前言
基于docker compose手把手教你部署若依ruoyi前后端分离项目,项目基于springboot+vue+mysql+redis
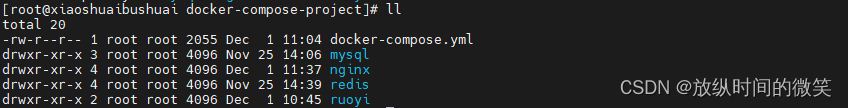
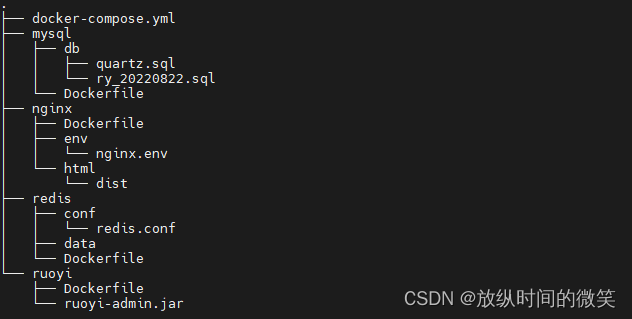
一、大体项目目录
linux中大体的项目目录


二、具体步骤
1.mysql
mysql下db文件夹下的sql文件为若依官网提供
编写mysql的Dockerfile
# author
MAINTAINER ls
# 执行sql脚本
# ./db/*.sql指的是当前dokerfile所在目录的上一层级(mysql)下的db目录
ADD ./db/*.sql /docker-entrypoint-initdb.d/
2.redis
在conf文件夹下,向redis.conf写入配置,做挂载使用,这里我们简单点,不做密码配置
# requirepass 123456
编写redis的Dockerfile
# author
MAINTAINER ls
# 挂载目录
VOLUME /home/ruoyi/redis
# 创建目录
RUN mkdir -p /home/ruoyi/redis
# 指定路径
WORKDIR /home/ruoyi/redis
# 复制conf文件到路径
COPY ./conf/redis.conf /home/ruoyi/redis/redis.conf
3.nginx
首先,我们先把若依前端vue项目打包,生成一份dist文件,把dist文件上传至nginx目录下的html文件夹下,目录结构看文章开头部分。
接下来编写nginx的Dockerfile
FROM nginx:1.17.3-alpine
# author
MAINTAINER ls
COPY ./html/dist/ /usr/share/nginx/html
#这里改成将nginx配置模板复制过去
COPY ./env/nginx.env /etc/nginx/conf.d
EXPOSE 80
WORKDIR /etc/nginx/conf.d
#添加环境变量的写入
ENTRYPOINT envsubst '${
URL_1}' < nginx.env > default.conf && nginx -g 'daemon off;'
编写env下的nginx.env
server {
listen 80;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /prod-







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 894
894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








