在webpack 中使用 Vue:
安装 vue 模块 npm i vue -S
注意: 在 webpack 中, 使用 import Vue from ‘vue’ 导入的 Vue 构造函数,功能不完整,只提供了 runtime-only 的方式,并没有提供 像网页中那样的使用方式;
第一种导入方法:
-
找项目根目录中的node_modules 的文件夹

-
在 node_modules 中 根据包名,找对应的 vue 文件夹

-
在 vue 文件夹中,找 一个叫做 package.json 的包配置文件

-
在 package.json 文件中,查找 一个 main 属性【main属性指定了这个包在被加载时候,的入口文件】


-
修改main属性入口,把
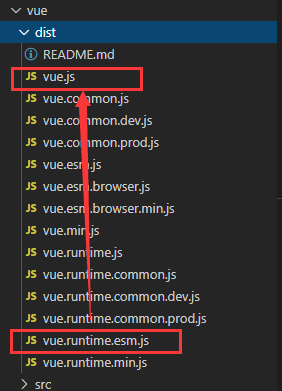
"main": "dist/vue.runtime.common.js", 修改成"main": "dist/vue.js",即可。
第二种导入方法:
在项目的main.js文件中直接引入vue所在的路径
import Vue from '../node_modules/vue/dist/vue.js'
第三种导入方法:
main.js文件
import Vue from 'vue' // 调用 vue 模块修改webpack.config.js配置文件使导入的模块指向vue文件
var vm = new Vue({
el: '#app',
data: {
msg: 'vvcat'
}
})
webpack.config.js配置文件
var path = require('path')
var htmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: path.join(__dirname, './src/main.js'),
output: {
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
},
plugins: [
new htmlWebpackPlugin({
template: path.join(__dirname, './src/index.html'),
filename: 'index.html'
})
],
module: {
rules: [
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // 配置处理 .css 文件的 第三方 loader 规则
]},
resolve: {
alias: { // 修改 Vue 被导入时候的包的路径
"vue$": "vue/dist/vue.js"
}
}
}
在webpack.config.js配置文件中通过 resolve 修改 Vue 被导入时候的包的路径。






















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








