最终效果:自动对json格式进行验证,不符合则会提示错误。
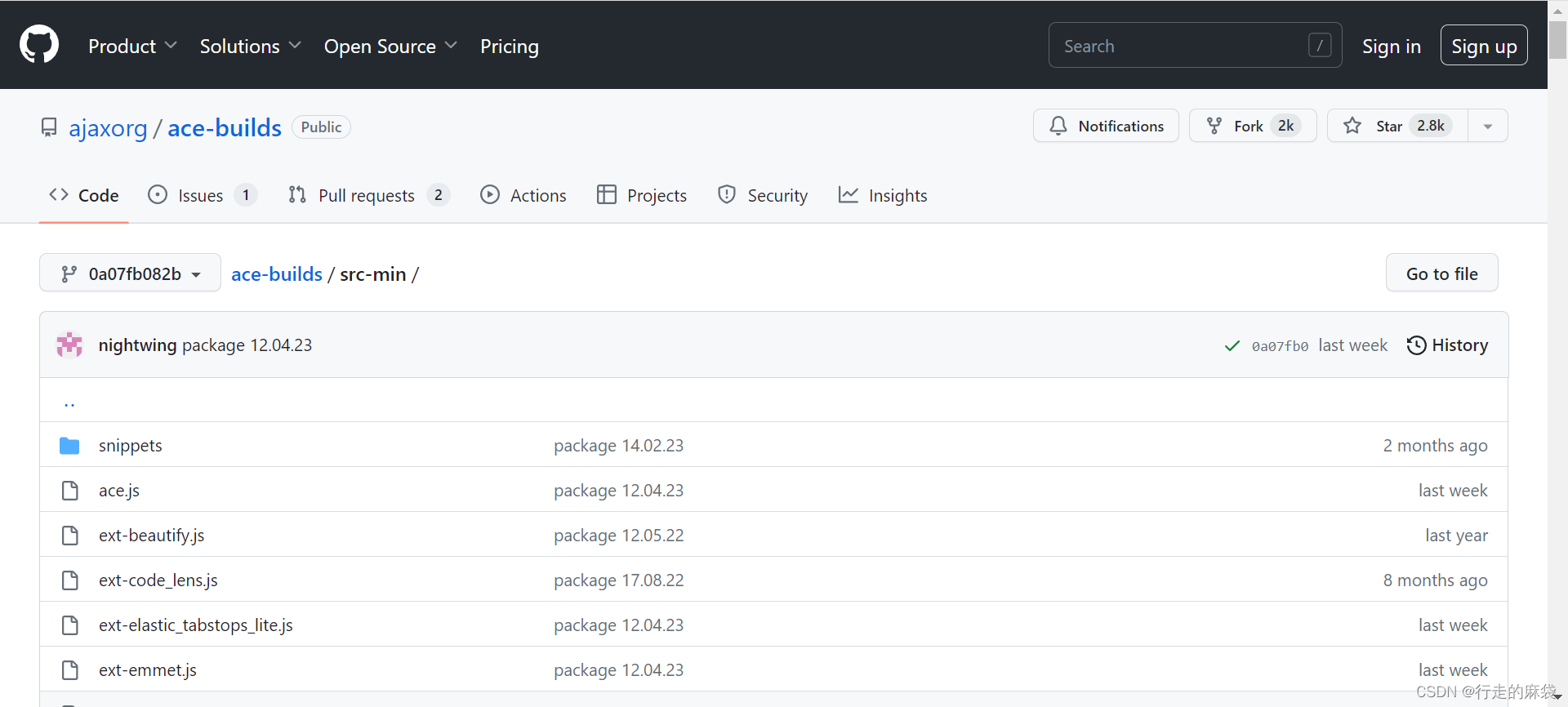
1. 复制 ace-builds/src-min 下所有文件ace-builds/src-min at 0a07fb082b48d26cd561ad96e1c76941a4d55c39 · ajaxorg/ace-builds · GitHub

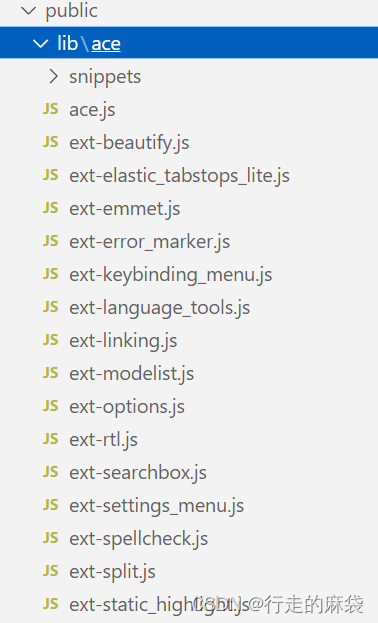
本人放在public/lib/ace下

index.html引入
<!DOCTYPE html>
<html lang="en">
......
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
<script src="lib/ace/ace.js"></script> //添加
</body>
</html>
实现代码
<script setup lang="ts">
import { onMounted, ref } from 'vue';
require('../public/lib/ace/ace.js')
const jsonEg = ref(`{
"list": [],
"config": {
"labelWidth": 100,
"labelPosition": "top",
"size": "small"
}
}`)
const uploadEditor : any = ref(null)
onMounted(()=> {
uploadEditor.value = ace.edit('uploadeditor')
uploadEditor.value.session.setMode("ace/mode/json")
})
</script>
<template>
<div id="uploadeditor" style="height: 400px;width: 100%;">{{jsonEg}}</div>
</template>
<style lang="scss">
#app{
height: 100vh;
}
</style>
4.效果图






















 8946
8946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








