问题背景:
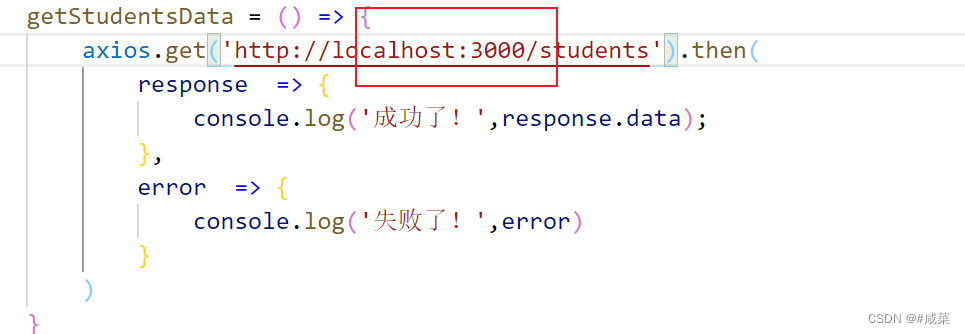
客户端3000端口访问服务端5000端口,形成跨域,无法访问,报错如下:
Access to XMLHttpRequest at ‘http://localhost:5000/students’ from origin ‘http://localhost:3000’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
解决方法1:
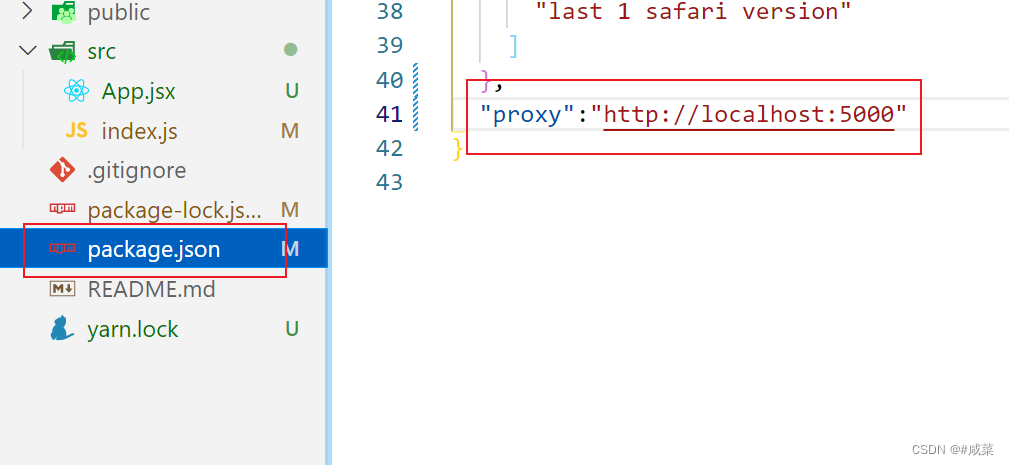
在前端项目的package.json文件中配置代理proxy,发起请求的地址改为客户端的端口号,当发现客户端端口无法找到该地址时,再转发发给proxy代理进行查找发起请求,如:



总结:
- 有点:配置简单,前端请求资源时可以不加任何前缀。
- 缺点:不能配置多个代理。
- 工作方式:上述方式配置代理,当请求了3000不存在的资源时,那么该请求会转发给5000(优先匹配前端资源)
解决方法二:
- 创建代理配置文件:
在src下创建配置文件:src/setupProxy.js - 编写配置文件:修改配置文档需要重启
//CJS规范(webpack)
const {createProxyMiddleware: proxy} = require('http-proxy-middleware')
module.exports = function(app){
app.use(
proxy('/api1',{ //遇见/api1前缀的请求,就会触发代理配置
target:'http://localhost:5000', //请求转发给谁
changeOrigin:true, //控制服务器收到的请求头中Host值
pathRewrite:{'^/api1':''} 去除请求路径前缀,重写请求路径(必须)
}),
proxy('/api2',{
target:'http://localhost:5001',
changeOrigin:true,
pathRewrite:{'^/api2':''}
})
)
}

























 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








