打开谷歌浏览器,点击F12,打开开发者工具
Sources中存放着:html、css、js、jsp
Elements中可以查看页面的dom结构
1.debugger的使用(添加断点的方式一)
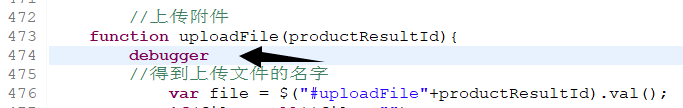
在需要调试的js代码中,添加“debugger”,末尾不需要添加分号

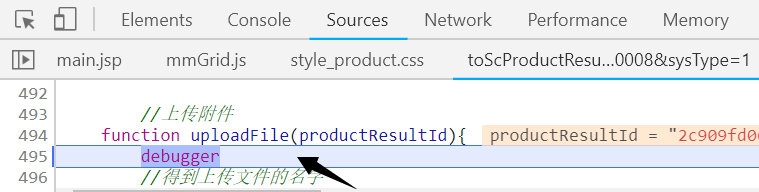
当运行到这行js时,如果谷歌浏览器的开发者调试模式已开启,则会自动进入到js调试模式,js代码的执行将停留在这一行。

如下图为js调试的工具条

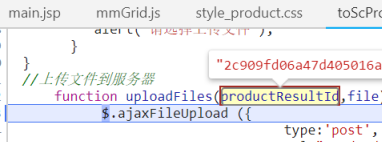
如果需要查看一下js中某个变量的值,则可以将鼠标移动到js中的这个变量上,就会自动在其旁边显示该变量的值

也可以切换到console控制台,在控制台中输入需要查看的变量名,点击回车就可以查看该变量的值

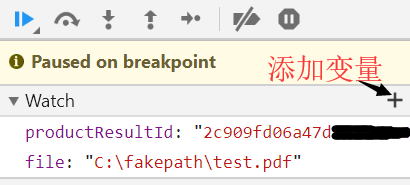
为了观察变量的值,也可以在Watch中添加需要观察的变量名,在js调试的过程中,可以很方便的观察到这些变量值的变化情况

2.在Sources中设置断点(添加断点的方式二)
在浏览器中点击F12或者Ctrl+Shift+i,打开开发者调试工具,在如下图的Sources中选择需要添加断点的js文件,并在指定的位置点击行号,即可添加断点,如下图所示。这样,当JS代码执行到断点位置,就会停留在这一行,等待执行调试。

3.查看页面中指定区域的dom结构
打开浏览器的开发者调试工具,点击如下图的箭头

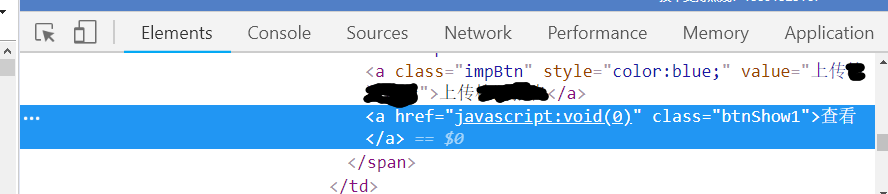
在页面中,使用鼠标点选指定区域,如下图使用鼠标点选的是“查看”按钮

Elements蓝色部分区域,如下图为上面“查看”按钮对应的内容























 9661
9661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








