1. Java语言的请参考以下链接(内含适配器的介绍):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/110926089
2.kotlin语言参加以下代码:
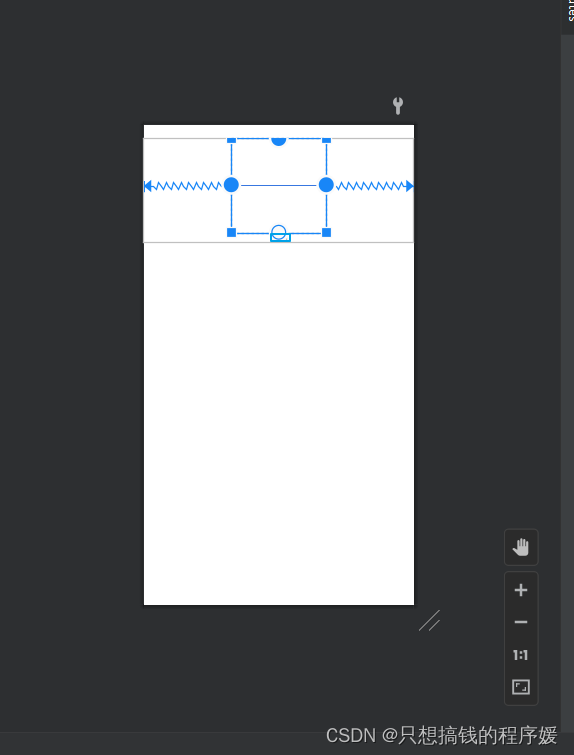
① 先在layout的页面画上需要展示的重复页面,如果六张图要重复展示的话,只需要画出一张,根据自己的需求调整好位置和大小就好,代码和展示效果如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="0dp">
<ImageView
android:id="@+id/iv"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintWidth_percent="0.35"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:src="@drawable/tab_indicator_color"
app:layout_constraintRight_toRightOf="parent"/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="10sp"
android:textColor="@color/white"
app:layout_constraintLeft_toLeftOf="@+id/iv"
app:layout_constraintRight_toRightOf="@+id/iv"
app:layout_constraintTop_toBottomOf="@+id/iv"
tools:text="@string/classify_2" />
</androidx.constraintlayout.widget.ConstraintLayout>
② 接着在values文件夹里的,就可以添加后面要放入的文字实体类,并把需要放入的图片放到对应的文件夹里啦:
<resources>
<string name="app_name">ARFileManager</string>
<!-- home -->
<string name="home_1">最近</string>
<string name="home_2">分类</string>
<!-- 分类 -->
<string name="classify_1">图片</string>
<string name="classify_2">视频</string>
<string name="classify_3">文档</string>
<string name="classify_4">音频</string>
<string name="classify_5">应用</string>
<string name="classify_6">安装包</string>
</resources>③ 在fragment里,写入代码,把文字和图片与视图接连,显示到界面上
package com.fos.arfilemanager.fragment
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.recyclerview.widget.GridLayoutManager
import com.fos.arfilemanager.R
import com.fos.arfilemanager.adapter.ClassifyAdapter
import com.fos.arfilemanager.bean.ClassifyBean
import com.fos.arfilemanager.databinding.FragmentClassifyBinding
class ClassifyFragment :AbstractFileManagerFragment<FragmentClassifyBinding>(){
private val classAdapter = ClassifyAdapter()
override fun bindObserver() {
}
override fun unbindObserver() {
}
override fun createViewBinding(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): FragmentClassifyBinding {
return FragmentClassifyBinding.inflate(inflater,container,false)
}
override fun initView(view: View, savedInstanceState: Bundle?) {
val list:MutableList<ClassifyBean> = mutableListOf()
list.add(ClassifyBean(R.mipmap.ic_picture,getString(R.string.classify_1)))
list.add(ClassifyBean(R.mipmap.ic_video,getString(R.string.classify_2)))
list.add(ClassifyBean(R.mipmap.ic_document,getString(R.string.classify_3)))
list.add(ClassifyBean(R.mipmap.ic_voice,getString(R.string.classify_4)))
list.add(ClassifyBean(R.mipmap.ic_application,getString(R.string.classify_5)))
list.add(ClassifyBean(R.mipmap.ic_apk,getString(R.string.classify_6)))
classAdapter.list = list
bind.rvClassify.adapter = classAdapter
bind.rvClassify.layoutManager = GridLayoutManager(requireContext(),3)
// 3是指一行显示3个图标
}
override fun onRenderView() {
}
override fun onRestoreState(savedInstanceState: Bundle) {
}
override fun onSaveState(outState: Bundle) {
}
}④ 接下来就可以写adapter适配器啦
package com.fos.arfilemanager.adapter
import android.util.Log
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
import com.bumptech.glide.Glide
import com.fos.arfilemanager.bean.ClassifyBean
import com.fos.arfilemanager.databinding.ItemClassifyLayotBinding
class ClassifyAdapter : RecyclerView.Adapter<ClassifyAdapter.ClassifyViewHolder>(){
var list:MutableList<ClassifyBean> = mutableListOf()
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ClassifyViewHolder {
return ClassifyViewHolder(ItemClassifyLayotBinding.inflate(LayoutInflater.from(parent.context),parent,false))
}
override fun onBindViewHolder(holder: ClassifyViewHolder, position: Int) {
holder.bind.tv.text = list[position].classifyTitle //获取文字
Log.i("sss", "onBindViewHolder: ${list[position].classifyIcon}") //打印log日志
Glide.with(holder.itemView.context).load(list[position].classifyIcon).into(holder.bind.iv) //获取图片,其中[]代表Java中的get
}
override fun getItemCount(): Int {
return list.size
}
class ClassifyViewHolder(val bind:ItemClassifyLayotBinding) : RecyclerView.ViewHolder(bind.root){
}
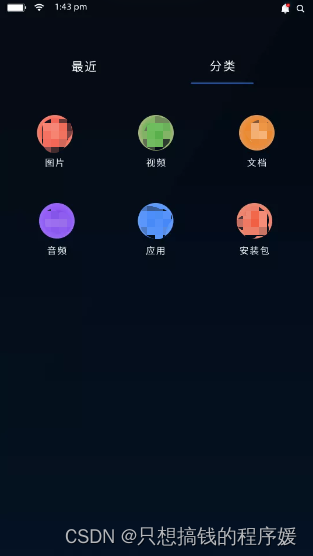
}然后需要展示到的图片文字就都展示到页面啦,展示效果要运行后在测试机上才能看到喔,例图如下:























 2756
2756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








