进程和线程
可以参考阮一峰老师的网络日记
浏览器中的Event Loop

常见的宏任务和微任务
宏任务:script(整体代码)、setTimeout、setInterval、I/O、事件、postMessage、 MessageChannel、setImmediate (Node.js)
微任务:Promise.resolve().then()、 MutaionObserver、process.nextTick (Node.js)
- 1、整个代码块都是宏任务
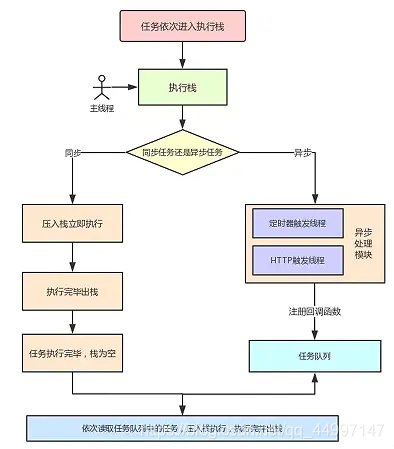
- 2、代码从上到下执行,然后分清是异步还是同步,同步就直接执行,异步(不执行异步,就读取第一行)再分宏任务和微任务,然后将宏任务放进宏任务队列,微任务放进微任务队列
- 3、先执行宏任务,当一个宏任务执行完毕就清空微任务队列,然后再执行下一个宏任务,再清空微任务队列,就这样周而复始直到代码执行完毕。
- 4、promise不是微任务,promise.resolve().then()才是微任务
//0、整个代码块都是宏任务,先遍历全部代码
//1、遇到同步就先执行
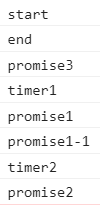
console.log('start')
//2、是异步(setTimeout是宏任务),存入宏任务队列
//7、从宏任务队列中执行该宏任务
//10、宏任务执行完毕,清空微任务,按照微任务队列清空
setTimeout(() => {
console.log('timer1')
//8、存入微任务
Promise.resolve().then(function() {
console.log('promise1')
//9、存入微任务
Promise.resolve().then(function(){
console.log("promise1-1")
})
})
}, 0)
//3、还是异步,存入宏任务队列
//11、执行宏任务
//13、宏任务执行完毕,清空微任务
setTimeout(() => {
console.log('timer2')
//12、存入微任务
Promise.resolve().then(function() {
console.log('promise2')
})
}, 0)
//4、异步(Promise.resolve().then()是微任务),存入微任务队列
//6、整个代码块是宏任务,当宏任务执行完毕之后,清空微任务
Promise.resolve().then(function() {
console.log('promise3')
})
//5、同步直接执行
console.log('end')

参考文档:https://juejin.im/post/5cbc0a9cf265da03b11f3505#heading-11






















 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








