由于我打开F12 使用Elements就是点击不到下拉框的dom,导致我不知道要修改那个类的样式才能起作用
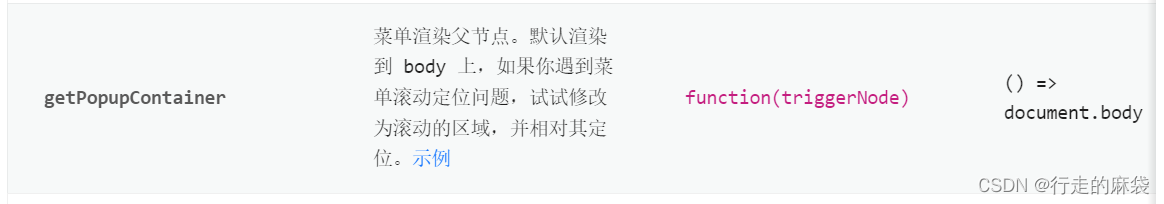
- 在antd中,它的下拉框option是默认渲染body下的,而不是 在select渲染的位置。如果我们想找到对应的下拉框option,可以使用getPopupContainer

<Select style={{ width: 200 }} placeholder="类型" getPopupContainer={() => document.getElementById('area')}>
<Option value="">-</Option>
<Option value="ddd">ddd</Option>
<Option value="xxx">xxx</Option>
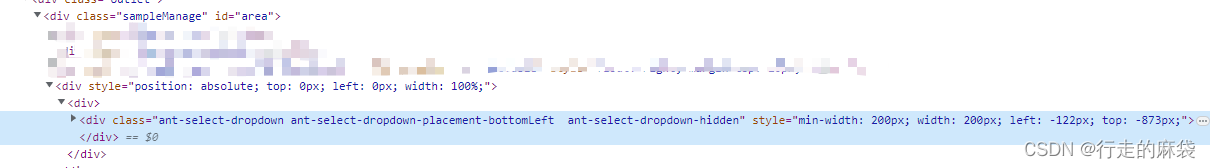
</Select>- 比如我是挂在id为area上的,点击选择框,就会出现下面的dom,这样我们就可以清楚知道有那些 类可以去覆盖,修改里面的样式

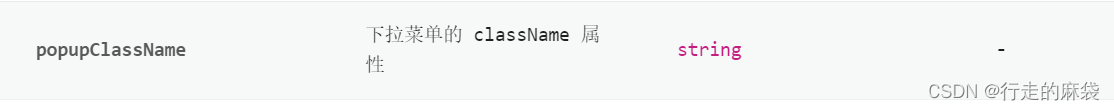
- 使用popupClassName去修改里面的样式

<Select style={{ width: 200 }} placeholder="类型"
getPopupContainer={() => document.getElementById('area')} popupClassName="drop">
<Option value="">-</Option>
<Option value="ddd">ddd</Option>
<Option value="xxx">xxx</Option>
</Select>.drop {
background-color: antiquewhite;
.ant-select-item{
min-height: 25px;
padding: 0 5px;
}
}以上步骤就能想改啥就改啥了





















 5198
5198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








