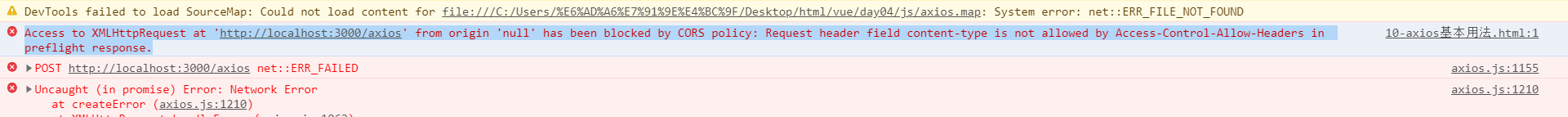
今天学习到ajax,启动app.js时,打开html文件查看控制台出现下面报错

查了资料发现是跨域问题
解决方案:
1.在app.js中添加以下代码
设置允许跨域访问该服务
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Headers', 'mytoken');
next();
});

2.保存app.js文件,重启改文件,再打开html文件就可以在控制台看到输出内容

完美解决~ 又是解决学习上遇到困难的一天






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








