文章目录
1.为什么需要精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送
请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS 精灵技术(也称CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
1. 1精灵图(sprites)的使用
使用精灵图核心:
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图。
- 移动背景图片位置, 此时可以使用 background-position 。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要
精确测量,每个小背景图片的大小和位置。

使用精灵图核心总结
精灵图主要针对于小的背景图片使用。
主要借助于背景位置来实现—background-position 。
精灵图片的坐标一般左上角顶点是(0,0)开始
一般情况下精灵图都是负值。(千万注意网页中的坐标: x轴右边,y轴下面是正值;一般精灵图是往左上移动。)
2.1 字体图标的产生
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标
精灵图是有诸多优点的,但是缺点很明显。
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
2.2 字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
兼容性:几乎支持所有的浏览器,请放心使用
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:
- 如果遇到一些结构和样式
比较简单的小图标,就用字体图标。 - 如果遇到一些结构和样式
复杂一点的小图片,就用精灵图。
2.2 字体图标的使用
字体图标是一些网页常见的小图标,我们直接网上下载即可。 因此使用可以分为:
1. 字体图标的下载
推荐下载网站:
icomoon 字库 http://icomoon.io
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成
一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
阿里 iconfont 字库 http://www.iconfont.cn/
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI
制作图标上传生成。 重点是,免费!
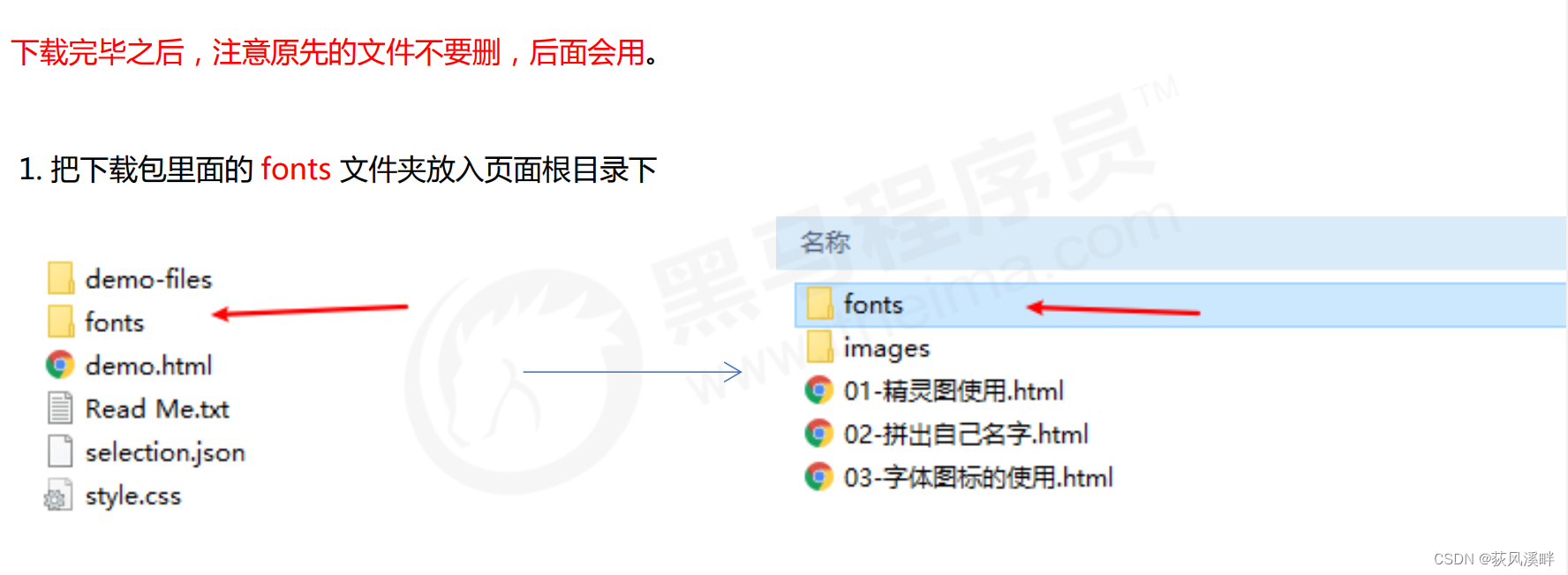
2. 字体图标的引入过程 (引入到我们html页面中)

2. 在 CSS 样式中全局声明字体: 简单理解把这些字体文件通过css引入到我们页面中。
一定注意字体文件路径的问题。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
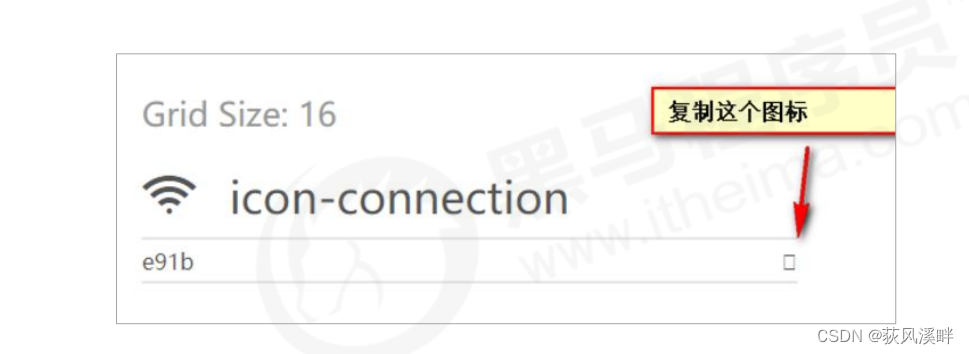
3. html 标签内添加小图标。

<span> </span>
4. 给标签定义字体。
span { font-family: "icomoon";}

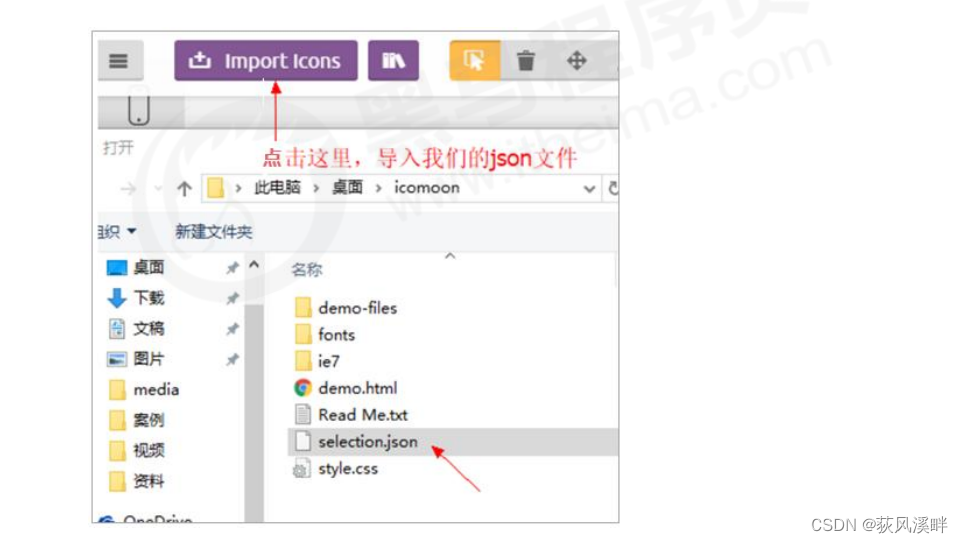
5. 字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
把压缩包里面的 selection.json 重新上传,然后选中自己想要新的图标,从新下载压缩包,并替换原来的文件即可。
3. 字体文件格式
不同浏览器所支持的字体格式是不一样的,字体图标之所以兼容,就是因为包含了主流浏览器支持的字体文件。
- TureType(.ttf)格式.ttf字体是Windows和Mac的最常见的字体,支持这种字体的浏览器有IE9+、Firefox3.5+、
Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+; - Web Open Font Format(.woff)格式woff字体,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
- Embedded Open Type(.eot)格式.eot字体是IE专用字体,支持这种字体的浏览器有IE4+;
- SVG(.svg)格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、
Opera10.0+、iOS Mobile Safari3.2+;
3.CSS直接画三角(曾经笔试题见过)
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
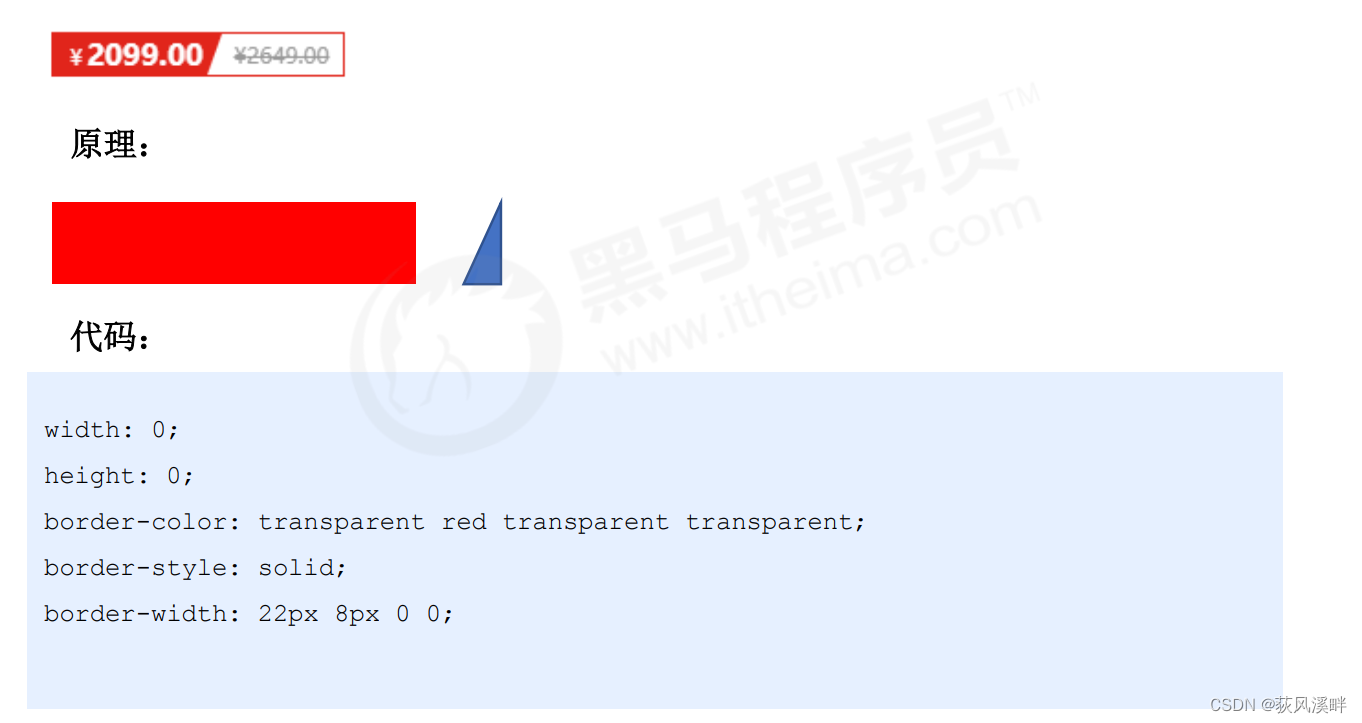
一张图, 你就知道 CSS 三角是怎么来的了, 做法如下:
div {
width: 0;
height: 0;
/* 为了兼容性的问题加上的两句 line-height 和font-size*/
line-height: 0;
font-size: 0;
border: 50px solid transparent;
border-left-color: pink;
}
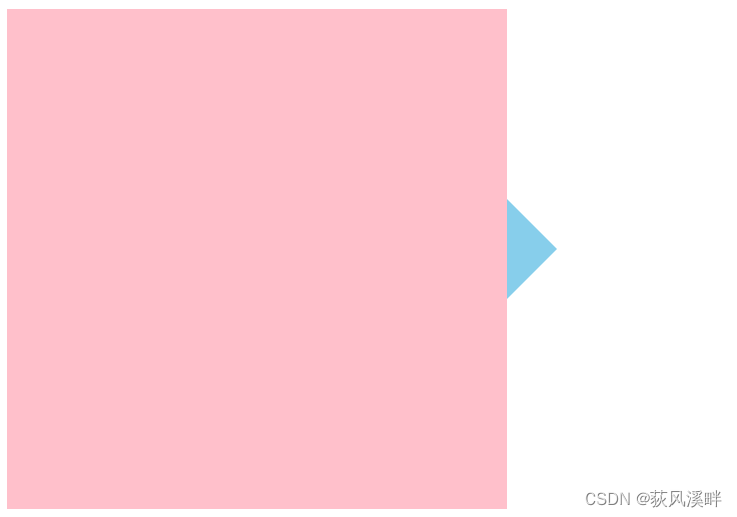
定位和三角的结合示例:

4. CSS 用户界面样式
4.1 什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
4.1 鼠标样式 cursor
语法:
li {cursor: pointer; }
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。

4.2 轮廓线 outline
给表单(如输入框表单)添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input {outline: none; }

4.3 防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none;}
<style>
textarea {
outline: none;
resize: none;
}
</style>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>

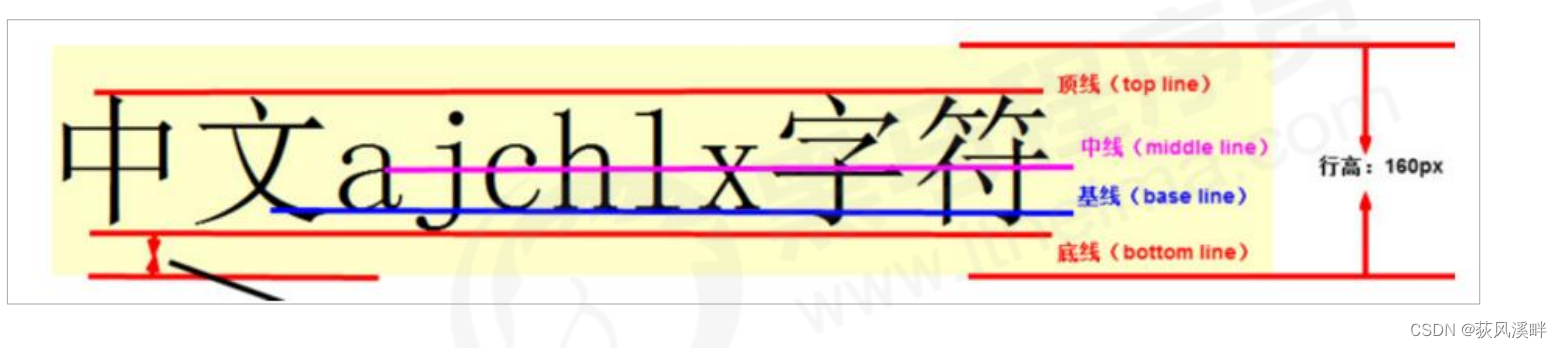
5. vertical-align 属性应用
CSS 的 vertical-align属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
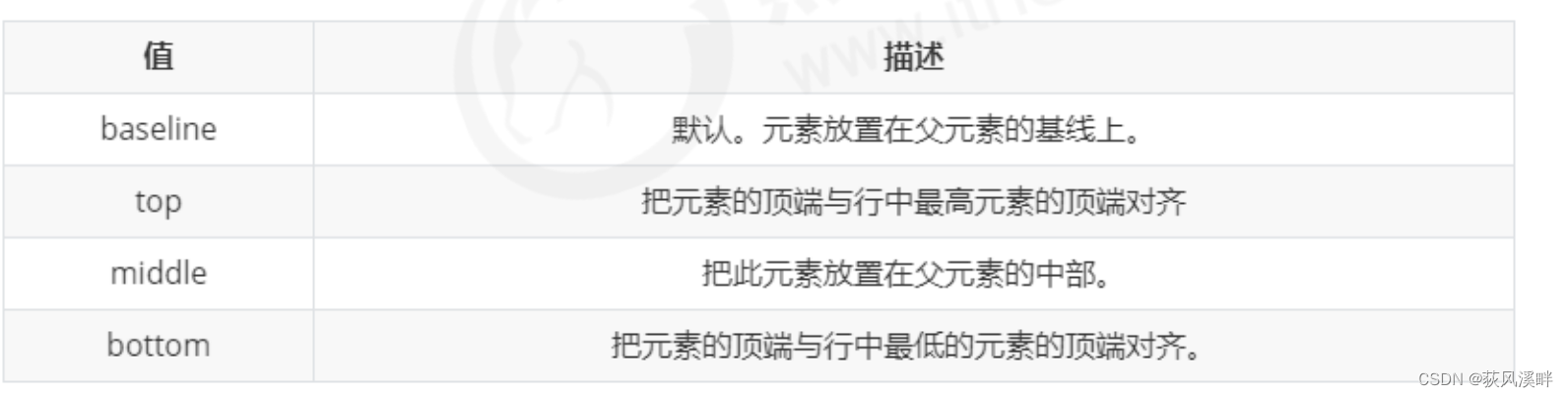
vertical-align : baseline | top | middle | bottom
说明:(vertical:垂直的)

值对应的意义:

5.1 图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。

此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直
居中对齐了
例如学成在线案例中给img加上了style="vertical-align: middle;"
<!-- 用户模块 nav-->
<div class="user">
<img src="./images/user.png" alt="" style="vertical-align: middle;">
<span>qq-lilei</span>
</div>

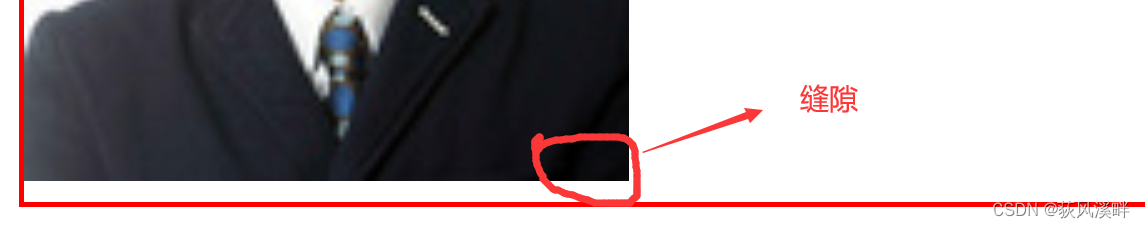
5.2 解决图片底部默认空白缝隙问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图片底侧空白缝隙解决方案</title>
<style>
div {
border: 2px solid red;
}
img {
/* vertical-align: middle; */
display: block;
}
</style>
</head>
<body>
<div>
<img src="images/ldh.jpg" alt="">
</div>
</body>
</html>
bug:当给div一个边框时候,图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。此时需要给img一个 vertical-align: middle;

主要解决方法有两种:
- 给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
- 把图片转换为块级元素 display: block;
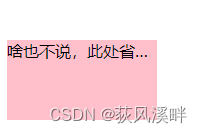
6. 溢出的文字省略号显示

1. 单行文本溢出显示省略号–必须满足三个条件
条件1:先强制一行内显示文本
条件2:超出的部分隐藏
条件3:文字用省略号替代超出的部分
语法:
div {
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
/* 这个单词的意思是如果文字显示不开自动换行 */
/* white-space: normal; */
/* 1.这个单词的意思是如果文字显示不开也必须强制一行内显示 */
white-space: nowrap;
/* 2.溢出的部分隐藏起来 */
overflow: hidden;
/* 3. 文字溢出的时候用省略号来显示 */
text-overflow: ellipsis;
}
<div>啥也不说,此处省略一万字 </div> 在div标签中输入文字,就在div标签中设置这些语法(对div中嵌套的p不生效)

2. 多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内
核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
更推荐让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更简单。
7. 常见布局技巧
巧妙利用一个技术更快更好的布局:
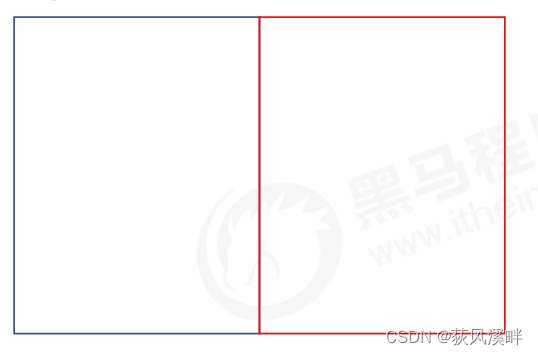
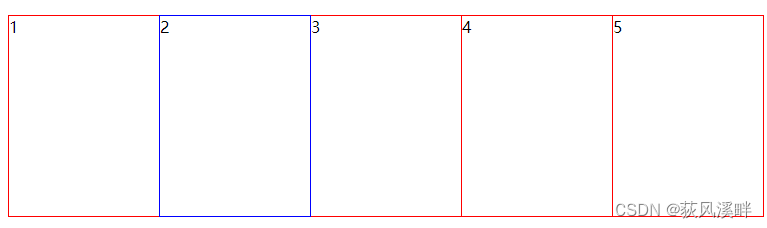
7.1 margin负值的运用
1.让每个盒子margin 往左侧移动 -1px 正好压住相邻盒子边框( margin-left: -1px;),因为浮动先执行,所以所有的盒子左移都没关系。
添加浮动后,两个1px边框盒子的边框靠拢,导致中间的边框变成了2px。看起来更厚。

2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如
果有定位,则加z-index=1(是定位叠放次序,数值越大,盒子越靠上)

7.2文字围绕浮动元素
利用浮动,文字焕然来布局,不用创建两个子盒子。
<div class="box">
<div class="pic">
<img src="images/img.png" alt="">
</div>
<p>【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场</p>
</div>

7.3行内块的巧妙运用(给父元素text-align:center,可以让行内元素,行内块元素在父亲盒子居中)
页码在页面中间显示:
- 把这些链接盒子转换为
行内块, 之后给父级指定text-align:center; - 利用行内块元素中间有缝隙,并且给父级添加
text-align:center;行内块元素会水平居中
经典应用:
分页功能css:
将分页功能里的行内元素a转换为行内块元素。
这样分页模块中包括input,button,a都是行内块元素
给分页模块的盒子(box)加上text-align:center。
盒子里所有元素的都居中了。

7.4CSS三角强化

注意这里三角形的长边由border-top-width大小控制,底边由border-right-width大小控制,其实放在浏览器中调试一下就知道。

这里的构造了一个div的盒子放在其中。构造两个span放置数字。我写的代码与教程中的代码还是不一样的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box1 {
position: absolute;
float: left;
right: 0;
top: 0;
width: 0;
height: 0;
border-width: 24px 10px 0 0;
border-style: solid;
border-color: transparent white transparent transparent;
/* border: 10px solid pink; */
}
.price {
width: 160px;
height: 24px;
line-height: 24px;
text-align: center;
border: 1px solid red;
margin: 100px auto;
color: white;
font-weight: 700;
}
.price .miaosha {
position: relative;
float: left;
width: 90px;
height: 100%;
background-color: red;
color: white;
font-weight: 700;
}
.price del {
background-color: white;
font-weight: 400;
color: gray;
font-size: 12px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="price">
<span class="miaosha">¥1650
<div class="box1"></div>
</span>
<del>¥5650</del>
</div>
</body>
</html>
8. CSS 初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼
容,我们需要对CSS 初始化。
简单理解: CSS初始化是指重设浏览器的样式。 (也称为CSS reset)
每个网页都必须首先进行 CSS初始化。
这里我们以 京东CSS初始化代码为例。
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码
的问题。
比如:
黑体: \9 ED1\4F53
宋体:\5B8B\4F53
微软雅黑:\5FAE\8F6F\96C5\9ED1
代码:
精灵图使用(这里我还用到了浮动和绝对定位居中显示)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: relative;
width: 600px;
height: 200px;
background-color: skyblue;
margin: 100px auto;
}
.box1,
.box2,
.box3 {
float: left;
background: url(./images/abcd.jpg) no-repeat;
}
.box1 {
width: 111px;
height: 108px;
background-position: 0 -278px;
}
.box2 {
width: 111px;
height: 125px;
background-position: -481px -561px;
}
.box3 {
width: 111px;
height: 108px;
background-position: -365px -556px;
}
.name {
position: absolute;
width: 333px;
height: 125px;
left: 50%;
margin-left: -166px;
top: 50%;
margin-top: -62px;
}
</style>
<body>
<div class="box">
<div class="name">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</div>
</body>
</html>
字体引入的使用(这里的字体就像矢量图一样不会失真,还可以像字体一样调节大小,颜色)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
span {
font-family: "icomoon";
font-size: 50px;
}
.dubi {
color: aqua;
}
.ditu {
color: #40a4c4;
}
</style>
<body>
<span class="ditu"></span>
<span class="weixin"></span>
<span class="yuanzi"></span>
<span class="dubi"></span>
</body>
</html>
定位和三角的结合示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.box {
position: relative;
width: 100px;
height: 100px;
background-color: pink;
margin: 100px auto;
}
.box1 {
position: absolute;
right: -20px;
top: 38px;
width: 0;
height: 0;
line-height: 0;
font-size: 0;
/* 为了兼容性的问题加上的两句 */
border: 10px dashed transparent;
border-left-color: skyblue;
}
</style>
<body>
<div class="box">
<div class="box1">
</div>
</div>
<div class="box2">
</div>
</body>
</html>
更改鼠标样式代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li style="cursor:default">我是默认的小白鼠标样式</li>
<li style="cursor:pointer">我是鼠标小手样式</li>
<li style="cursor:move">我是鼠标移动样式</li>
<li style="cursor:text">我是鼠标文本样式</li>
<li style="cursor:not-allowed">我是鼠标禁止样式</li>
</ul>
</body>
</html>
margin负值及z-index的运用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>margin负值的巧妙运用</title>
<style>
ul li {
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
/* ul li:hover {
1. 如果盒子没有定位,则鼠标经过添加相对定位即可
position: relative;
border: 1px solid blue;
} */
ul li:hover {
/* 2.如果li都有定位,则利用 z-index提高层级 */
z-index: 1;
border: 1px solid blue;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








