文章目录
一、标题语法
通过#字符实现,一个#代表一级标题,两个#代表二级标题,依次类推
#和标题内容之间是有空格的
- 示例如下:

二、段落语法
要创建段落,请使用空白行将一行或多行文本进行分隔。
不要用空格(spaces)或制表符( tabs)缩进段落。

三、换行语法
在一行的末尾添加两个或多个空格,然后按回车键,即可

四、强调语法
通过字符*或_实现
*内容*或者_内容_代表斜体
**内容**或者__内容__代表粗体
***内容***代表粗斜体
总的来说,一个符号,是斜体;两个是粗体;三个是粗斜体
- 粗体示例:

- 斜体示例:

五、标记语法
通过在需要标记的内容两端加==,如
==标记内容==
- 示例:
== 标记语法 == (== 和内容之间的空格要删掉)效果为标记语法
六、引用语法
通过符号>实现
引用语法可以嵌套,如>>表示在引用里面接着引用
还可以搭配其它语法,如> **内容** 表示对内容进行引用且用粗体表示
多行引用,在每一行开头都加一个>符号即可
- 简单示例:

七、列表语法
- 有序列表:
要创建有序列表,请在每个列表项前添加数字并紧跟一个英文句点。
数字不必按数学顺序排列,但是列表应当以数字 1 起始。

- 无序列表:
要创建无序列表,请在每个列表项前面添加破折号 (-)。缩进一个或多个列表项可创建嵌套列表。


八、代码语法
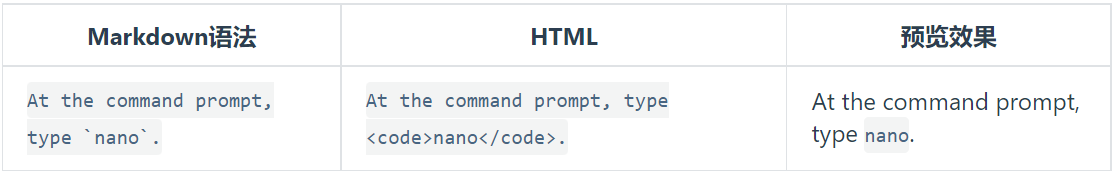
通过`符号实现
例如:`代码`

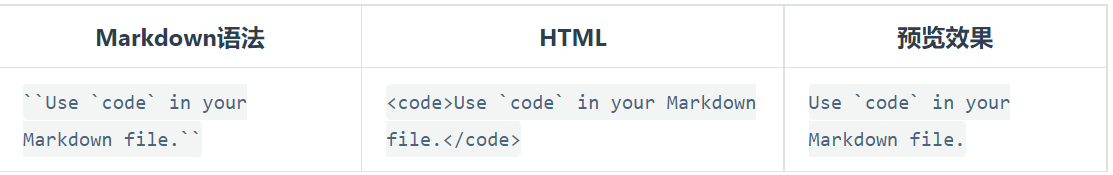
转义`可通过``实现

九、代码块语法
```编程语言:如python等
内容
十、分割线语法
通过三个破折号---实现
十一、上下标语法
上标:标记内容两端加~
下标:标记内容两端加^
例:
上标:H~2~O
下标:a^x^
结果如下:
H2O
ax
十二、改变字体颜色
$\color{设置颜色} {文本内容} $
设置颜色:有三种表现形式:
1.直接用对应颜色的英文表示,如Blue(纯蓝)、Red(纯红)、Pink(粉红)等(首字母大小写都行)。
2.rgb三原色(红绿蓝):rgb(0,0,0)(黑色) 每一项0-255变化,全0为黑,全255为白。
3.十六进制表示法:如#000000(黑色)、#ffffff(白色)、#008000(绿色)
- 颜色设置可参考文章:
常用颜色对照表
其中包含上述三种方法的参考。 - 示例:
$\color{blue} {蓝色}$
效果如下:

一句话多个颜色,则用\隔开,其中,颜色代码可以随意更换
示例:
$\color{red} {好}\color{blue}{好}\color{green}{学}\color{pink}{习}$
效果如下:

十三、更改字体大小、类型
大小和字体需要借助html,当然字体颜色和其它的一些语法也都可以。
<font face="字体类型">内容</font>
<font color=颜色>内容</font>
<font size=字体尺寸>内容</font>
字体大小范围是1~7,默认为3,即使size=50合法,但只能显示到7
同样,也可以结合使用。
- 示例:
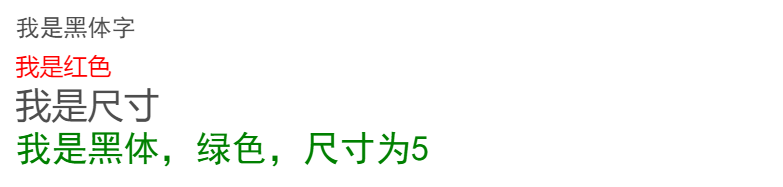
<font face="黑体">我是黑体字</font>
<font color=red>我是红色</font>
<font size=5>我是尺寸</font>
<font face="黑体" color=green size=5>我是黑体,绿色,尺寸为5</font>
效果如下:

十四、脚注
一个具有注脚的文本。[^数字]
[^数字]: 注脚的解释
- 示例:
注脚的文本一。[^1]
[^1]: 注脚一的解释
注脚的文本二。[^2]
[^2]: 注脚二的解释
效果如下:

十五、链接语法
[超链接显示名](超链接地址 "超链接title")

使用尖括号可以很方便地把URL或者email地址变成可点击的链接。

强调 链接, 在链接语法前后增加星号。 要将链接表示为代码,请在方括号中添加反引号。

十六、图片语法


给图片增加链接,请将图像的Markdown 括在方括号中,然后将链接添加在圆括号中。

十七、表格语法
要添加表,请使用三个或多个连字符(---)创建每列的标题,并使用管道(|)分隔每列。
单元格宽度可以变化,呈现的输出将看起来相同。

可以通过在标题行中的连字符的左侧,右侧或两侧添加冒号(:),将列中的文本对齐到左侧,右侧或中心。

十八、定义列表
建定义列表,请在第一行上键入术语。
在下一行,键入一个冒号,后跟一个空格和定义。


十九、删除语法
在需要删除的内容前后使用两个波浪号~~

二十、任务列表语法
创建任务列表,在任务列表项前添加破折号-和方括号[],并在[]前面加上空格。
要选择一个复选框,请在方括号[]之间添加x,如[x]

二十一、Emoji表情
通过键入表情符号短代码来插入表情符号
这里更建议通过下面这个网站进行复制emoji表情,进行粘贴使用
https://www.emojiall.com/zh-hans






















 1539
1539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










