最近发现了一个挺厉害的人工智能学习网站,内容通俗易懂,风趣幽默,感兴趣的可以点击此链接进行查看:床长人工智能教程
废话不多说,请看正文!
案例六(显示气泡提示信息)
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QToolTip
from PyQt5.QtGui import QFont
class Winform(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
#此句设置气泡的提示信息的大小及字号大小。
QToolTip.setFont(QFont('宋体', 10))
#为QWidget类型的窗口控件设置气泡提示。
#要创建工具提示,调用setToolTip()方法,该方法接受富文本格式的参数。
self.setToolTip('这是一个<b>气泡提示</b>')
#QtoolTip有两种使用方式:
#一是静态tooltip。比如为一个widget设置一个不变的tooltip文本,
#当鼠标移上去时显示tooltip。此时很简单,只需调用widget的setToolTip()设置文本即可。
#二是动态tooltip。也就是一个widget上的tooltip是变化的。此时需要重写QWidget::event()函数,
#在里面判断事件类型,如果是QEvent::ToolTip,则控制显示的文本的内容,即可实现动态tooltip。
self.setGeometry(400, 200, 500, 400)
self.setWindowTitle("气泡提示demo")
if __name__=="__main__":
app = QApplication(sys.argv)
win = Winform()
win.show()
sys.exit(app.exec_())
这个代码运行时,用鼠标指那个窗口时会在鼠标的位置显示出一个气泡,文字为:“这是一个气泡提示”。
案例七(显示QLabel标签)
| 方法 | 描述 |
| setAlignment() | 按固定方式对齐文本: * Qt.AlignLeft,水平方向靠左对齐 *Qt.AlignRight,水平方向靠右对齐 *Qt.AlignCenter,水平方向居中对齐 *Qt.AlignJustify,水平方向调整间距两端对齐 *Qt.AlignTop,垂直方向靠上对齐 *Qt.AlignBottom,垂直方向靠下对齐 *Qt.AlignVCenter,垂直方向居中对齐 |
| setIndent() | 设置文本缩进值 |
| setPixmap() | 设置QLabel为一个Pixmap图片 |
| text() | 获得QLabel的文本内容 |
| setText() | 设置QLabel的文本内容 |
| selectedText() | 返回所选择的字符 |
| setBuddy() | 设置QLabel的助记符及buddy(伙伴),即使用QLabel设置快捷键,会在快捷键后将焦点设置到其buddy上,这里用到了QLabel的交互控件功能。此外,buddy可以是任何一个Widget控件,使用setBuddy(QWidget*)设置,其QLabel必须是文本内容,并且使用&符号设置了助记符 |
| setWordWrap() | 设置是否允许换行 |
| 信号 | 描述 |
| linkAcivated | 当单击标签中嵌入的超链接,希望在新窗口中打开这个超链接时,setOpenExternalLinks特征必须设置为True |
| linkHovered | 当鼠标指针滑过标签中嵌入的超链接时,需要用槽函数与这个信号进行绑定。 |
import sys
from PyQt5.QtWidgets import QApplication, QLabel, QWidget, QVBoxLayout
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPixmap, QPalette
class WindowDemo(QWidget):
def __init__(self):
super().__init__()
label1 = QLabel(self)
label2 = QLabel(self)
label3 = QLabel(self)
label4 = QLabel(self)
#初始化标签控件
label1.setText("这是一个文本标签。")
label1.setAutoFillBackground(True)
palette = QPalette()
palette.setColor(QPalette.Window, Qt.blue)
label1.setPalette(palette)
#设置文本标签居中显示。
label1.setAlignment(Qt.AlignCenter)
label2.setText("<a href='#'>欢迎使用Python GUI 应用</a>")
label3.setAlignment(Qt.AlignCenter)
label3.setToolTip("这是一个图片标签")
label3.setPixmap( QPixmap("./images/095156-15379267162e75.jpg"))
label4.setText("<A href='https://blog.csdn.net/qq_44920726'>欢迎访问意雪的博客</a>")
label4.setAlignment(Qt.AlignRight)
label4.setToolTip("这是一个超链接标签")
#在窗口布局中添加控件
vbox=QVBoxLayout()
vbox.addWidget(label1)
vbox.addStretch()
vbox.addWidget(label2)
vbox.addStretch()
vbox.addWidget( label3)
vbox.addStretch()
vbox.addWidget(label4)
#允许label1控件访问超链接
label1.setOpenExternalLinks( True)
#打开允许访问的超链接,默认是不允许的,需要使用setOpenExternalLinks(True)
#允许浏览器访问超链接。
label4.setOpenExternalLinks(True)
#点击文本框定槽事件
label4.linkActivated.connect( link_clicked)
#滑过文本框绑定槽事件
label2.linkHovered.connect( link_hovered)
label1.setTextInteractionFlags(Qt.TextSelectableByMouse)
self.setLayout(vbox)
self.setWindowTitle("QLabel例子")
def link_clicked():
print("当鼠标点击label4标签时,触发事件。")
def link_hovered():
print("当鼠标滑过label2标签时,触发事件。")
if __name__=="__main__":
app=QApplication(sys.argv)
win = WindowDemo()
win.show()
sys.exit(app.exec_())运行代码如下图:其中的图片可以自己设置。

案例八(QLabel标签快捷键的使用)
from PyQt5.QtWidgets import *
import sys
class QlabelDemo(QDialog):
def __init__(self):
super().__init__()
self.setWindowTitle("QLabel例子")
nameLb1 = QLabel("&Name", self)
nameEd1 = QLineEdit(self)
nameLb1.setBuddy(nameEd1)
nameLb2=QLabel('&Password', self)
nameEd2=QLineEdit(self)
nameLb2.setBuddy(nameEd2)
btnOk = QPushButton('&OK')
btnCancel = QPushButton('&Candel')
mainLayout = QGridLayout(self)
mainLayout.addWidget(nameLb1, 0, 0)
mainLayout.addWidget(nameEd1, 0, 1, 1, 2)
mainLayout.addWidget(nameLb2, 1, 0)
mainLayout.addWidget(nameEd2, 1, 1, 1, 2)
mainLayout.addWidget(btnOk, 2, 1)
mainLayout.addWidget(btnCancel, 2, 2)
if __name__=="__main__":
app=QApplication(sys.argv)
win = QlabelDemo()
win.show()
sys.exit(app.exec_())案例九(EchoMode的显示效果)
| 方法 | 描述 |
| setAlignment() | 按固定方式对齐文本: * Qt.AlignLeft,水平方向靠左对齐 *Qt.AlignRight,水平方向靠右对齐 *Qt.AlignCenter,水平方向居中对齐 *Qt.AlignJustify,水平方向调整间距两端对齐 *Qt.AlignTop,垂直方向靠上对齐 *Qt.AlignBottom,垂直方向靠下对齐 *Qt.AlignVCenter,垂直方向居中对齐 |
| clear() | 清除文本框的内容 |
| setEchoMode() | 设置文本框显示格式。允许输入的文本显示格式的值可以是: *QLineEdit.Normal,正常显示所输入的字符,此为默认的选项 *QLineEdit.NoEcho,不显示任何输入的字符,常用于密码类型的输入,且其密码长度需要保密时。 * QLineEdit.Password,显示与平台相关的密码掩码字符,而不是实际输入的字符。 * QLineEdit.PasswordEchoOnEdit,在编辑时显示字符,负责显示密码类型的输入。 |
| setPlaceholderText() | 设置文本框的浮显文字。 |
| setMaxLength() | 设置文本框所允许输入的最大字符数。 |
| setReadOnly() | 设置文本框为只读的。 |
| setText() | 设置文本框的内容。 |
| Text() | 返回文本框内容。 |
| setDragEnabled() | 设置文本框是否接受拖动。 |
| selectAll() | 全选。 |
| setFocus() | 得到焦点。 |
| setInputMask() | 设置掩码。 |
| setValidator() | 设置文本框的验证器(验证规则),将限制任意可能输入的文本。可用的校验器为: * QIntValidator,限制输入整数。 * QDoubleValidator, 限制输入浮点数 * QRegexpValidator, 检查输入是否符合正则表达式。 |
| 信号 | 描述 |
| selectionChanged | 只要选择改变了,这个信号就会被发射 |
| textChanged | 当修改文本内容时,这个信号就会被发射 |
| editingFinished | 当编辑文本结束时,这个信号会被发射 |
from PyQt5.QtWidgets import QApplication, QLineEdit, QWidget, QFormLayout
import sys
class lineEditDemo(QWidget):
def __init__(self, parent=None):
super(lineEditDemo, self).__init__(parent)
self.setWindowTitle("QLineEdit例子")
flo = QFormLayout()
pNormalLineEdit = QLineEdit()
pNoEchoLineEdit = QLineEdit()
pPasswordLineEdit = QLineEdit()
pPasswordEchoOnEditLineEdit = QLineEdit()
flo.addRow("Normal", pNormalLineEdit)
flo.addRow("NoEcho", pNoEchoLineEdit)
flo.addRow("Password", pPasswordLineEdit)
flo.addRow("PasswordEchoOnEdit", pPasswordEchoOnEditLineEdit)
pNormalLineEdit.setPlaceholderText("Normal")
pNoEchoLineEdit.setPlaceholderText("NoEcho")
pPasswordLineEdit.setPlaceholderText("Password")
pPasswordEchoOnEditLineEdit.setPlaceholderText("PasswordEchoOnEdit")
#设置显示效果
#正常显示输入字符。
pNormalLineEdit.setEchoMode(QLineEdit.Normal)
#不显示任何输入的字符。
pNoEchoLineEdit.setEchoMode(QLineEdit.NoEcho)
#对输入的字符进行掩盖。
pPasswordLineEdit.setEchoMode(QLineEdit.Password)
#在编辑是显示字符,输入结束后对字符进行掩盖。
pPasswordEchoOnEditLineEdit.setEchoMode(QLineEdit.PasswordEchoOnEdit)
self.setLayout(flo)
if __name__=="__main__":
app=QApplication(sys.argv)
win = lineEditDemo()
win.show()
sys.exit(app.exec_())上面的代码运行如下图,第一个输入会显示出所有字符,第二个输入不会显示任何字符,第三个输入则会掩盖住,第四个输入时可以看到,一旦确定后则会掩盖住。
案例十(验证器)
from PyQt5.QtWidgets import QApplication, QLineEdit, QWidget, QFormLayout
import sys
from PyQt5.QtGui import QIntValidator, QDoubleValidator, QRegExpValidator
from PyQt5.QtCore import QRegExp
class lineEditDemo(QWidget):
def __init__(self, parent=None):
super(lineEditDemo, self).__init__(parent)
self.setWindowTitle("QLineEdit例子")
flo = QFormLayout()
pIntLineEdit = QLineEdit()
pDoubleLineEdit = QLineEdit()
pValidatorLineEdit = QLineEdit()
flo.addRow("整型", pIntLineEdit)
flo.addRow("浮点型", pDoubleLineEdit)
flo.addRow("字母和数字", pValidatorLineEdit)
pIntLineEdit.setPlaceholderText("整型")
pDoubleLineEdit.setPlaceholderText("浮点型")
pValidatorLineEdit.setPlaceholderText("字母和数字")
#整型,范围:[1,99]
pIntValidator = QDoubleValidator(self)
pIntValidator.setRange(1, 99)
#浮点型,范围:[-360,360],精度:小数点后两位
pDoubleValidator = QDoubleValidator(self)
pDoubleValidator.setRange(-360, 360)
pDoubleValidator.setNotation(QDoubleValidator.StandardNotation)
pDoubleValidator.setDecimals(2)
#字母和数字
reg=QRegExp("[a-zA-Z0-9]+$")
pValidator=QRegExpValidator(self)
pValidator.setRegExp(reg)
#设置验证器
pIntLineEdit.setValidator(pIntValidator)
pDoubleLineEdit.setValidator(pDoubleValidator)
pValidatorLineEdit.setValidator(pValidator)
self.setLayout(flo)
if __name__=="__main__":
app=QApplication(sys.argv)
win = lineEditDemo()
win.show()
sys.exit(app.exec_())上面代码运行后如下图,第一个是整型数据,只能输入整型的,第二个是浮点的,因为设置的是小数点后两位,所以只能输入小数点后两位,第三个是字母和数字,只能输入字母和数字,其他的输入则不会显示出来。
案例十一(输入掩码)
from PyQt5.QtWidgets import QApplication, QLineEdit, QWidget, QFormLayout
import sys
class lineEditDemo(QWidget):
def __init__(self, parent=None):
super(lineEditDemo, self).__init__(parent)
self.setWindowTitle("QLineEdit掩码例子")
flo = QFormLayout()
pIPLineEdit = QLineEdit()
pMACLineEdit = QLineEdit()
pDateLineEdit = QLineEdit()
pLicenseLineEdit = QLineEdit()
pIPLineEdit.setInputMask("000.000.000;_")
pMACLineEdit.setInputMask("HH:HH:HH:HH:HH:HH;_")
pDateLineEdit.setInputMask("0000-00-00")
pLicenseLineEdit.setInputMask(">AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;#")
flo.addRow("数字掩码", pIPLineEdit)
flo.addRow("Mac掩码", pMACLineEdit)
flo.addRow("日期掩码", pDateLineEdit)
flo.addRow("许可证掩码", pLicenseLineEdit)
self.setLayout(flo)
if __name__=="__main__":
app=QApplication(sys.argv)
win = lineEditDemo()
win.show()
sys.exit(app.exec_())上面的代码运行如下显示,它需要你按格式输入,这样可以避免你格式输入错误引起代码的运行错误。
案例十二(综合示例)
from PyQt5.QtWidgets import QApplication, QLineEdit, QWidget, QFormLayout
import sys
from PyQt5.QtGui import QIntValidator, QDoubleValidator, QFont
from PyQt5.QtCore import Qt
class lineEditDemo(QWidget):
def __init__(self, parent=None):
super(lineEditDemo, self).__init__(parent)
e1 = QLineEdit()
e1.setValidator(QIntValidator())
e1.setMaxLength(4)
e1.setAlignment(Qt.AlignRight)
e1.setFont(QFont("Arial", 20))
e2 = QLineEdit()
e2.setValidator(QDoubleValidator(0.99, 99.99, 2))
flo = QFormLayout()
flo.addRow("integer validator", e1)
flo.addRow("Double validator", e2)
e3 = QLineEdit()
e3.setInputMask('+99_9999_999999')
flo.addRow("Input Mask", e3)
e4 = QLineEdit()
e4.textChanged.connect(self.textChanged)
flo.addRow("Text changed", e4)
e5 = QLineEdit()
e5.setEchoMode(QLineEdit.Password)
flo.addRow("Password", e5)
e6 = QLineEdit("Hello PyQt5")
e6.setReadOnly(True)
flo.addRow("Read Only", e6)
e5.editingFinished.connect(self.enterPress)
self.setLayout(flo)
self.setWindowTitle("QLineEdit例子")
def textChanged(self, text):
print("输入的内容为:"+text)
def enterPress(self):
print("已输入值")
if __name__=="__main__":
app=QApplication(sys.argv)
win = lineEditDemo()
win.show()
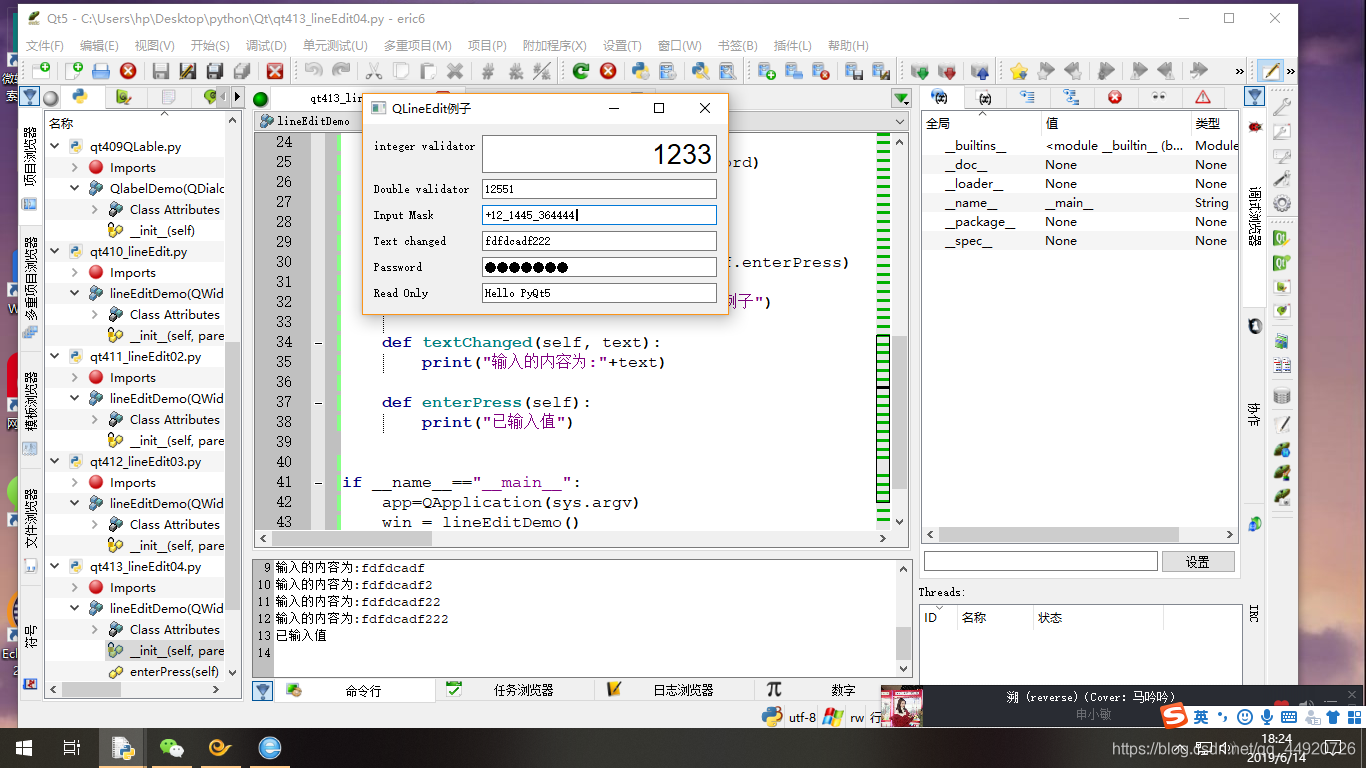
sys.exit(app.exec_())上面的代码运行如下:
第一个文本框e1,显示文本使用自定义字体,右对齐,允许输入整数。
第二个文本框e2,限制输入的小数点后两位。
第三个文本框e3,需要一个输入掩码应用于电话号码。
第四个文本框e4,需要发射信号textChanged,连接到槽函数textChanged()。
第五个文本框e6,设置显示模式EchoMode为Password,需要发射editingfinished信号连接到槽函数enterPress(),一旦用户按下回车键,该函数就会执行。
第六个文本框e6,显示一个默认的文本,不能编辑,设置为只读的。

声明
上面这些代码都是我在参照课本学习时敲的,都是来自王硕、孙洋洋著的《PyQt5快速开发与实战》,写下这些笔记是增加我的印象,同时也是供我参照。如有侵权,联系删除。




























 2638
2638

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










