记上一篇“怎样将nest.js项目部署到服务器上添加链接描述”
Nest.js项目可以在本地运行
1.对项目进行打包
npm run build

2.将打包成功后的dist 和 package.json

3.通过FlashFXP传输到服务上,放到文件夹中同一级目录

4.运行安装

5.安装成功显示

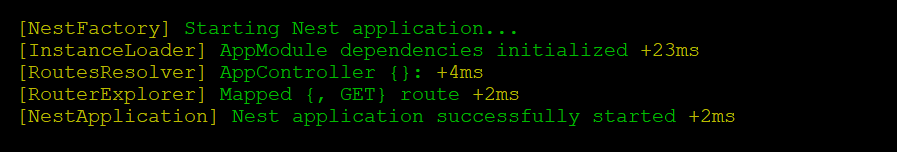
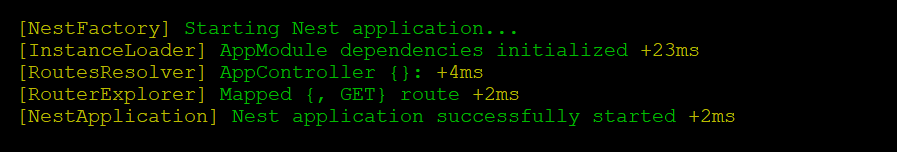
6.进入dist文件夹运行
node main.js

7.浏览器访问:

记上一篇“怎样将nest.js项目部署到服务器上添加链接描述”
1.对项目进行打包
npm run build

2.将打包成功后的dist 和 package.json

3.通过FlashFXP传输到服务上,放到文件夹中同一级目录

4.运行安装

5.安装成功显示

6.进入dist文件夹运行
node main.js

7.浏览器访问:

 495
495
 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


