templete代码:
<div class="radar"></div>
style代码:
.radar {
background: -webkit-radial-gradient(center, transparent, transparent),
-webkit-repeating-radial-gradient(rgba(32, 255, 77, 0) 0, rgba(32, 255, 77, 0) 17%, #fff50c 17.6%, rgba(32, 255, 77, 0) 18%),
-webkit-linear-gradient(90deg, rgba(32, 255, 77, 0) 49.5%, #161d67 50%, #161d67 50%, rgba(32, 255, 77, 0) 50.2%),
-webkit-linear-gradient(0deg, rgba(32, 255, 77, 0) 49.5%, #161d67 50%, #161d67 50%, rgba(32, 255, 77, 0) 50.2%);
width: 254px;
height: 254px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
border: 0.2rem solid #fff50c;
overflow: hidden;
margin-top: 20px;
}
.radar:before {
content: ' ';
display: block;
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
animation: blips 15s infinite;
animation-timing-function: linear;
animation-delay: 1.4s;
}
.radar:after {
content: ' ';
display: block;
background-image: linear-gradient(44deg, rgba(0, 255, 51, 0) 50%, #fff50c 100%);
width: 50%;
height: 50%;
position: absolute;
top: 0;
left: 0;
animation: radar-beam 15s infinite;
animation-timing-function: linear;
transform-origin: bottom right;
border-radius: 100% 0 0 0;
}
@keyframes radar-beam {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes blips {
0% {
background: radial-gradient(0.5vmin circle at 53% 45%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
5.6% {
background: radial-gradient(0.5vmin circle at 56% 46%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
12.2% {
background: radial-gradient(0.5vmin circle at 58% 48%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
18.8% {
background: radial-gradient(0.5vmin circle at 56% 52%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
25.4% {
background: radial-gradient(0.5vmin circle at 56.3% 53%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
32% {
background: radial-gradient(0.5vmin circle at 56% 55.3%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
38.6% {
background: radial-gradient(0.5vmin circle at 53.5% 61%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
45.2% {
background: radial-gradient(0.5vmin circle at 46% 65%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
51.8% {
background: radial-gradient(0.5vmin circle at 37% 66.5%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
58.4% {
background: radial-gradient(0.5vmin circle at 24% 65%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
65% {
background: radial-gradient(0.5vmin circle at 19% 54%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
71.7% {
background: radial-gradient(0.5vmin circle at 15% 41%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
78.3% {
background: radial-gradient(0.5vmin circle at 21% 28%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
84.9% {
background: radial-gradient(0.5vmin circle at 25% 11%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
92.2% {
background: radial-gradient(0.5vmin circle at 50% 26%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
98.8% {
background: radial-gradient(0.5vmin circle at 53% 45%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
100% {
background: radial-gradient(0.5vmin circle at 53% 45%, #ffffff 10%, rgba(255, 255, 255, 0) 100%);
opacity: 1;
}
}
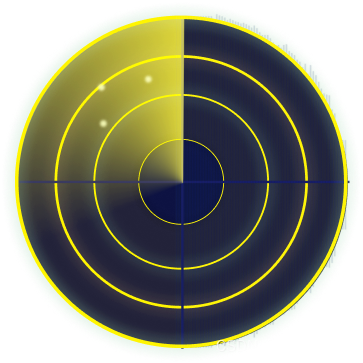
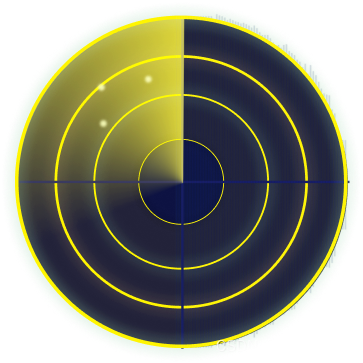
效果展示:























 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








