目录
BottomAppBar
Material Design 的一个重要特征是设计 BottomAppBar 。可适应用户不断变化的需求和行为。因此,BottomAppBar 是一个从标准物质指导的演变。它更注重功能,增加参与度,并可视化的锚定 UI 。
注意:要求 Activity 的主题必须是 MaterialComponents 的主题
style="@style/Widget.MaterialComponents.BottomAppBar.Colored" 可以通过 FabAlignmentMode, FabCradleMargin, FabCradleRoundedCornerRadius 和 FabCradleVerticalOffset 来控制 FAB(FloatingActionButton) 的放置;
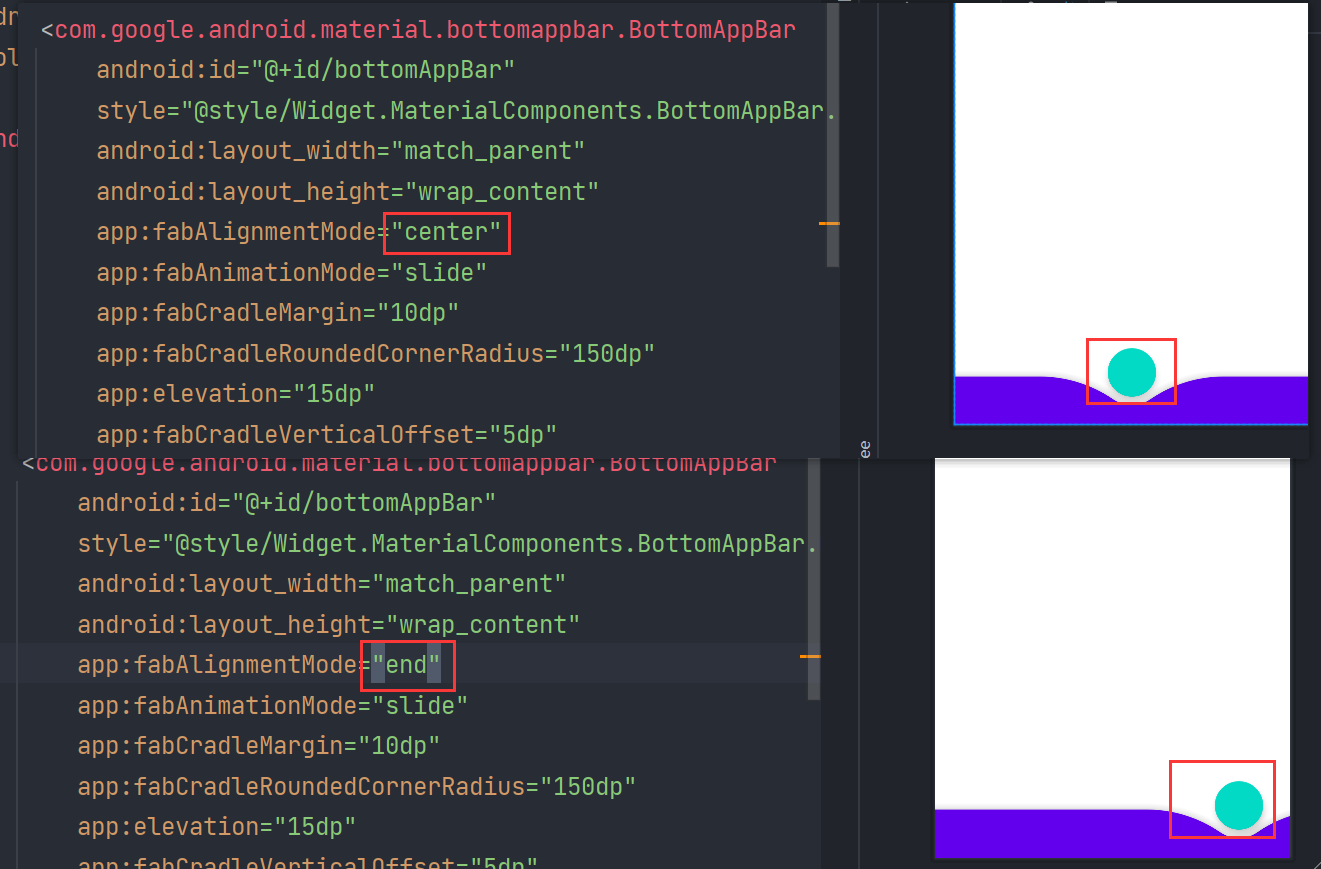
FabAlignmentMode: 可以设置为中心位置或结束(末尾)位置,默认是中心位置。如果 FabAttached 设置为 True,那么 Fab 将被布置为连接到 BottomAppBar;

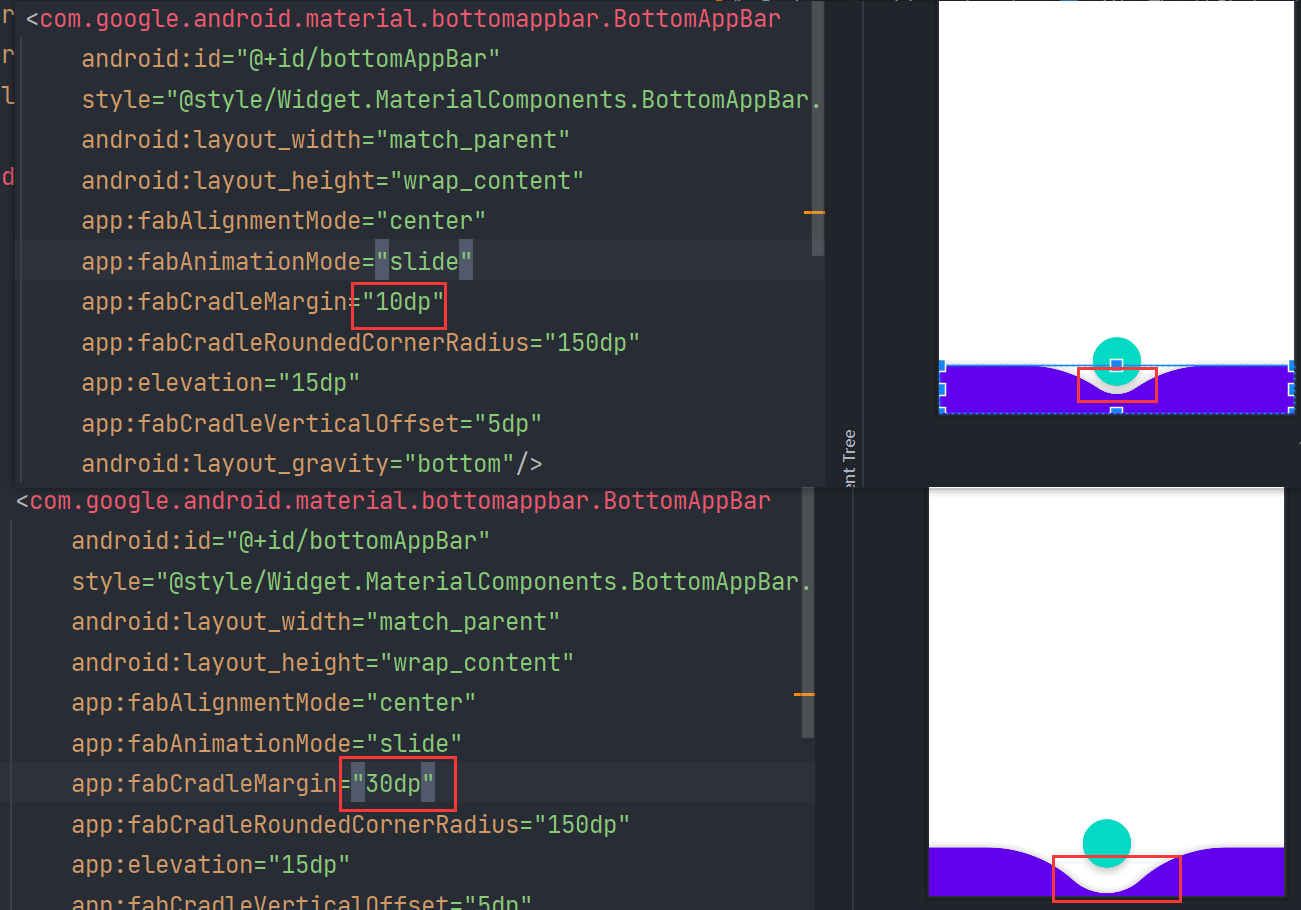
FabCradlelMargin: 设置 FAB 和 BottomAppBar 之间的间距,改变这个值会增加或减少 FAB 和 BottomAppBar 之间的距离;

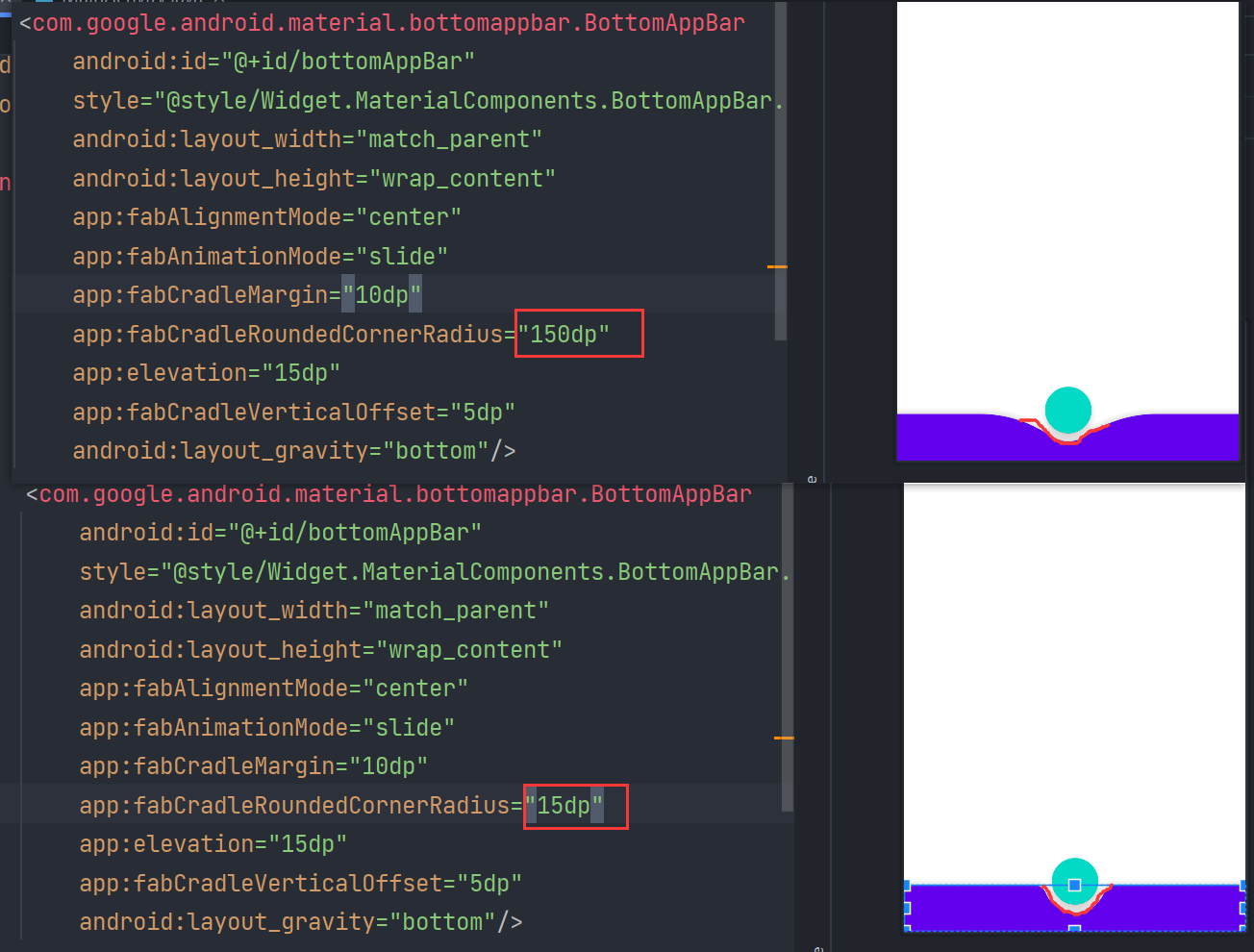
FabCradleRoundedCornerRadius 指定切口周围的圆角;

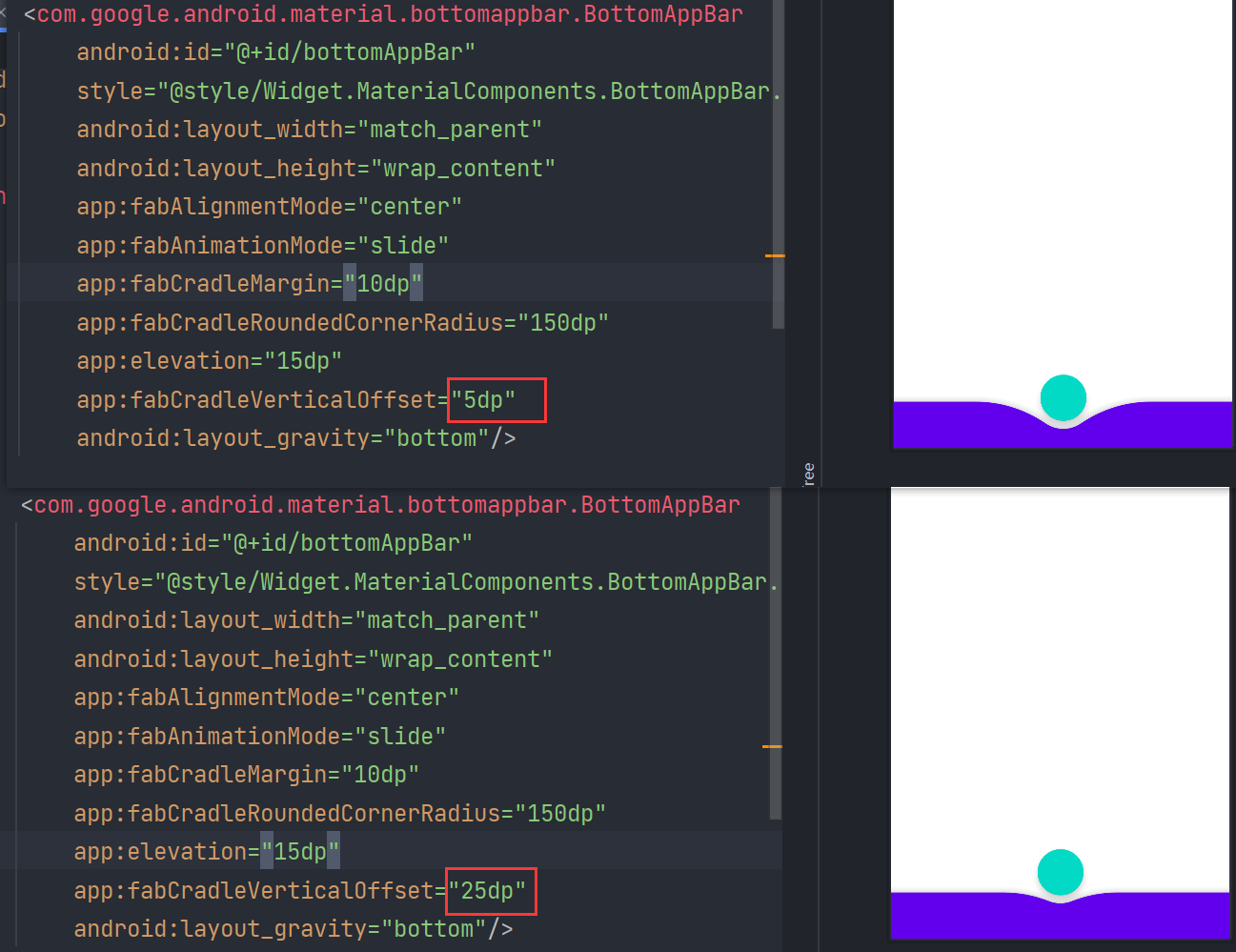
FabCradleVerticalOffset: 指定 FAB 和 BottomAppBar 之间的垂直偏移量。如果值设置为0,则 FAB 的中心将与 BottomAppBar 的顶部对齐。

FloatingActionButton
FloatingActionButton(FAB) 是一个漂亮的按钮,其本质是一个 ImageView 。有一点要注意,Meterial Design 引入了 Z 轴的概念,就是所有的 View 都右了高度,它们一层一层贴在手机屏幕上,而 FloatingActionButton 的 Z 轴高度最高,它贴在所有 view 的最上面,没有 view 能覆盖它。
FAB 是一个继承 ImageView 悬浮的动作按钮,经常用在一些比较常用的操作中,一个页面尽量只有一个 FloatingActionButton,否则会给用户一种错乱的感觉。FAB 的大小分为标准型(56dp)和迷你型(40dp),google 是这么要求的,如果你不喜欢可以自己设置其它大小。并且对于图标进行使用 Material Design 的图标,大小在 24dp 为最佳。
android:src 设置相应图片;
app:backgroundTint 设置背景颜色;
app:borderWidth 设置边界的宽度。如果不设置,则默认为0dp,那么在4.1的 SDK 上 FAB 会显示为正方形,而在 5.0 以后的 SDK 没有阴影效果;
app:elevation 设置阴影效果;
app:pressedTranslationZ 设置按下时的阴影效果;
app:fabSize 设置尺寸,默认是 normal。mormal 对应56dp, mini 对应40dp;
app:layout_anchor 设置锚点,即相对于那个控件作为参考;
app:layout_anchor="@id/bottomAppBar" app:layout_anchorGravity 设置相对锚点的位置 top/bottom之类的参数;
app:rippleColor 设置点击之后的涟漪颜色;
UI 完整代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottomAppBar"
style="@style/Widget.MaterialComponents.BottomAppBar.Colored"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:fabAlignmentMode="center"
app:fabAnimationMode="slide"
app:fabCradleMargin="10dp"
app:fabCradleRoundedCornerRadius="150dp"
app:elevation="15dp"
app:fabCradleVerticalOffset="5dp"
android:layout_gravity="bottom"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fabSize="normal"
app:layout_anchor="@id/bottomAppBar"
/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.constraintlayout.widget.ConstraintLayout>























 4466
4466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










