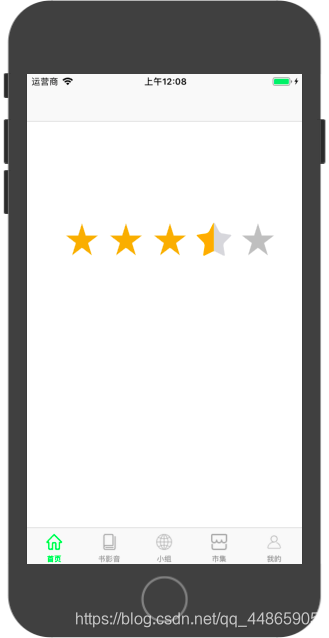
1. 评分的星星

首先你需要三张图片
分别是实心, 空心, 半空心



我用循环完成, 一共添加五颗星星, 用分数为grade = 7.1来举例, 当grade - 2 > 0时, 添加的是实心, 当grade - 2 < 0且不等于-2时, 添加半心, 且让grade = 0, 当grade - 2 = -2时, 添加一个空心。
具体代码如下所示
int grade;
grade = 10;
for (int i = 0; i <= 4; i++) {
UIImageView *starImageView = [[UIImageView alloc] initWithFrame:CGRectMake(i * 60, 0, 50, 50)];
[imageView addSubview:starImageView];
if (grade - 2 < 0) {
if (grade - 2 == -2) {
starImageView.image = [UIImage imageNamed:@"emptyStar"];
} else {
starImageView.image = [UIImage imageNamed:@"halfStar"];
grade = 0;
}
} else {
starImageView.image = [UIImage imageNamed:@"allStar"];
grade = grade - 2;
}
}
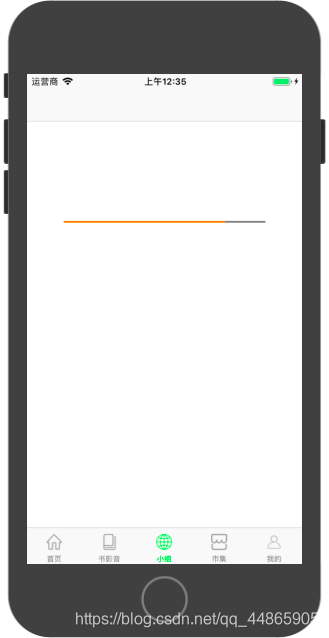
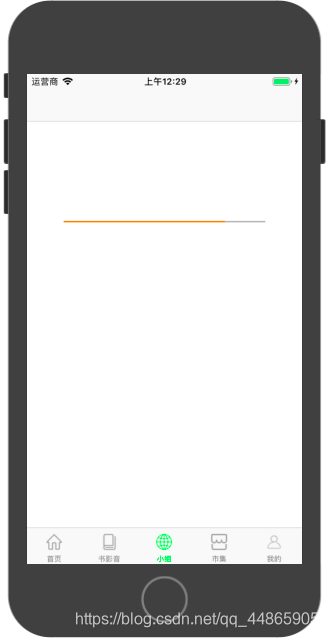
2. 进度条(UIProgressView)
1. 初始化
UIProgressView *progressView = [[UIProgressView alloc] initWithFrame:CGRectMake(50, 200, 275, 20)];
2. 设置进度条的背景色
progressView.backgroundColor = [UIColor grayColor];
3. 设置进度条前景色
progressView.progressTintColor = [UIColor orangeColor];
4. 设置风格
目前我看出来的区别就是它底色一个深一个浅
progressView.progressViewStyle = UIProgressViewStyleBar;

5. 设置进度条进度
progressView.progress = 0.8;






















 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








