1.主要设置:disabledDate=“disabledDateFun”,别的不重要
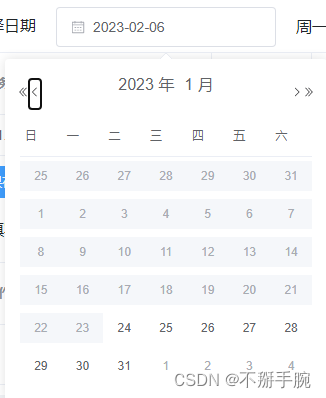
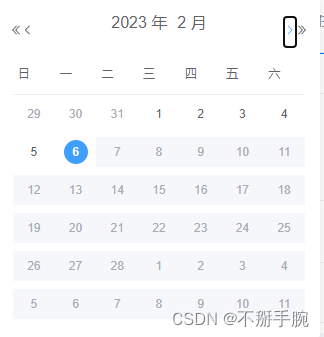
效果图


const search = ref({fdate: null}); //选择的时期
onMounted里面设置 search.value.fdate = new Date();
<el-date-picker
v-model="search.fdate"
type="date"
placeholder="选择日期"
size="large"
@change="selectTime"
:disabledDate="disabledDateFun"
/>
//设置发布日期大于等于当前日期
const disabledDateFun = time => {
console.log("time33333333", new Date().getTime());
if (time.getTime() < new Date().getTime()) {
// return time.getTime() <= new Date().getTime() - 1 * 8.64e7; //时间范围必须是时间戳
return (
time.getTime() > new Date().getTime() ||
time.getTime() < new Date().getTime() - 1000 * 3600 * 24 * 14
); //时间范围必须是时间戳
} else {
return new Date().getTime(); //时间范围必须是时间戳
}
};






















 3985
3985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








