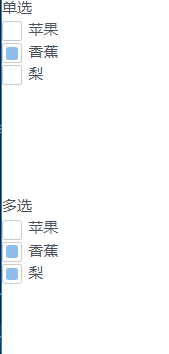
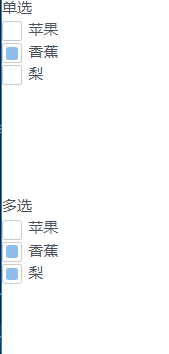
单选
<div v-for="(item,index) in list">
<input type="radio" name="test" :id="item.id" :value="item.checked" @change="check_question(index,item)" class="a-radio">
<span class="b-radio"></span><label :for="item.id">{{item.name}}</label>
</div>
<br><br><br><br><br>
多选
<div v-for="(item2,index2) in list2">
<input type="checkbox" :id="item2.id" :value="item2.checked" @change="check_question2(index2,item2)" class="a-radio">
<span class="b-radio"></span><label :for="item2.id">{{item2.name}}</label>
</div>
list:[
{id:1,name:'苹果',checked:false},
{id:2,name:'香蕉',checked:false},
{id:3,name:'梨',checked:false}
],
list2:[
{id:12,name:'苹果',checked:false},
{id:22,name:'香蕉',checked:false},
{id:32,name:'梨',checked:false}
],
methods: {
check_question(index,value){
this.list.map((v,i)=>{
if(i==index){
v.checked = !v.checked
}
})
},
check_question2(index,value){
this.list2.map((v,i)=>{
if(i==index){
v.checked = !v.checked
}
})
}
}
.a-radio{
display: none;
}
.b-radio{
display: inline-block;
border:1px solid #ccc;
width:16px;
height: 16px;
border-radius:2px;
vertical-align: middle;
margin-right: 5px;
position: relative;
}
.b-radio:before{
content: '';
font-size: 0;
width: 10px;
height: 10px;
background: rgb(143, 188, 238);
position: absolute;
left:50%;
top:50%;
margin-left: -5px;
margin-top: -5px;
border-radius: 2px;
display: none;
}
.a-radio:checked~.b-radio:before{
display: block;
}


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








