问题描述
最近在学习vue的时候,使用axios发送get请求的时候,发现发送的变量无法被解析就直接没有替换
import axios from '../util/myaxios.js'
const options = {
data(){
return {
username:'admin'
}
},
methods: {
async add() {
console.log(this.username);
const resp = await axios.get('/api/user/findMenu/${this.username}')
console.log(resp.data);
}
}
}
export default options;
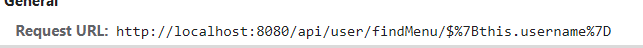
浏览器接收到的请求为

显然被当作字符串解析了,自然而然也不会得到后端的正确数据,怎么解决呢,需要将get()中的引号,换成英文状态下的 ```````,就是esc按键下的那个键(区别非常小,我之前一直使用的就是单引号,这俩个东西看起来很像)。然后就可以正确发送请求了。
const resp = await axios.get(`/api/user/findMenu/${this.username}`)
用 反引号代替单引号,是es6的模板语法. 在模板中使用了${}进行包围就可以实现了变量的引用。不用在拼接变量了,而且还可以在反引号中任意书写比较方便




















 1655
1655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








