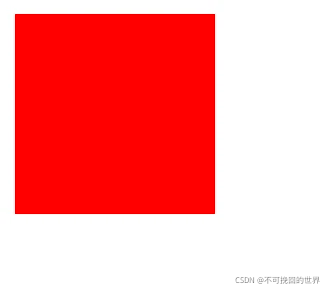
- a浮动
元素a使用了浮动,脱离了文档流,同时元素b使用绝对定位也脱离了文档流,所以元素b会出现在元素a的位置(即使元素b没有使用绝对定位, 它也不会保持原位而是出现在元素a 的位置),绝对定位的默认值是指没有绝对定位时元素的所处位置。
因为元素层级顺序的关系,后来的元素会覆盖前面的元素,但如果元素b没有使用绝对定位,元素a会覆盖元素b,因为脱离文档流会增加元素层级顺序。






















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








