一.获取表单数据(案例)
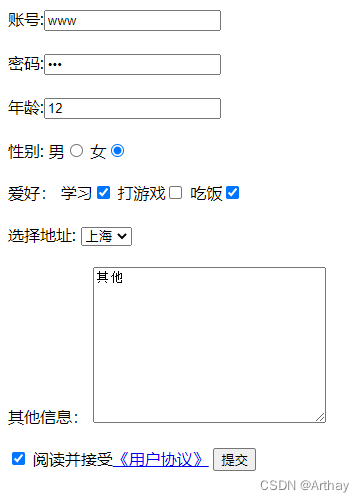
1.效果



注意:这个案例只是简单的再前端输出获取的表单内容,并没有提交到后台
2.代码
<div class="root">
<form @submit.prevent="demo">
<!-- trim去掉首尾空格,中间的空格去不掉 -->
账号:<input type="text" v-model.trim="userInfo.account"> <br><br>
密码:<input type="text" v-model="userInfo.password"><br><br>
<!-- number输入的字符串转换为数字 -->
年龄:<input type="number" v-model.number="userInfo.age"><br><br>
性别:
男<input type="radio" v-model="userInfo.sex" name="sex" value="男">
女<input type="radio" v-model="userInfo.sex" name="sex" value="女"><br><br>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="学习">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="打游戏">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="吃饭">
<br><br>
选择地址:
<select v-model="userInfo.city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="深圳">深圳</option>
<option value="武汉">武汉</option>
</select> <br><br>
其他信息:
<!-- lazy失去焦点再获取数据 -->
<textarea v-model.lazy="userInfo.other" cols="30" rows="10"></textarea>
<br><br>
<input type="checkbox" v-model="userInfo.agree">
阅读并接受<a href="www.baidu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
new Vue({
el: '.root',
data() {
return {
userInfo: {
account: '',
password: '',
sex: '',
hobby: [],
city: '北京',
other: '',
agree: '',
age: ''
}
}
},
methods: {
demo() {
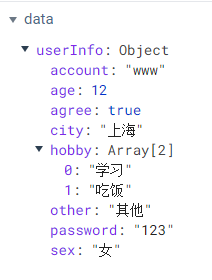
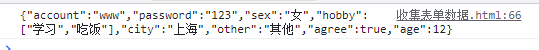
//JSON.stringify() 将数据转换为json字符串
console.log(JSON.stringify(this.userInfo));
}
},
})
二.总结
收集表单数据:
- <input type=“text”/>,则v-model收集的是value值,用户输入的就是value值。
<input type=“radio”/>,则v-model收集的是value值,且要给标签配置value值。 - <input type=“checkbox”/>没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- 配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组 - 备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
三.参考
b站尚硅谷vue视频





















 533
533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








