
动态样式控制雷达扫描和暂停:
//html部分:
<view class="radar" :style="{'--state':animationPlayState}"></view>
data部分:
animationPlayState: 'paused',
methods:
changeStatus(){
this.animationPlayState = 'running'
}
//css部分
.radar {
background:
-webkit-radial-gradient(center, rgba(32, 255, 77, 0.3) 0%, rgba(32, 255, 77, 0) 75%),
-webkit-repeating-radial-gradient(rgba(32, 255, 77, 0) 5.8%, rgba(32, 255, 77, 0) 18%, #20ff4d 18.6%, rgba(32, 255, 77, 0) 18.9%),
-webkit-linear-gradient(90deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%),
-webkit-linear-gradient(0deg, rgba(32, 255, 77, 0) 49.5%, #20ff4d 50%, rgba(32, 255, 77, 0) 50.2%);
width: 50vw;
height: 50vw;
max-height: 50vw;
max-width: 50vw;
position: relative;
left: 50%;
top: 35%;
/* 元素居中定位 */
transform: translate(-50%, -50%);
border-radius: 50%;
// border: 0.2rem solid #20ff4d;
overflow: hidden;
}
.radar:before {
content: ' ';
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
animation: blips 5s infinite;
animation-timing-function: linear;
animation-delay: 1.4s;
}
.radar:after {
content: ' ';
display: block;
background-image: linear-gradient(44deg, rgba(0, 255, 51, 0) 50%, #00ff33 100%);
width: 50%;
height: 50%;
position: absolute;
top: 0;
left: 0;
animation: radar-beam 5s infinite;
/* 速度相同 */
animation-timing-function: linear;
transform-origin: bottom right;
border-radius: 100% 0 0 0;
animation-play-state: var(--state);
}
@keyframes radar-beam {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes blips {
14% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
}
14.0002% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
}
25% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 56% 86%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
}
26% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 56% 86%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
100% {
background: radial-gradient(2vmin circle at 75% 70%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 63% 72%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%), radial-gradient(2vmin circle at 56% 86%, #ffffff 10%, #20ff4d 30%, rgba(255, 255, 255, 0) 100%);
opacity: 0;
}
}
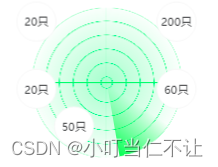
创建一个雷达动画效果,具体解释如下:
1.首先定义了一个名为.radar的类,设置了其背景为径向渐变,包括四个部分:中心渐变、重复径向渐变、线性渐变和另一个线性渐变。同时设置了宽度、高度、最大宽度、最大高度、位置(相对定位)、居中对齐、边框圆角和溢出隐藏。
2.接下来定义了.radar:before伪元素,设置了内容为空格、显示方式为块级元素、绝对定位、宽度、高度、边框圆角和动画属性。动画名称为blips,持续时间为5秒,循环次数为无限次,动画速度函数为线性,动画延迟为1.4秒。
3.然后定义了.radar:after伪元素,设置了内容为空格、显示方式为块级元素、背景图片为线性渐变、宽度、高度、绝对定位、顶部、左侧对齐、动画属性。动画名称为radar-beam,持续时间为5秒,循环次数为无限次,动画速度函数为线性,变换原点为右下角,边框圆角为100% 0 0 0,动画播放状态由变量–state控制。
4.最后定义了两个关键帧动画:radar-beam和blips。radar-beam的关键帧动画在0%时设置旋转角度为0度,在100%时设置旋转角度为360度。blips的关键帧动画在不同百分比时设置了不同的背景径向渐变和透明度。
参考:https://www.yisu.com/jc/400058.html






















 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








