首先在jsp上先写一个Ajax请求
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="js/jquery.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$.ajax({
url:"user/testAjax",
contentType:"application/json;charset=UTF-8",
data:'{"username":"You","password":"123","age":30}',
type:"json",
success:function (data) {
alert(data)
alert(data.username)
alert(data.password)
alert(data.age)
}
})
});
})
</script>
</head>
<body>
<button id="btn">发送Ajax请求</button>
</body>
</html>
编写控制器代码
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("/testAjax")
public @ResponseBody User testAjax(@RequestBody User user) {
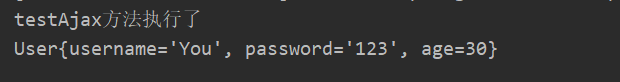
System.out.println("testAjax方法执行了");
//创建ModelAndView对象
System.out.println(user);
user.setAge(19);
user.setUsername("ylm");
return user;
}
}
@RequestBody可以将请求中的json数据自动封装成User对象(User类属性要与json的key值对上)
@ResponseBody可以
把
JavaBean
对象转换成
json
字符串,直接响应
运行结果:
控制台:

前端页面

正常接收到数据




















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








