好久没写博客了,先写个小问题。
问题概述
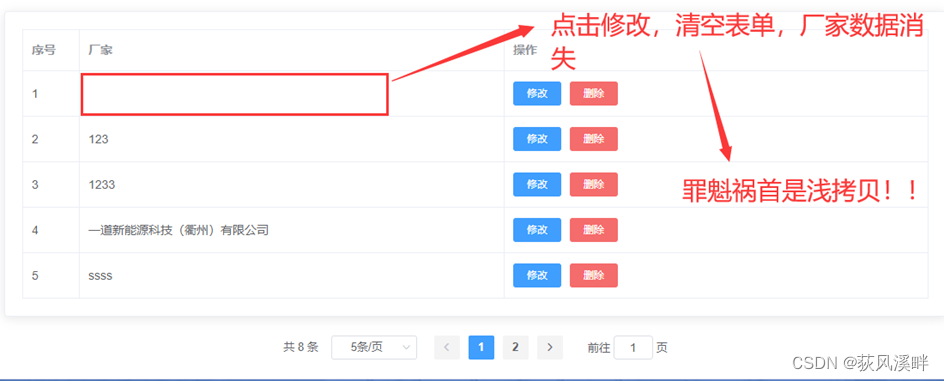
如图所示,在序号为1的行数据点击操作中的修改按钮,弹出如下对话框。清空表单数据,然后关闭。

再然后厂家的列数据就没了。花了我几十分钟,找了很久。(因为之前出现过这个问题,但还是想不起来是什么原因)

问题解决
以下是修改后的点击修改的回调按钮
// 修改数据
updateFty(obj) {
this.addOrUpdateFty = true
this.diaFyt = true
// 设置数据回显,scope.row是该行的对象数据
this.$nextTick(() => {
// 这里通过JSON来完成深拷贝,可以的话还是自定义深拷贝函数然后调用
this.ftyInfo = JSON.parse(JSON.stringify(obj))
})
问题出现在数据回显中this.$nextTick()函数
之前是这么写的
this.ftyInfo = obj
this.ftyInfo是修改弹出的dialog表单对象,obj是table行数据(object类型),问题就在于obj是对象类型,
这样直接赋值是this.ftyInfo是obj的浅拷贝,在清空dialog表单(即清空this.ftyInfo)的同时,列数据也会被清空。因为两者指向同一个内存空间的值。
(js中详细的深浅拷贝可以自行搜索了解)

解决后的思考
这里通过JSON函数来完成深拷贝,可以的话还是自定义深拷贝函数然后调用
(因为这种转换方法并不是通用的,但在这里能用。)
this.ftyInfo = JSON.parse(JSON.stringify(obj))

























 742
742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








