一、新建一个文本文件,命名为chun;
二、
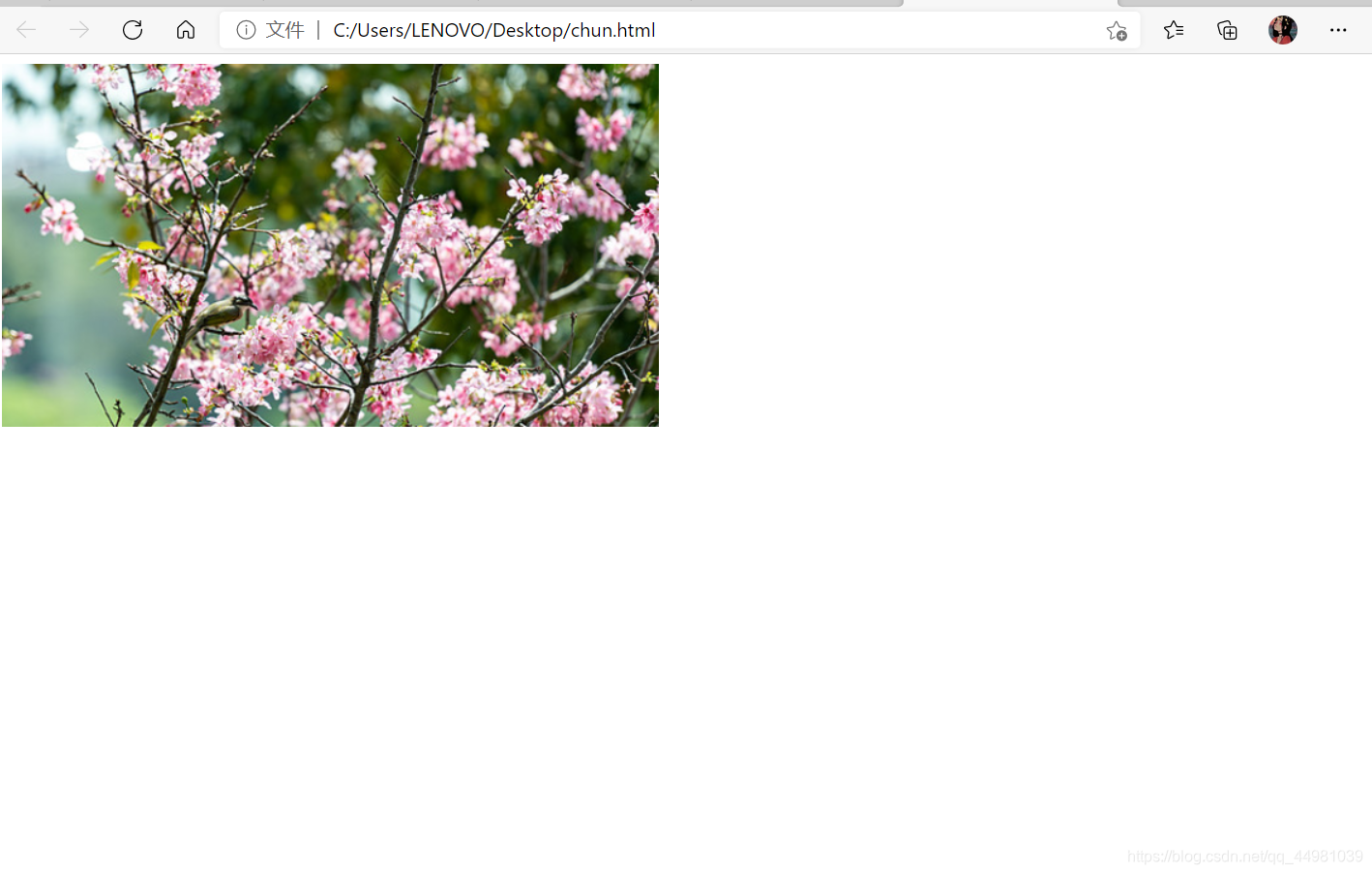
①直接根据图片大小显示图片
在记事本中编写如下代码,之后保存,将记事本的后缀名改为html,点击运行即可。
<img src="chun.png">

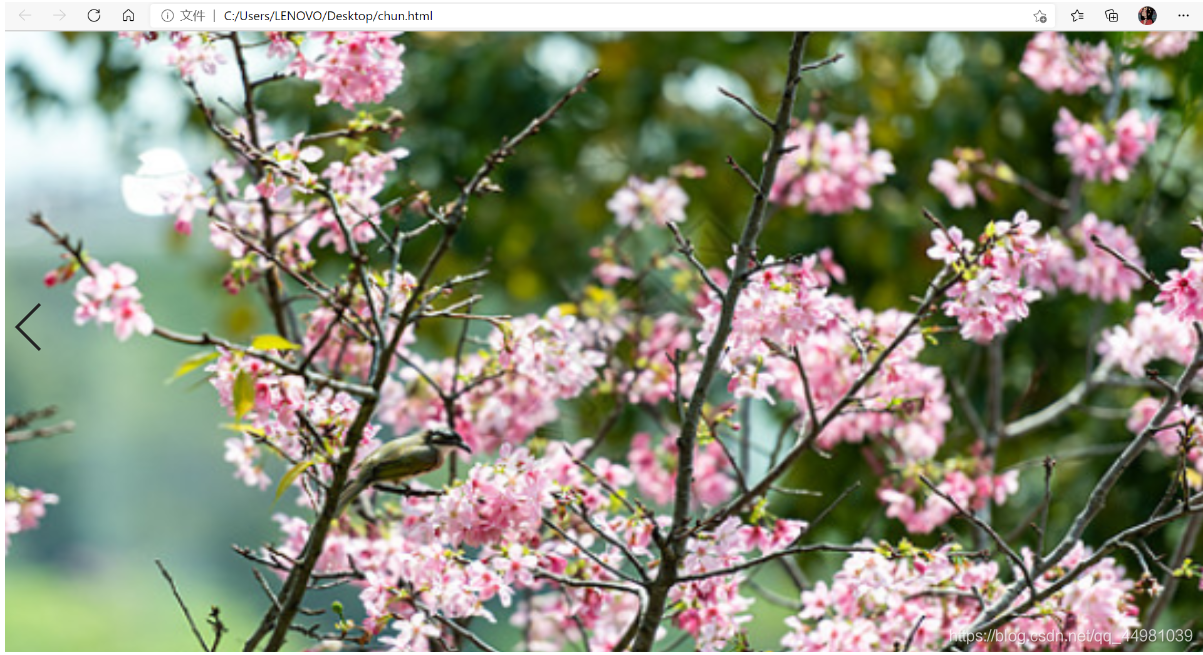
②将图片填满整个电脑屏幕
将上述HTML文件选用记事本方式打开,修改代码,点击运行
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{height: 100%;}
/*不让滚动条出现*/
body{overflow: hidden;}
img{
width: 100%;
height: 100%;
}
</style>
<!-- body部分 -->
<body>
<img src="chun.png">
</body>

注:图片路径和HTML网页文件(即文本文件)在同一路径
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








