最近尝试用flask为了期末课程设计做一个小小的网页app,大致功能是在两个文本框里读取两篇文章,然后用另一篇csdn文档里的代码判断他们的相似度。在学习的过程中有一点点的小问题,也积累了一些简单的知识点,写下来做记录。
Flask()构造函数创建一个flask app对象,这里变量名叫做app。名字直接传入__name__ 模块名做app名称,template参数设为自己创建的模板文件夹。
调用app.run()启动,debug参数设为True 启动调试
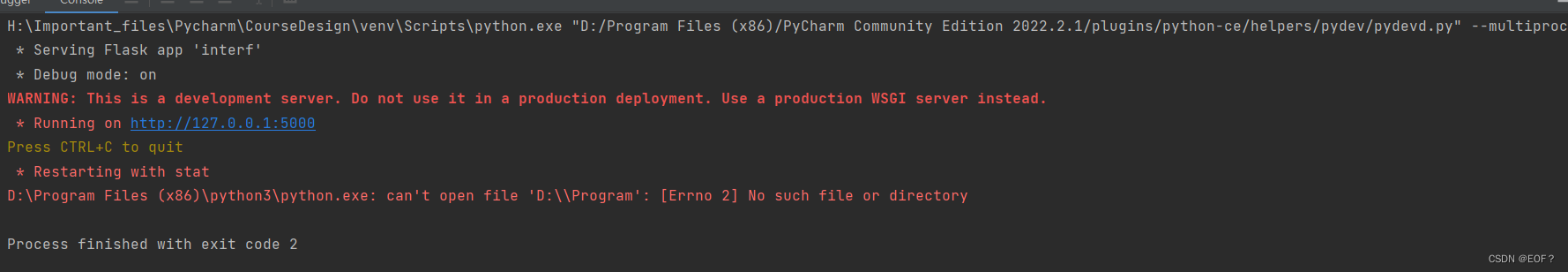
启动flask应用的时候记得用IDE(pycharm)里的 运行 而非 调试
不然就会报一个奇怪的cant open file。如图

调用装饰器@app.route("/index"),将下面的方法绑定至名为index的url路径,methods函数用于处理请求(没搞懂,因为没怎么学过http
render_template() 来自jinja2。用于渲染一个模板,以关键字传入的参数可以被填入模板
大概就先这样吧 再学一学





















 358
358

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








