闲谈
一般进入公司,都有大佬搭好的现成项目框架,其他人负责写页面,页面写多了发现无非是增删改查,就想着自己也鼓捣一个项目架子出来,总不能一直做个画图仔吧。人生的意义在于折腾。
一些说明
Node版本:18.19.0
为啥强调node版本呢?因为以前使用npm安装依赖时遇到过不少报错问题,究其原因,很大一部分是版本问题,就是node版本和所安装的依赖包版本不兼容,点名批评一下sass。
打包工具:webpack
UI组件库:element plus
创建项目
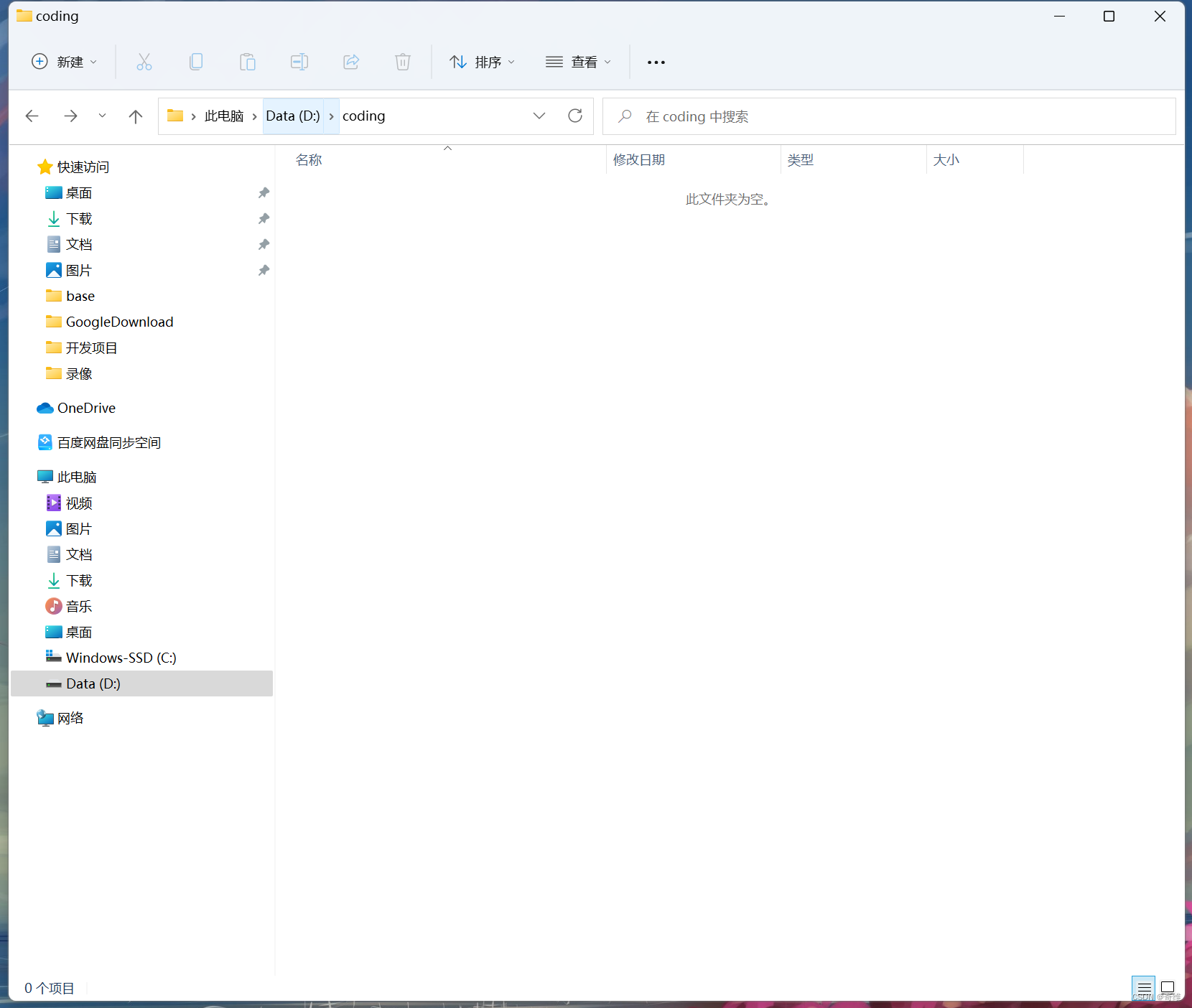
- 在本地文件夹找个目录,将用于存放项目代码

- 在资源管理器的地址栏输入cmd,按下回车,可以在当前目录快速打开终端窗口

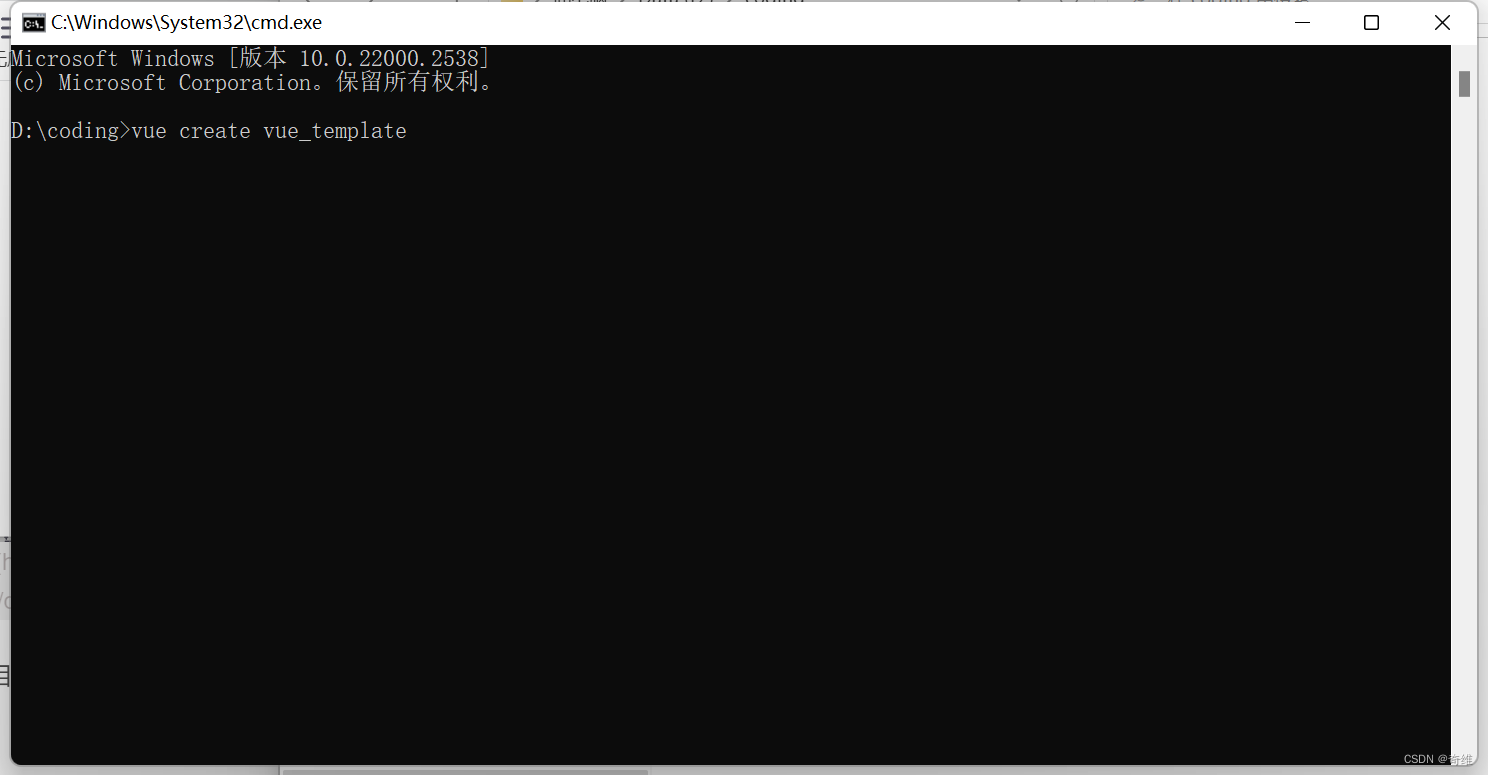
- 输入以下命令创建项目
vue create vue_template
其中“vue_template”代表项目名

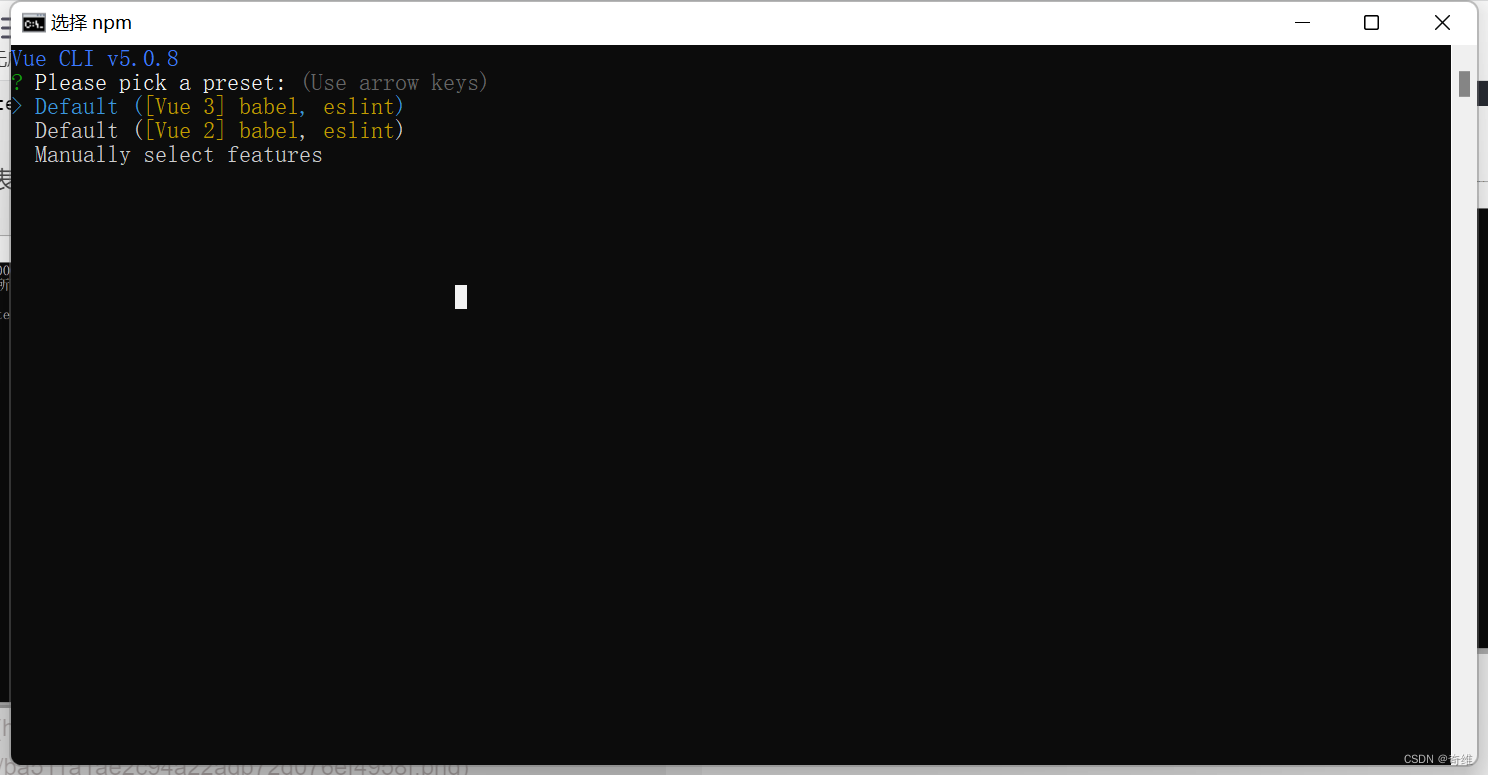
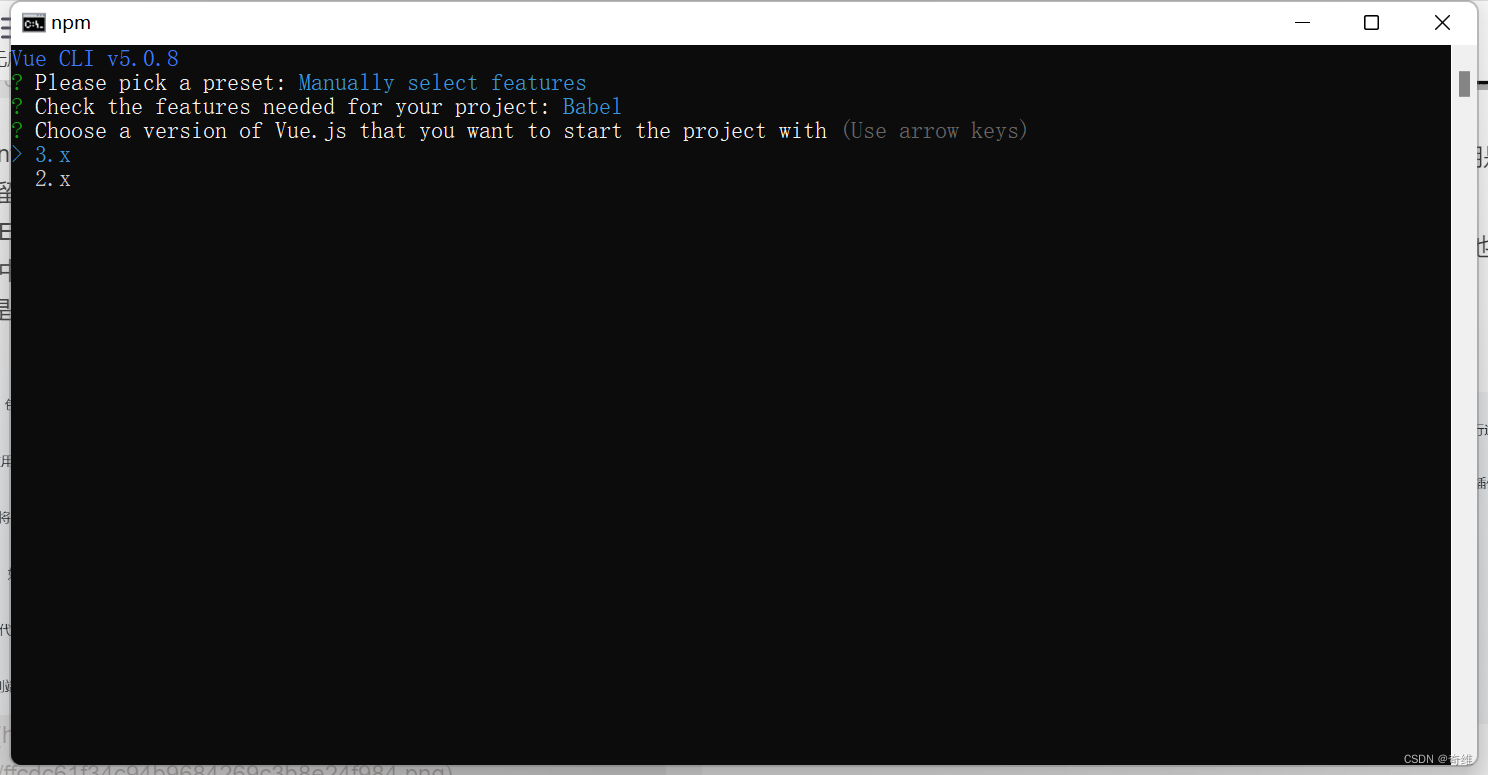
4. 按下回车后,进入到项目配置

5. 既是从零开始搭建,我们这里就选第三个,英文的意思是“手动选择要素
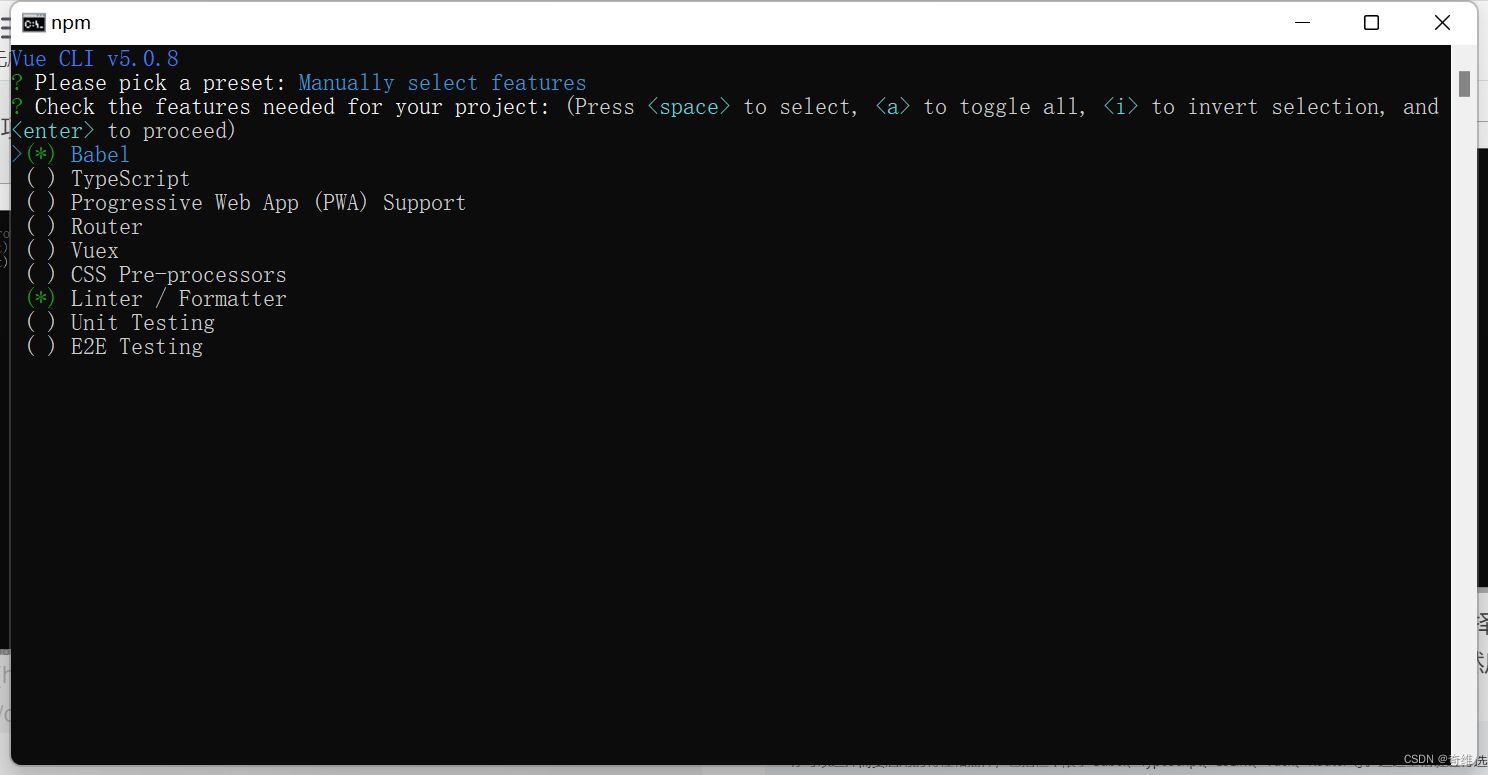
”,就是DIY呗,按下键盘的上下箭头按键可以切换,切到第三个,然后回车,会出现具体的配置

- 默认选中了Babel和Linter/Formater,Babel是代码编译器,作用是将ES6代码转换成ES5代码,这个我们保留。
- Lineter/Formater是和ESLint相关的,这里就不勾选了,包括其他的配置我们统统不勾选,后续自己在项目中配置。
- 不过还是说明一下都是干嘛的

- 我们只选择Babel,然后按下回车
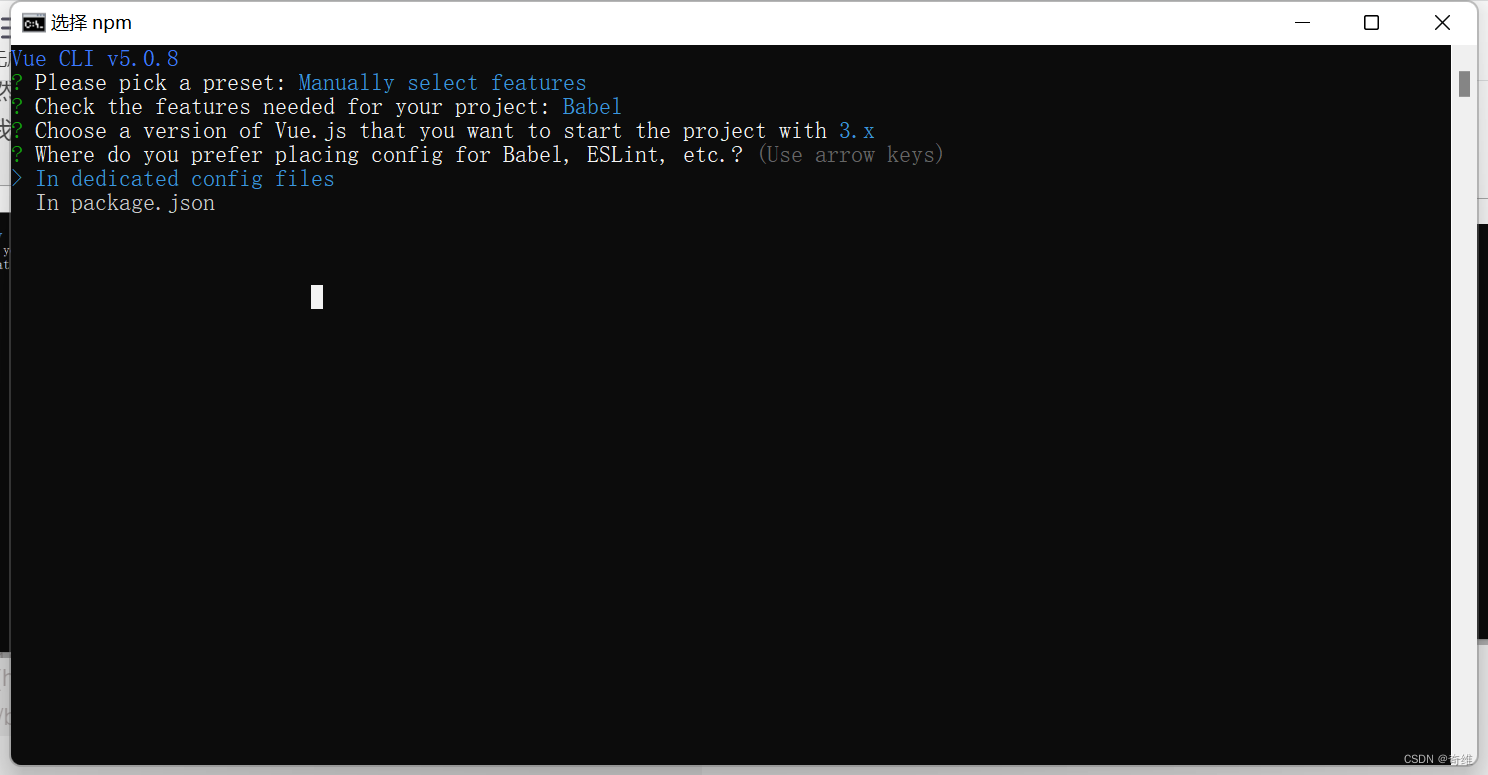
这里让选择vue版本,我们自然是选择3.0

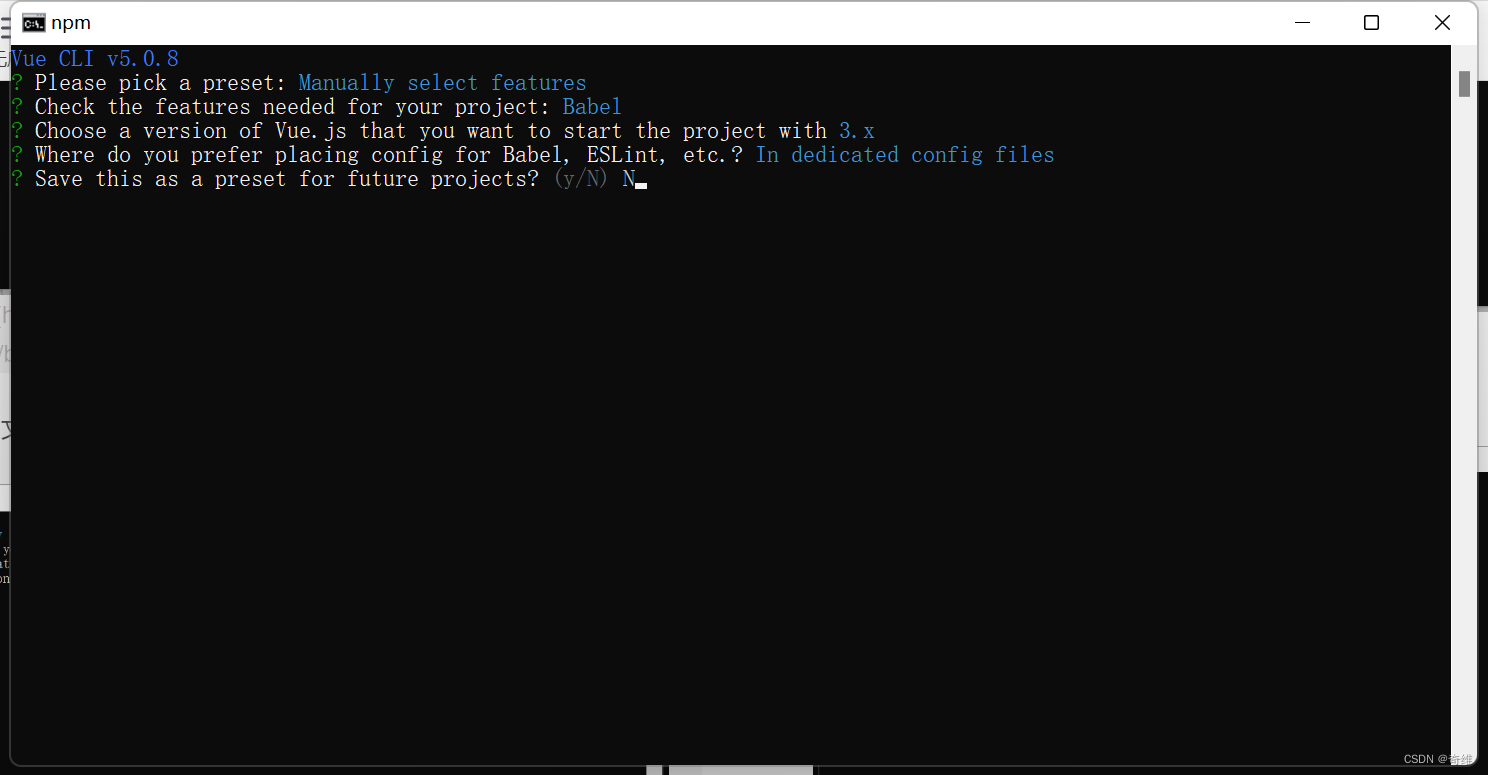
- 我们选择一个单独的文件放置Babel配置

- 选择是否保存此次预设,就是我们上面进行的那些配置项,看你要不要保存下来,下回创建项目就不用再勾选一遍了,这里我就不保存了,输入“N”,然后回车。

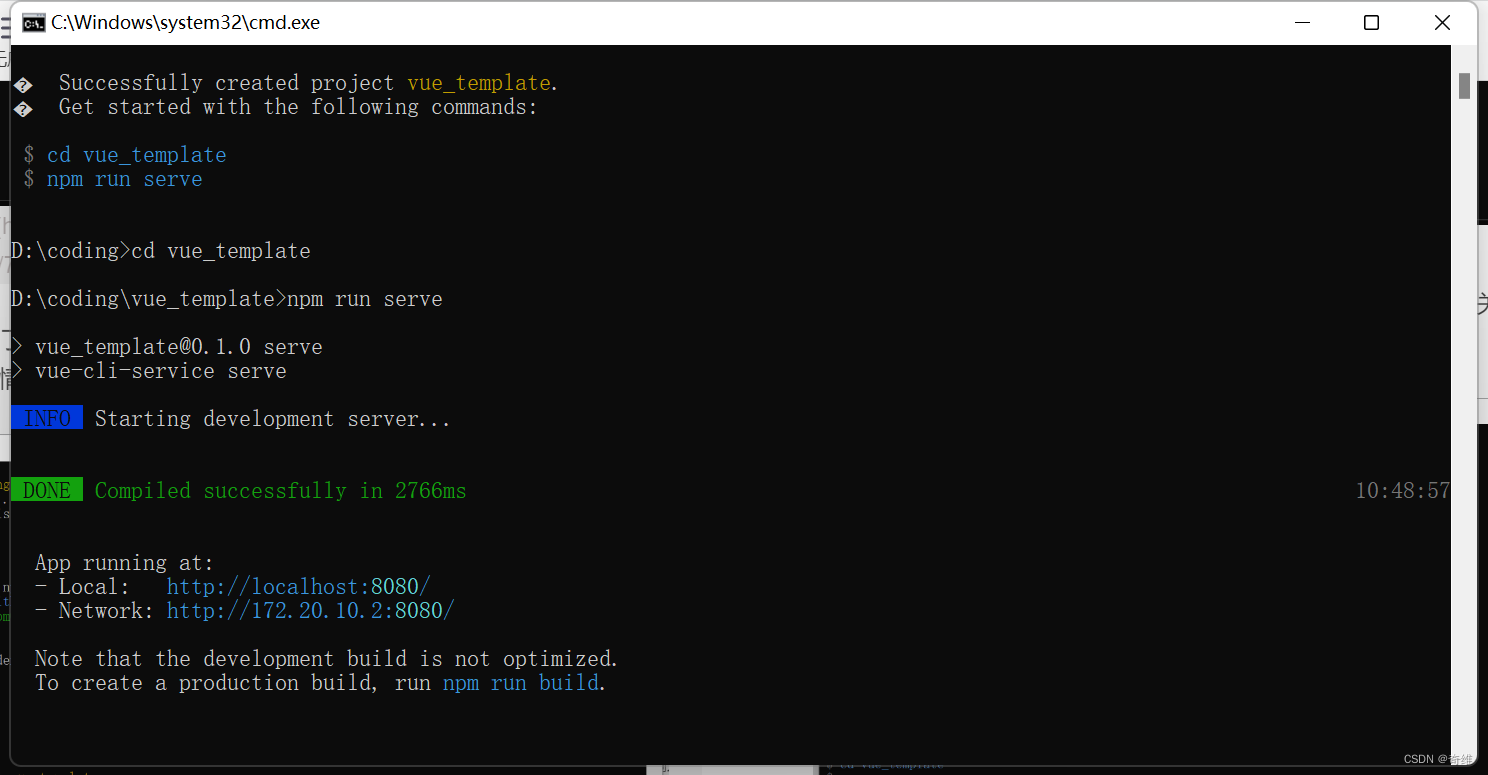
- 然后就开始搭建项目了,用vue create命令创建,会直接下载相关依赖,所以时间会比较长一些,出现以下情况,说明就成功创建好了一个项目。

- 启动项目
- 我们是在一个目录下运行的vue create命令,创建完后,会在该目录下生成一个以项目名命名的文件夹,要启动项目,就先cd到该文件夹下,然后运行npm run serve 启动项目。

- 跑起来后,会出现两个地址,打开浏览器访问该地址,预览此次创建的项目,至此,最简单的一个项目就搭建完成。

能看到这里,感谢观众老爷捧场~~~
欲知后事如何,且听下回分解






















 1884
1884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








