let arr = [
{
a: 1,
b: 1,
c: 1
},
{
a: 2,
b: 2,
c: 2
},
{
a: 3,
b: 3,
c: 3
},
{
a: 2,
b: 2,
c: 4
},
{
a: 5,
b: 5,
c: 5
},
{
a: 1,
b: 1,
c: 6
}
]
arr = unique(arr)
console.log(arr)
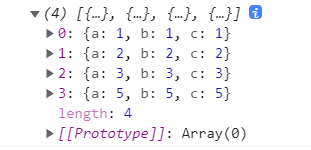
方法一
如有重复,保留前者
function unique(arr) {
// 缓存用于记录
const arr1 = []
for (const t of arr) {
// 检查缓存中是否已经存在
if (arr1.find(c => c.a === t.a && c.b === t.b)) {
// 已经存在说明以前记录过,现在这个就是多余的,直接忽略
continue
}
// 不存在就说明以前没遇到过,把它记录下来
arr1.push(t)
}
// 记录结果就是过滤后的结果
return arr1
},

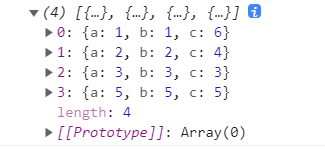
方法二
如有重复,保留后者
function unique(arr) {
// 缓存用于记录
const arr1 = []
for (const t of arr) {
// 检查缓存中是否已经存在
if (arr1.find(c => c.a === t.a && c.b === t.b)) {
// 已经存在说明以前记录过,现在这个就是多余的,直接忽略
arr1.forEach((c, index) => {
if (c.a === t.a && c.b === t.b) {
arr1[index] = t
}
})
} else {
// 不存在就说明以前没遇到过,把它记录下来
arr1.push(t)
}
}
// 记录结果就是过滤后的结果
return arr1
},























 2512
2512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








