本文来自http://blog.csdn.net/hellogv/ ,引用必须注明出处!
这回要介绍的是Android的Tab控件,Tab控件可以达到分页的效果,让一个屏幕的内容尽量丰富,当然也会增加开发的复杂程度,在有必要的时候再使用。Android的Tab控件使用起来有点奇怪,必须包含和按照以下的顺序:

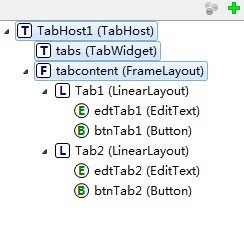
TabHost控件->TabWidget(必须命名为tabs)->FrameLayout(必须命名为tabcontent)。
接下来贴出本例运行的截图:


main.xml的源码:
<?xml version="1.0" encoding="utf-8"?><TabHost android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/TabHost1"> <TabWidget android:id="@android:id/tabs" android:layout_height="wrap_content" android:layout_width="fill_parent"></TabWidget> <FrameLayout android:id="@android:id/tabcontent" android:paddingTop="65px" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:layout_height="wrap_content" android:id="@+id/Tab1" android:orientation="vertical" android:layout_width="fill_parent"> <EditText android:layout_height="wrap_content" android:id="@+id/edtTab1" android:layout_width="fill_parent"></EditText> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btnTab1" android:text="Tab1"></Button> </LinearLayout> <LinearLayout android:layout_height="wrap_content" android:id="@+id/Tab2" android:layout_width="fill_parent" android:orientation="horizontal"> <EditText android:layout_height="wrap_content" android:id="@+id/edtTab2" android:layout_width="wrap_content" android:layout_weight="300"></EditText> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/btnTab2" android:text="Tab2"></Button></LinearLayout> </FrameLayout></TabHost>
程序源码:
package com.testTab;import android.app.TabActivity;import android.os.Bundle;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.TabHost;import android.widget.TabHost.TabSpec;public class testTab extends TabActivity {//基于TabActivity构建 Button btnTab1,btnTab2; EditText edtTab1,edtTab2; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); TabHost tabs = getTabHost(); //设置Tab1 TabSpec tab1 = tabs.newTabSpec("tab1"); tab1.setIndicator("tab1"); // 设置tab1的名称 tab1.setContent(R.id.Tab1); // 关联控件 tabs.addTab(tab1); // 添加tab1 btnTab1=(Button)this.findViewById(R.id.btnTab1); edtTab1=(EditText)this.findViewById(R.id.edtTab1); btnTab1.setOnClickListener(new ClickEvent()); //设置Tab2 TabSpec tab2 = tabs.newTabSpec("tab2"); tab2.setIndicator("tab2"); tab2.setContent(R.id.Tab2); tabs.addTab(tab2); btnTab2=(Button)this.findViewById(R.id.btnTab2); edtTab2=(EditText)this.findViewById(R.id.edtTab2); btnTab2.setOnClickListener(new ClickEvent()); tabs.setCurrentTab(0); } class ClickEvent implements View.OnClickListener { @Override public void onClick(View v) { if(v==btnTab1) { edtTab1.setText("tab1"); } else if(v==btnTab2) { edtTab2.setText("tab2"); } } }}





















 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








